Create a modern breadcrumb navigation on SharePoint
Breadcrumb navigation was available by default on SharePoint 2007 and 2010 but with the introduction of SharePoint 2013 it was removed and until today it wasn’t reintroduced.
Today I’m revisiting one my most read articles, back in 2013 I wrote an article to explain how this functionality can be added again to SharePoint and judging by the number of views this article still has there’s a lot of people trying to get the breadcrumb back.
The method from the previous article is still valid but it requires you to manually modify the master page, if you are not going to customize the layout of your site there’s no need to mess with it.

The new version that I bring you today adds the breadcrumb navigation to all SharePoint pages, using the breadcrumb style defined by the Fabric UI.
In this version, the breadcrumb is created with a script that is deployed globally by a custom action. The original script was created by André Lage and is available in the Office PNP repository, I did some modifications to it to create a modern breadcrumb following the Fabric UI design rules.
Breadcrumbs should be used as a navigational aid in your app or site. They indicate the current page’s location within a hierarchy and help the user understand where they are in relation to the rest of that hierarchy. They also afford one-click access to higher levels of that hierarchy.

Breadcrumbs are typically placed, in horizontal form, under the masthead or navigation of an experience, above the primary content area.
This solution creates a site collection feature and deploys the JavaScript and CSS files. It’s deployed as a declarative sand box solution, even though declarative sand box solutions are still supported by Microsoft I know that some of you want to stay away from it. With that in mind I’ll build a new version of the modern breadcrumb to be deployed using the addin model.
To install the modern breadcrumb download the WSP at the bottom of the article do the following:
- Go to Settings Site Settings
- Click on Solutions under Web Designer Galleries
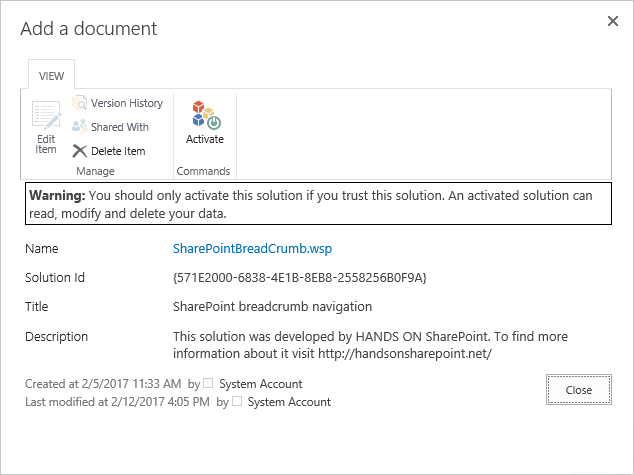
- Upload and activate the solution

- Once the solution is activated the breadcrumb will be visible in all sites
If for some reason you want to disable or uninstall the breadcrumb do the following:
- Go to Settings Site Settings
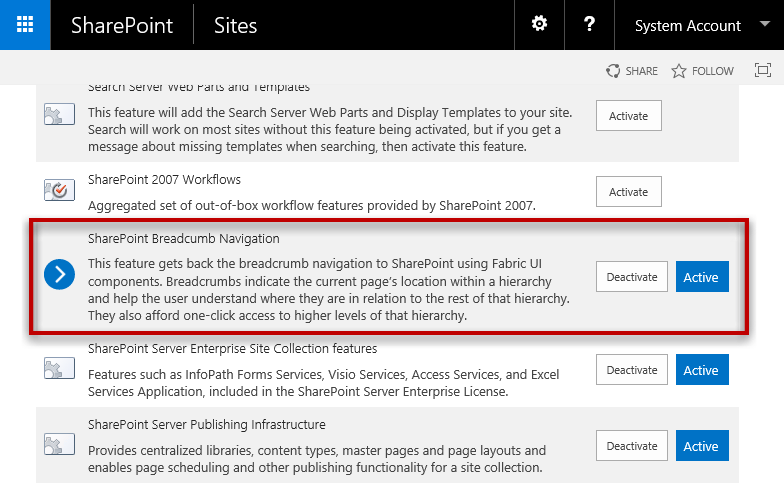
- Click on Mange Site Collection features under Site Collection Administration
- Deactivate the feature SharePoint Breadcrumb Navigation

- Go to Settings Site Settings
- Click on Solutions under Web Designer Galleries
- Deactivate and delete the solution
This solution is compatible with SharePoint 2013/2016 and SharePoint Online and supports Seattle and Oslo master pages.
