Brand modern SharePoint Online sites
With SharePoint Online modern sites the branding options that used to available with Classic sites were removed, however Microsoft introduced new alternatives to apply you company brand to SharePoint.
The new theming experience allow site owners to apply themes to all modern pages in the site collection, to deliver new engaging and familiar looks.
By default, there are 8 themes available but you as an Administrator can create and deploy your owns, in this article you will find instructions on how to achieve it.

Create the theme
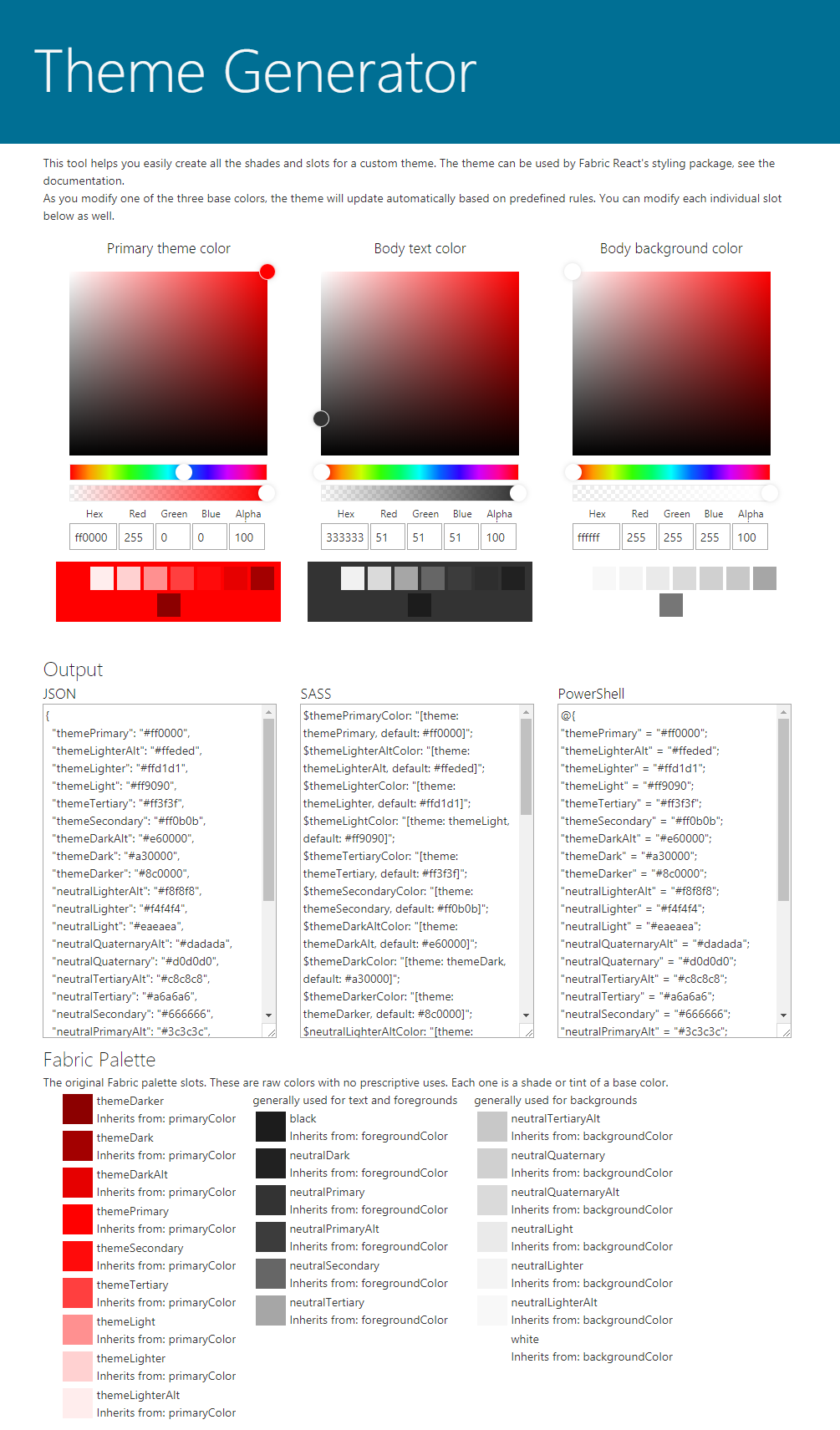
To create the color themes Microsoft provides the Theme Generator, an online tool that generates the color palette to be deployed in the tenant.
In the tool you will be able to introduce the primary theme color, body text color and body background color. The Fabric palette is generated in three formats, JSON, SASS and PowerShell, as an Admin you will need to use the PowerShell version.
- Open the Theme Generator
- Define your colors
- Save the PowerShell version of the schema

