Display news from classic and modern SharePoint using the same web part
News are one of the key elements on any Intranet, with the modern SharePoint Microsoft gave a lot of attention to it and included dedicated web parts and pages to display it, but it wasn’t always like this.
With classic SharePoint was necessary to build the news infrastructure manually because Microsoft didn’t provide dedicated services to it, there are a couple alternatives available like publishing pages, SharePoint blogs and custom lists.
Today I bring you a method that I’ve been using on scenarios where modern and classic experiences are being used at the same time, the idea is to get a central repository that gives you access to the latest published news across both environments.

To display news in classic SharePoint I’m using a SharePoint blog, I’ve choose this option because it offers the comment and like functionality out of the box and allows customizations in the Posts list.
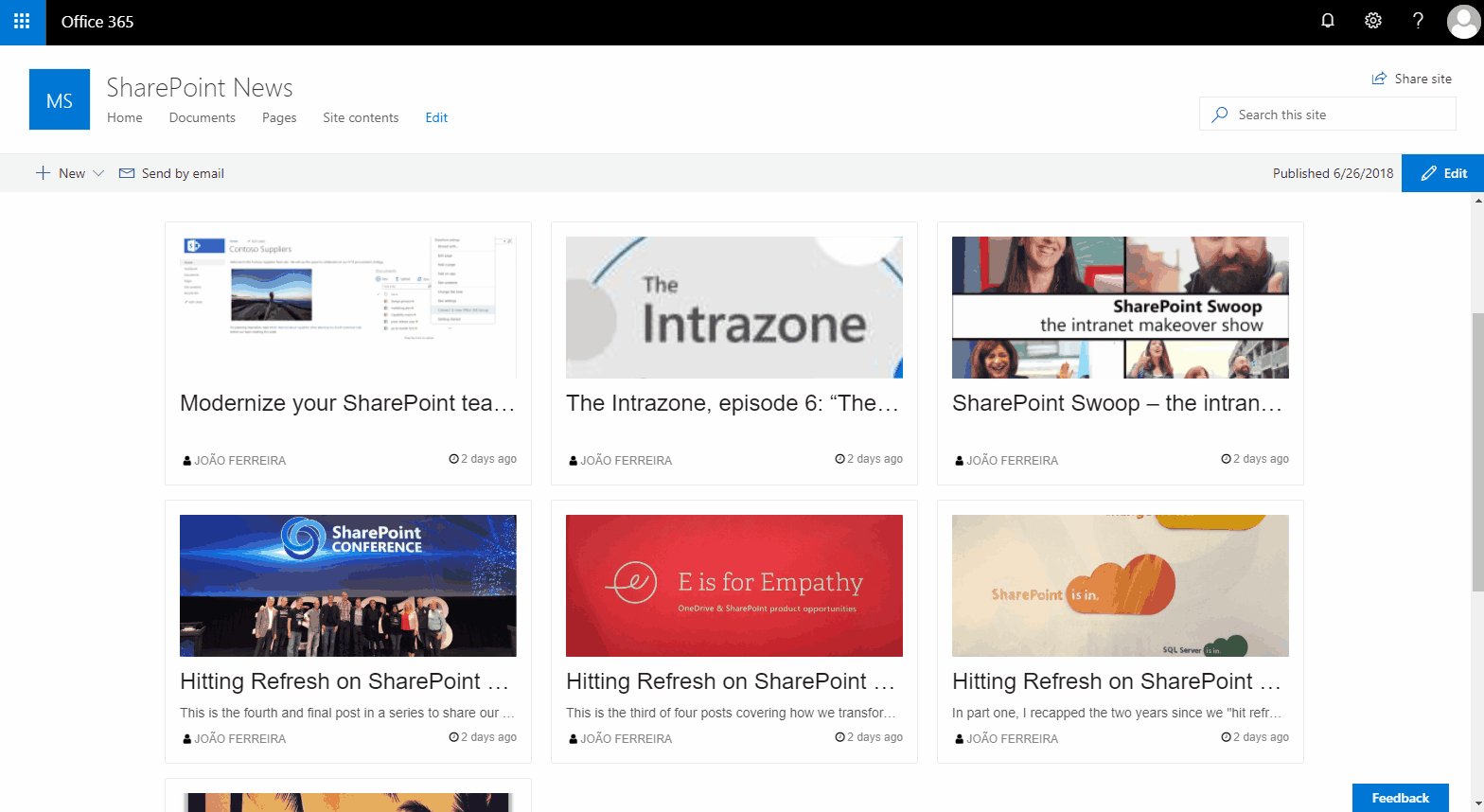
To display news in the modern SharePoint I’ll use a SharePoint communication site, the same comment and like functionality is available and it has its own News web part (available only on modern SharePoint).