Bellow you have the links to download the solution and the link to the GitHub repository where you can find the complete Visual Studio Solution.
A new version of the breadcrumb is available here with support for folders and custom master pages.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











February 13, 2017
This looks very interesting! Does your solution remove useless levels like “Sites” or “Pages” in the trail?
April 30, 2018
Hi Christophe,
A new version of the breadcrumb was released with the option to hide the pages nodes.
You can dowload it from here http://sharepoint.handsontek.net/2018/04/29/sharepoint-breadcrumb-v3-navigate-between-folders/
August 14, 2017
I’ll check the possibility to build a custom version that will show the libraries folder structure.
September 28, 2017
I also would like to see library/folder integration.
I currently tested the JS here:
http://ranaictiu-technicalblog.blogspot.ca/2013/07/sharepoint-2013-folder-navigation-for.html
Using:
Add-PnPJavaScriptLink -Name FolderNavigation -Url “[url to JS file]/FolderNavigation.js” -Sequence 9999 -Scope Site
This uses the MS PnP PowerShell (https://github.com/SharePoint/PnP-PowerShell) instead of the JSLink that he recommends. It seems to work “fine” in SP Online (classic view).
I’m wondering if something in that older JS might help with adding the folders in your solution? It’s an ok solution but lacks the modern look (and standards) of your solution.
Just a thought.
October 11, 2017
Hi Mike,
Thanks for the feedback, I’ll check the possibility to include the name of the folder.
This version only works on classic environments, but tomorrow I’ll release a new version that works on modern sites using SPFx
December 5, 2017
Hi Ankit,
This wsp solution only works for classic SharePoint, I have an article that explains how to migrate this solution to the modern SharePoint but the package is not provided in the article due to the limitations caused by the cdn.
The article is available here
The SPFx framework 1.4 will allow us to provide solutions without the CDN, when that is available I’ll update the article and provide the installation package for the modern sites.
March 4, 2018
Hi Angama,
I’m at the moment working on other projects, but I’ll soon publish the new version.
August 18, 2017
Awesome
August 24, 2017
Really great solution, but for some reason, it is not working with seattle master page. Oslo is working fine.
Here is the exception I’m getting:
Uncaught DOMException: Failed to execute ‘insertBefore’ on ‘Node’: The node before which the new node is to be inserted is not a child of this node
thanks for the help!
August 24, 2017
Thanks Dave,
What version of SharePoint are you using?
September 6, 2017
Joao, Office 365. thanks
September 8, 2017
Hi Dave,
Thanks for reporting this, in fact the Seattle master page was modified in the Online version.
I’ve modified the solution and provided a new version that you can download from the article that will support both versions of the Seattle master page.
September 6, 2017
Hi – this looks perfect for us, we’ve installed it, it’s activated, but it’s not doing anything.
We’re on SP online 2013.
How does this interact with master pages? If we have a custom master page, do we need to edit that in Designer?
Do we need to do anything other than install the solution?
Do we need any navigation settings? or do we need to add a part to the main page?
Also, the Solutions option in the site settings for our main site doesn’t appear in the site settings for our sub sites – is that to be expected? i.e. do the sub sites inherit solutions from the top-level site?
Any tips you could give me on troubleshooting would be most appreciated…
cheers
-E
September 8, 2017
Hi Elliot,
This solution runs a custom script using JS Link ans it support the default masters from SharePoint 2013, 2016 and Online.
If you are using a custom master I can not grantee the compatibility of the solution as it might have a different HTML structure.
The only thing you need to do with this is upload and activate the solution and it will activate a site collection feature to render the breadcrumb.
The solutions option is only available in the root site, the sandbox solutions are installed globally to all the sub sites of the site collection, all the sub sites will inherit the solutions from the parent site.
If you are using a custom master page you have the alternative to activate it in the master page code, I wrote an article that explains it a few years ago.
My best,
João Ferreira
October 6, 2017
Hi João,
great solution!