Deploy the theme
To deploy new SharePoint themes, you will need to install SharePoint Online Management Shell, and you will need to be a SharePoint Admin.
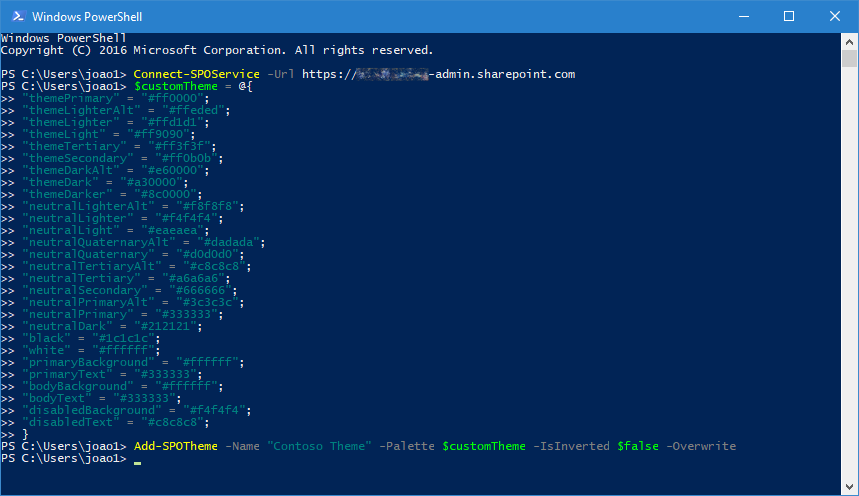
- To connect to your SharePoint Online environment open PowerShell and execute the command:
Connect-SPOService -Url https://contoso-admin.sharepoint.com
- In the console create a PowerShell variable with the generated color pallet
$customTheme = @{ "themePrimary" = "#ff0000"; "themeLighterAlt" = "#ffeded"; "themeLighter" = "#ffd1d1"; "themeLight" = "#ff9090"; "themeTertiary" = "#ff3f3f"; "themeSecondary" = "#ff0b0b"; "themeDarkAlt" = "#e60000"; "themeDark" = "#a30000"; "themeDarker" = "#8c0000"; "neutralLighterAlt" = "#f8f8f8"; "neutralLighter" = "#f4f4f4"; "neutralLight" = "#eaeaea"; "neutralQuaternaryAlt" = "#dadada"; "neutralQuaternary" = "#d0d0d0"; "neutralTertiaryAlt" = "#c8c8c8"; "neutralTertiary" = "#a6a6a6"; "neutralSecondary" = "#666666"; "neutralPrimaryAlt" = "#3c3c3c"; "neutralPrimary" = "#333333"; "neutralDark" = "#212121"; "black" = "#1c1c1c"; "white" = "#ffffff"; "primaryBackground" = "#ffffff"; "primaryText" = "#333333"; "bodyBackground" = "#ffffff"; "bodyText" = "#333333"; "disabledBackground" = "#f4f4f4"; "disabledText" = "#c8c8c8"; } - To deploy the theme run the command below, define the custom Name that will be visible on SharePoint online and in the Palette argument reference the variable created on step #2
Add-SPOTheme -Name "Contoso Theme" -Palette $customTheme -IsInverted $false -Overwrite

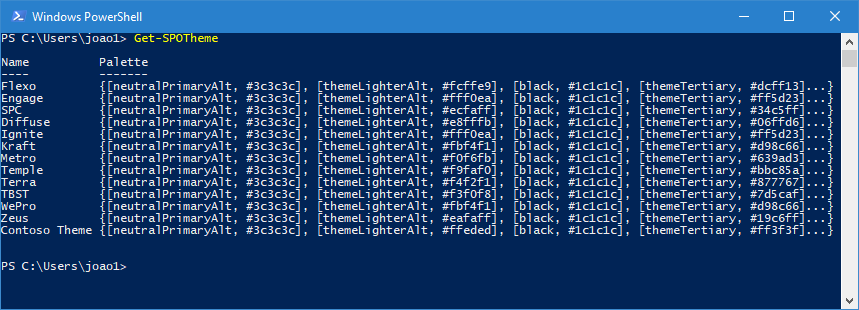
- To validate if the theme was successfully deployed run the command below and validate if it is listed