To achieve the steps bellow you will need:
- U2U Caml Query Builder – It’s a free tool that connects to your SharePoint and allows you to build Caml Queries using a graphical interface, download available here
- BindTuning News Web Part – This web part allows you to display information from multiple data sources and is extremely flexible, trials of the web part are available here
Setup Classic SharePoint
The SharePoint blog will need a few modifications to get ready to be used by the BindTuning News Web part.
- From your SharePoint blog click on Settings
- Select Site Contents
- Open the Posts list
- Open the List Settings
- Create the following columns:
- Summary – Single line of text – This column will be used to display a brief introduction to the news
- Thumbnail – Hyperlink or Picture – This column will be used to display a small image associated to the news
- Hero Image – Hyperlink or Picture – This column will be used to display a banner image when the user opens the news from the web part
With the extra fields added to the Posts list you can start adding your News, the extra fields will be visible in the new Post form, but they will not be visible in the blog layout.
Setup the Modern SharePoint
To display news on modern SharePoint I’ll use a Communication site that comes prepared with this functionality out of the box. Unlike the classic blog customizations to the default news are not allowed (e.g. you can’t add a category to your news).
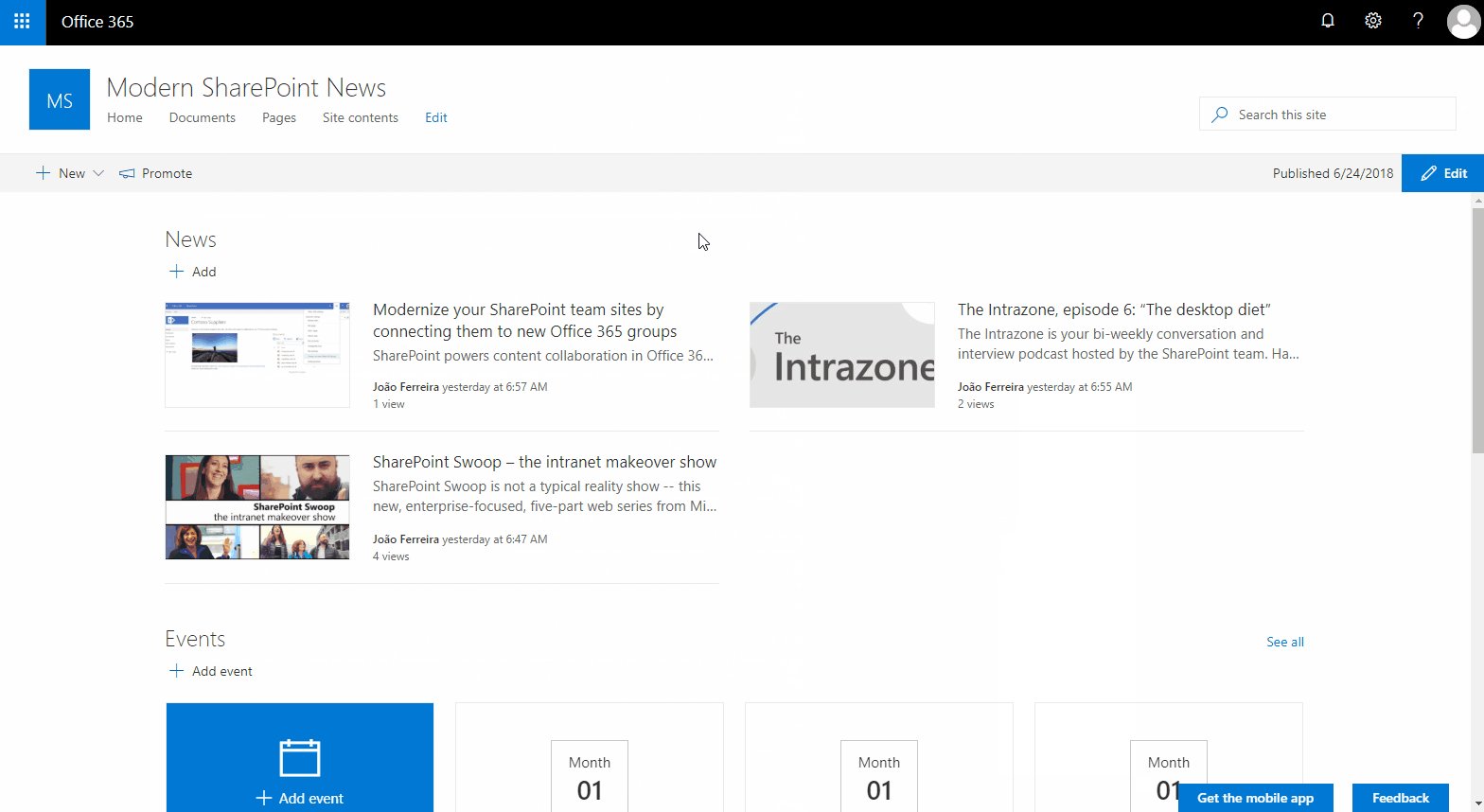
To create news from a communication site you can do the following:
- Click on Add from the SharePoint default web part