I needed to add german language support in the js-File (line 64) – otherwise the page title is not displayed:
if (document.location.pathname.indexOf(‘SitePages’) != -1 || document.location.pathname.indexOf(‘Pages’) != -1 || document.location.pathname.indexOf(‘Seiten’) != -1)
In the long run it could be made more versatile by checking the correct language variable.
Regards and thanks
Gabi
October 11, 2017
Hi Gabi,
Thanks for the feedback, I’ll add support for other languages in the next version.
My best,
João Ferreira
November 30, 2017
Hi man
Great article!
Sorry for asking, but. I’m working with sharepoint online and for develop I use chrome web tools, today I’m trying to make a new project in visual studio and I could not be able to do that, because I only have the options SharePoint – Add ins . this type of project create and entirely site and I’m looking just create a project similar that yours has. I want to be able to deploy my project in any site collection with wsp. ( just like you )
How did you create initially your project?. Which option do I need to select?. I wonder if you can give me some guidance. just for the project creation the rest I can handle.
Thanks in advance
Jonathan.
December 1, 2017
Hi Jonathan,
In order to get the project type required to create the SandBox WSP solutions you need to have Visual Studio installed in the server where SharePoint is installed. If you don’t have SharePoint Server you will not be able to get those type of projects.

To create the project do the following:
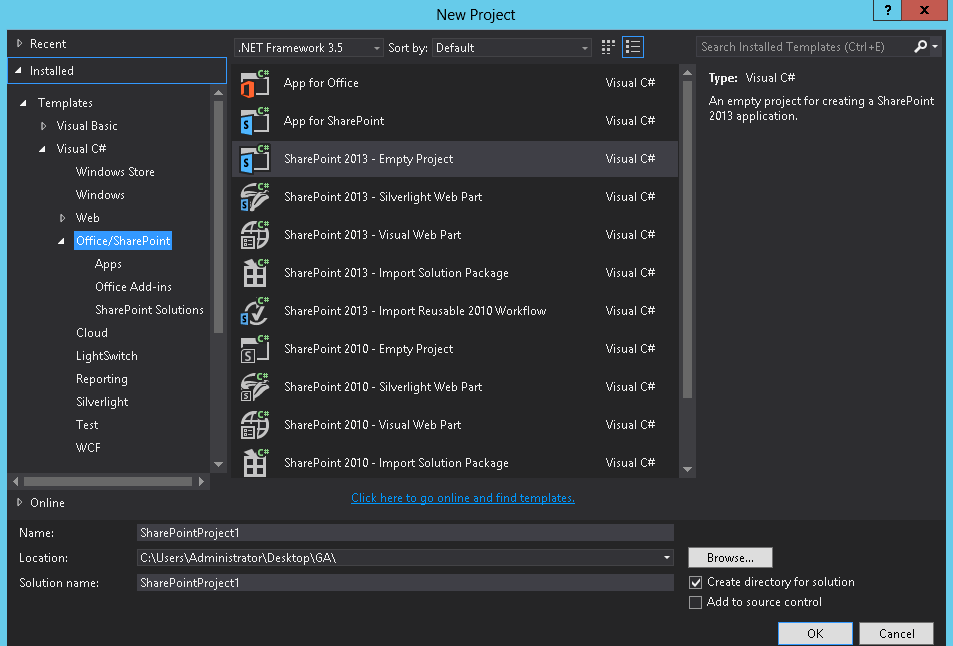
1 – On Visual Studio go to File -> New Project
2 – Expand the Visual C# group
3 – Expand the Office/SharePoint
4 – Select SharePoint – Empty project
Once the project is created you need to tell Visual Studio to not include DLLs in the solution file, otherwise you will not be able to install the solution on SharePoint online.

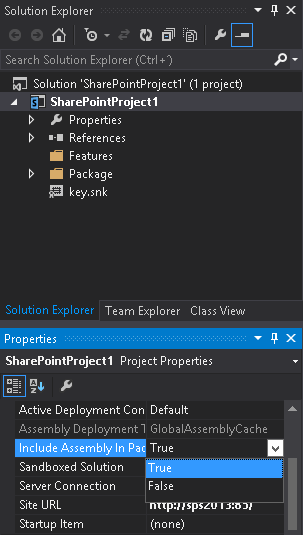
1 – Open the project properties
2 – Set the property Include Assembly in Package to False
December 1, 2017
Jonathan,
Detailed instructions of the project creation can be found in this article.
http://sharepoint.handsontek.net/2017/02/26/how-to-add-google-analytics-to-sharepoint-without-modifying-the-master-page/
December 1, 2017
Hi João Ferreira
Amazing!, thank you for your support. it’s was really helpful for me. handsontek included on my favorites webs about SharePoint resources.