Apply the theme
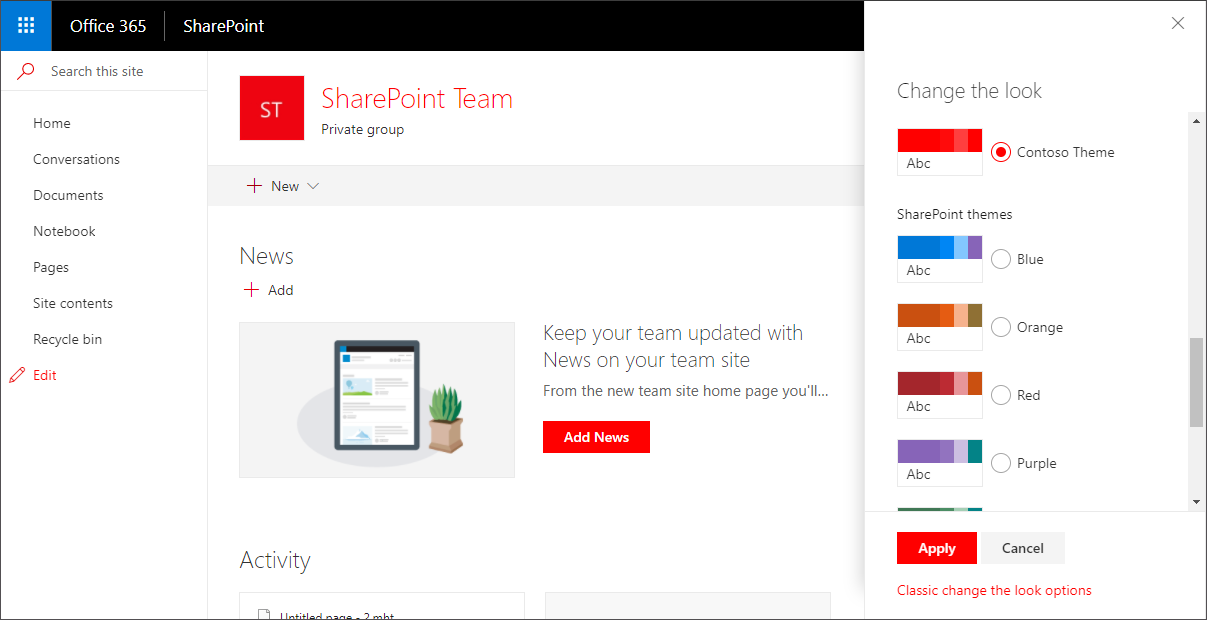
- Open your modern site and click on the cog icon
- Click on Change the Look
- Select your custom theme and click Apply

Conclusion
This method will not deploy the newly created theme to the classic sites, if you want to have your brand applied consistently to all the sites you will need to create a classic theme, to apply it automatically with PowerShell you can follow this article.
When compared with the classic themes, the modern version will only change the colors, the option to change the font and the background image is only available to the classic themes.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











March 14, 2018
After I updated my SharePoint Online Management Shell. It worked perfectly.
May 16, 2018
Now, how do you remove the default themes?
May 16, 2018
Hi Dave,
I don’t think it’s possible to remove the default themes.
June 1, 2018
you can remove them by running this: Set-SPOHideDefaultThemes $true
June 1, 2018
Thanks Tomek,
I’ll update this article with the command to hide the default ones
June 1, 2018
Thanks Tomek, I will add this tom complement the article
August 27, 2018
I have applied custom themes using powershell shown above and which are visible when I run Get-spotheme but do not show in the tenant under the modern site change the look? any idea why this might be?
October 10, 2018
Hi Nick,
To make sure this is correctly installed you need to execute it with a tenant admin account.
A few months ago Microsoft had issues with the change the look functionality but they are now solved, I just retested the steps and I was able to get the new theme.
Regards,
Joao Ferreira
October 9, 2018
Hey João,
The SharePoint PNP team have also released this functionality below are the commands for this effect:
Add-PnPTenantTheme -Identity “My Theme” -Palette $customTheme -IsInverted $false
Get-PnPTenantTheme
Remove-PnPTenantTheme -Name “”
April 11, 2019
Thanks!
Helped-me a lot!
May 24, 2019
I’m new to PowerShell…I’ve been able to paste in the theme palette code, but I can’t escape from the double “>>” prompt to be able to enter the next command. How do I get back to the “ps c:\” prompt?
June 10, 2019
Hi Eric,
I’m not sure if I understood your issue, to get the theme installed you just need to open the PowerShell console and execute the commands described in step 1,2 and 3.
If the issue persists please share with me an image of the issue so I can get a better understanding of it.