- Create a new page and when publishing, select Post as News on this Site
Combine modern and Classic SharePoint news
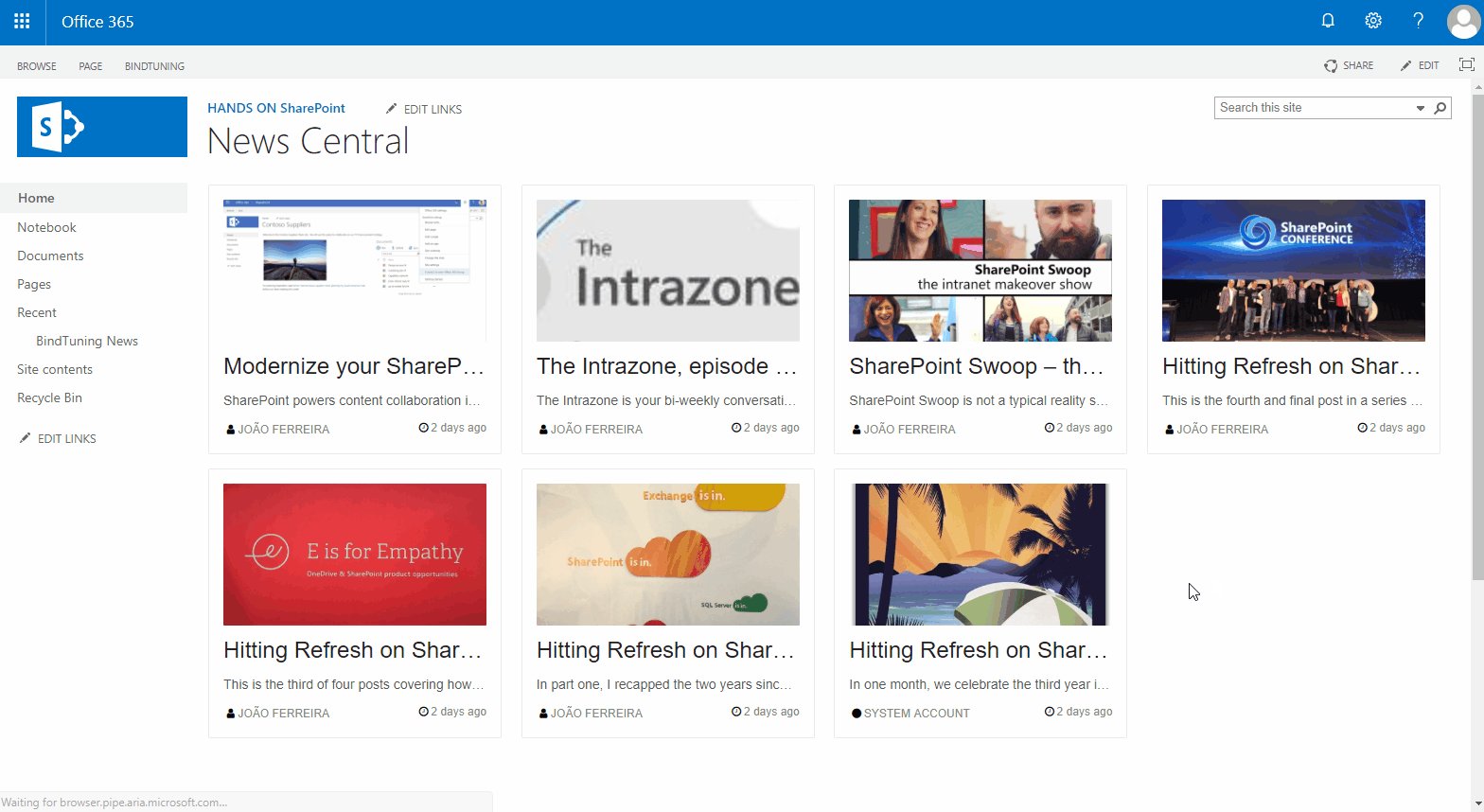
The BindTuning News web part is available for Modern and Classic versions of SharePoint which means that you can bring the news from classic to modern sites and vice versa.
After installing and adding the web part to the page you will need to setup both lists from classic and modern SharePoint in the web part.
To setup the SharePoint blog list do the following:
- Open the settings pane of the web part
- On the List Options click on Add List
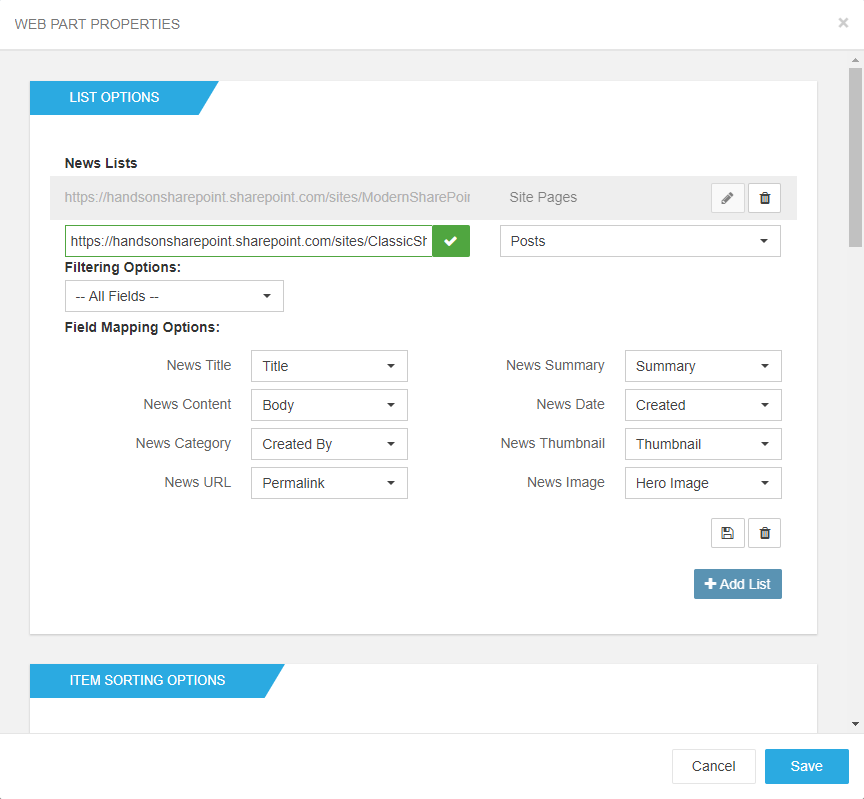
- Provide the link to the SharePoint blog, from the drop down select the Posts list
- From the filtering options select All Fields
- Since this list is not a default list provided by the web part you will need to map the columns into the layout fields as shown in the image below