Have an outstanding day.
January 10, 2018
Hi Joao Ferreira,
Thanks for this great solution. now i was searching for a breadcrumb navigation for my SP online without the need to modify the master page.and seems this solution will provide most of what i was planning to have.but i got this issue inside my SP online sites:-
1. i have a team site collection named “PMO”
2. under this i have sub-site named “Projects”
3. then under projects i have created multiple projects sub sites such as “ProjectA”, “ProjectB”, and so on…
4. now under the projects sites “ProjectA” and “ProjectB” i have different lists “ListA”, “ListB”.
now if i am inside this location
PMO >> Projects >> Project A >> ListA >> Item title
the solution will only show this path:-
PMO>> Projects >> ProjectA
so the list name and item title will not be included. so is there a way to get the breadcrumb showing the list name and item title ??
Thanks again for this solution.
John
January 10, 2018
Hi John,
Thanks for your feedback, this has been a common request.
I’ll release a new version of the breadcrumb soon with support for lists ans libraries.
February 16, 2018
How do you adjust the font of the breadcrumb titles? They appear too large and truncate alot on most of my sites thank you!
March 4, 2018
Hi Hanif,
To reduce the font size do the following:
1 – Open the site with SharePoint designer
2 – Go to All Files -> Style Library -> fabricuibreadcrumb -> css
3 – Check out the breadcrumb.css and edit in advanced mode
4 – Locate the rule below and modify the font size
li.ms-Breadcrumb-listItem * {
font-size: 16px!important;
}
5 – Save the file, check it in and if asked publish the major version
6 – Refresh your browser using CTRL + F5 to make sure you clear the cache
February 19, 2018
This would be great also what about not showing the breadcrumbs on the “Home” page?
March 4, 2018
Hi Craig,
I have a second version of the breadcrumb planned that will include an option to hide the breadcrumb from certain pages.
It will be published soon.
February 26, 2018
HI..
this is great as we have been looking for something on our OnPrem sharepoint 2016.. and trying to work with master pages isnt working well for me..
i am also looking for the breadcrumbs to show the full path.. rightnow it just shows the first 2 folders of the path but we have some that are 4 or more folders deep.
March 4, 2018
Hi Hitesh,
I have a second version of the breadcrumb planned that will include an option to define the depth of the breadcrumb.
I’m working on other projects now but the new version should be released soon.
March 16, 2018
Any timeline on this, thanks :)?
April 29, 2018
Hi Robert,
It will be released today, a new article will be published explaining all the differences of the new version.
March 1, 2018
Hi Joao Ferreira,
Thanks for this great solution. now i was searching for refinement breadcrumb ? Did you know how to create?
Please help me. Thank you..
March 4, 2018
Hi,
No sure if I understood can you please clarify what do you mean with refinement breadcrumb?
March 5, 2018
Hi João Ferreira ,
In a sharepoint web part, i’m already create the Refinement & Search Result. I have 3 refinement such as Department , Branch and Sub Branch. So When I click the refinement , I want to display like a breadcrumb such as Malaysia >> Kuala Lumpur >> KLCC . It’s that possible to do?
Please Help me. Thank you…
April 29, 2018
A new version of the breadcrumb will be released today with support for folders and a few other new features.
I’m afraid the scenario described will not work in the new version.
April 10, 2018
I download the folder WSP and uploaded to SharePoint but still, I can see it. Can anyone help me?
April 15, 2018
Hi Rana,
Can you please let me know if your solution is activated under the solution gallery?
If you are using SharePoint Online make sure the custom script is enabled, following this steps:
Step 1 – Open your Office 365 Admin Portal.
Step 2 – Then, select SharePoint from left navigation, as shown below.
Step 3 – On SharePoint admin page, select ‘Settings’. …
Step 4 – Check ‘Allow users to run custom scripts on personal sites and self-service created sites’, as shown below.
Step 5 – Then, click “OK”.
