Be prepared to the SharePoint framework
The SharePoint Framework was announced on 4th of May and it introduced a new model to develop SharePoint webparts that is radically different from its predecessors.
Over the years SharePoint development required a specific environment, with SandBox and Farm webparts is required at least one server with SharePoint and Visual Studio to develop and debug, with the App model introduced in 2013 the SharePoint server is no longer needed but it requires Visual Studio and a Developer site collection hosted on Office 365.
With the new framework you are absolutely free to choose your environment, the only requirement is a computer able to run the latest web technologies, you can even use Mac OS or a Linux distro.

At the moment I’m writing this article the SharePoint framework is not publically available. While it’s too soon to put your hands in the code it might worth invest some time to learn the new technologies used by the framework.
The new api will not replace any of the existent models, all the knowledge that you acquired over the last years will be valid and will help you to make the parallelism between the old and the new model.
If you are already a Senior SharePoint developer or if you are just a web developer, this are the technologies that you should learn in the next months in order to be prepared to the new framework.
Node.js
Node.js in an open-source, cross-platform runtime environment to develop applications it uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. The runtime environment interprets JavaScript using Google Chrome V8 JavaScript engine.
On the other hand, Node.js has npm, the largest ecosystem of open source libraries in the world you can build your own packages to use in your solution or you can use the ones already available from the community.
In the SharePoint framework Node.js has the same role that .NET had in the previous development model, and npm is the replacement to the NuGet.
To learn more about Node.js visit https://nodejs.org/en/
Yeoman
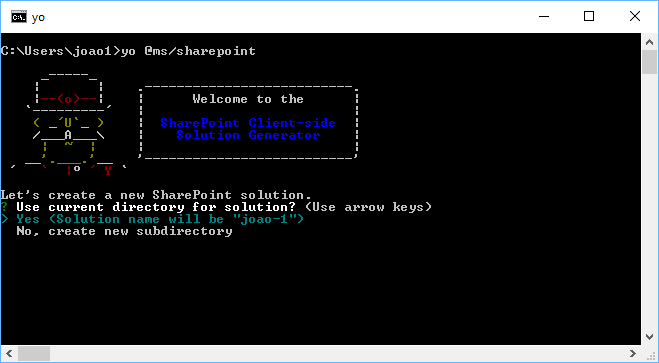
Yeoman is the template engine in the SharePoint framework and it runs on top of Node.js, the templates used by the framework are downloaded from GitHub, this means that you need also to install Git in your machine.
Yeoman is responsible to create the project structure with all the files and folders like visual studio does but using the console.

To learn more about Yeoman visit http://yeoman.io/
TypeScript
TypeScript is an open source language created and maintained by Microsoft, it is a super set of set of JavaScript that extends the language it’s executed on top of Node.js and it’s suitable for client and server side applications.
If you are coming from C#, TypeScript is the easiest way to start developing with script languages, all the concepts like classes and objects are available in TypeScript.
If you are already a web developer the learning curve is smaller, JavaScript code is valid TypeScript code, TypeScript converts all the code to native JavaScript but it’s recommended to take a look at the TypeScript documentation to take fully advantage of the technology.
Other JavaScript libraries like jQuery will also work with the SharePoint framework you just need to import them to the project, I’ll cover this topic in a future article.
To learn more about TypeScript visit https://www.typescriptlang.org/
React, AngularJS or other framework
All the above are great frameworks to develop web apps, at the moment I’m writing this the Yeoman generator only includes an empty template and a template that uses React.
React might be the appropriated choice as it was chosen by Microsoft to develop Delve and the new document library, but if you are familiar with other frameworks go with it there is absolutely no limitation related with the frameworks.
To learn more about React visit https://facebook.github.io/react/
To learn more about Angular JS visit https://angularjs.org/
REST api
With REST api you can perform basic create, read, update, and delete operations by using the Representational State Transfer (REST) interface provided by SharePoint.
The REST interface exposes all of the SharePoint entities and operations that are available in the other SharePoint client APIs.
One advantage of using REST is that you don’t have to add references to any SharePoint libraries or client assemblies. Instead, you make HTTP requests to the appropriate endpoints to retrieve or update SharePoint entities, such as webs, lists, and list items.
To learn more about the REST api visit https://msdn.microsoft.com/
Gulp
Gulp is a task runner to automate processes built on Node.js. It can be used to compile TypeScript or Less files, in the new framework Gulp does the same that MS Build.
Gulp is used in the SharePoint framework in a variety of tasks like build the webpart or upload it to the CDN.
I’ll cover this topic in detail in a future article.
To learn more about Gulp visit http://gulpjs.com/
Office UI fabric
Office UI Fabric is the front-end toolkit that makes your app or add-in blend seamlessly into Office.
Included are all the web components, styles, icons and fonts used by Microsoft SharePoint and other Office application.
This is not directly related with the SharePoint framework and it’s not mandatory use it to build your webparts.
It’s a good starting point to build an application that breaths Microsoft style, out of the box the end user will be familiar with the layout and components of the application.
To learn more about Office Fabric UI visit http://dev.office.com/fabric
Conclusion
For the first time Microsoft embrace the open source technologies and we no longer need proprietary software to build webparts to SharePoint.
This might take a few months to land in the new version of SharePoint, it will be first available on Office 365 and later on SharePoint 2016 on prem.
If you are not a web developer and are not familiar with the web stack you still have a few months to learn the basics before starting building things in the new framework.
In the meantime, check the table below that makes a parallelism between the new and the old development model.
| Web Stack | Microsoft Tools |
|---|---|
| Node.js | .Net framework |
| npm | NuGet |
| Yeoman | Visual Studio Project |
| Gulp.js | MSBuild |
| TypeScript | C# |

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











May 24, 2016
I could not resist commenting. Perfectly written!
May 27, 2016
Everyone loves it when people come together and share views.
Great site, stick with it!
July 13, 2016
Wow that was unusual. I just wrote an very long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say
excellent blog!
July 15, 2016
Greetings! Very beneficial advice in this article!
It’s the little changes that makes the best changes. Thanks a whole lot for sharing!
July 27, 2016
There’s definately much to discover this subject.
I like all of the points you’ve made.