April 18, 2018
Hello, I have deployed and activated your solution on our SharePoint 2016 On Premise installation. However, do I need to do something special to activate it on document libraries?
thanks,
April 29, 2018
Hi Sher,
Today I will release a new version of the breadcrumb with support for folder in document libraries.
June 5, 2018
Hi Joao,
Firstly, nice post.
My question is, is there a way to NOT SHOW Breadcrumb on the root level? (default page)
Thanks.
Ricardo.
June 5, 2018
Hi Ricardo,
Thanks for your feedback, this version does not support customization.
I have made a new version for classic sites with a few customizations,it can be modified to be applied to modern sites.
http://sharepoint.handsontek.net/2018/04/29/sharepoint-breadcrumb-v3-navigate-between-folders/
October 17, 2018
Hi,
I think this feature is great but I need some advice on one observation that I am seeing.
When you first go to a document library, the breadcrumbs trail is not shown, yet when you refresh the page the breadcrumb appears. It is very odd.
Please can you advise?
Thanks
November 25, 2018
Hi Damian,
This is a limitation of the code I’m using to build the breadcrumb, I’m planing a new version of the breadcrumb solutions I have available in this blog and I’ll address this issue.
Thanks,
João
December 17, 2018
Hi,
I have problems with diacritic characters. On my site we use polish words. It looks like that:
Intranet -> Projects ->Shared Documents -> DziaÅ WdrożeÅ -> 01. WewnÄtrzne
And connected with this, URL doesn’t work. Can you help me solve this problem ? Thanks
January 4, 2019
Hi,
i have 2 sharepoint online tenants where i am using the breadcrumb inside them.
But today i start facing a problem on one of the tenants, where the breadcrumb will be rendered as bullets list inside my wiki pages and pages inside the “Pages” library. this is happening on one tenant while it is working well on another farm ..
here is a picture of how the bread crumb should be shown correctly https://i.imgur.com/UfzSD3j.png
while currently inside the affected tenant the breadcrumb is being shown as follow https://i.imgur.com/qeQjZ2A.png
also on the tenant where i am facing this problem, i have multiple site collections and all of them have the same problem.
so can you advice on this? again this problem have just raised, as early today i were not facing any issue on this. and it is only happening on the wiki pages.. while on classic site pages (pages added inside the “site pages” library) the bread crumb is showing well on both tenants..
January 5, 2019
Hi John,
I was able to identify the issue and a new version was release.
You can download it from this link http://SharePoint_Breadcrumb_V3.1.zip
Once you install the new version refresh your browser using CTRL + F5 to make to clear the cache of the older file.
The update has to applied to all site collection where you have the solution applied.
Let me know if this fixes the issue for you.
My best,
João Ferreira
February 11, 2019
Looks like the zip file cannot be downloaded
February 14, 2019
Hi Deep,
Can you please check the download link again?
July 18, 2019
Hi Joao,
Thanks for your post.
We are using Megamenu with all links pointing to Site Pages for Level 1,2,3. I have tried this but not successful on Site Pages for modern topic/communication sites. It works on Document library folders, Subsites, ..etc. Is there anything you would suggest how we can achieve this in SPFx for Site Pages with reference to Megamenu?
Thanks,
Sravan
August 21, 2019
Hi Abderrahim,
Are you using this solution with SharePoint 2019?
October 23, 2019
hi,
this doesnt show breadcrumbs for list item ?
October 25, 2019
Ha Ravi,
No it does not show for breadcrumbs.
Have a nice day
August 3, 2020
Hi, this looks like a life-saver for us. Any chance this works with the Sharepoint Server 2019 on prem in Team Classic site templates?
Thank you
Alex
August 4, 2020
Hi Alex,
Sure it should run in all classic SharePoint site templates, in all versions.
The only thing necessary is to enable the Sandbox solutions in case they are not enabled in your instance.
I have this article that explains how to do it for SharePoint 2016 and it should not be different on 2019
Hope this helps, have a nice day 🙂
September 17, 2020
I could not find the solutions under the Web Designer Galleries? I am using the Modern SharePoint online.
September 23, 2020
Hello,
This option on modern SharePoint is only available when you enable the custom scripts.
In the following article you can have a look on how to do it.
https://sharepoint.handsontek.net/2018/10/28/enable-custom-script-on-modern-sharepoint-sites-using-powershell/