- To Save the settings for the list click on the floppy save button
To setup the Modern SharePoint news do the following:
- Open the setting pane of the web part
- On the List Options click on Add List
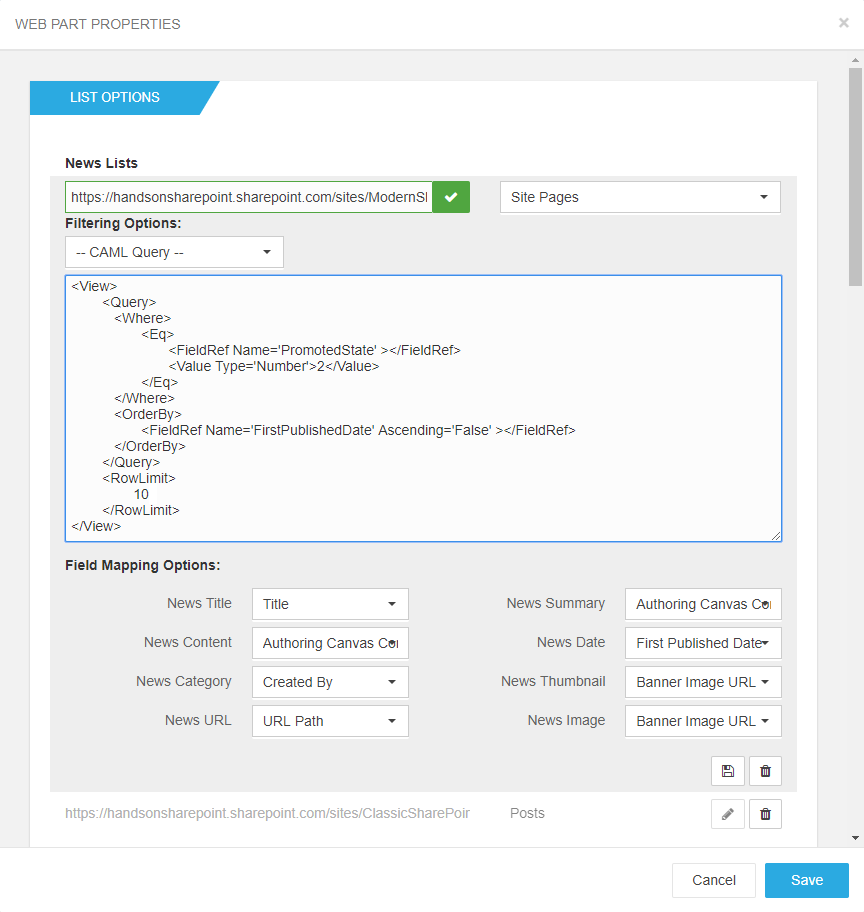
- Provide the link to the modern site, from the drop down select Site Pages
- From the filtering options select the CAML Query
- If you just want to display the latest 10 news order by its published date paste use copy and paste the CAML Query below and jump to the next section
<View> <Query> <Where> <Eq> <FieldRef Name='PromotedState' ></FieldRef> <Value Type='Number'>2</Value> </Eq> </Where> <OrderBy> <FieldRef Name='FirstPublishedDate' Ascending='False' ></FieldRef> </OrderBy> </Query> <RowLimit> 10 </RowLimit> </View>

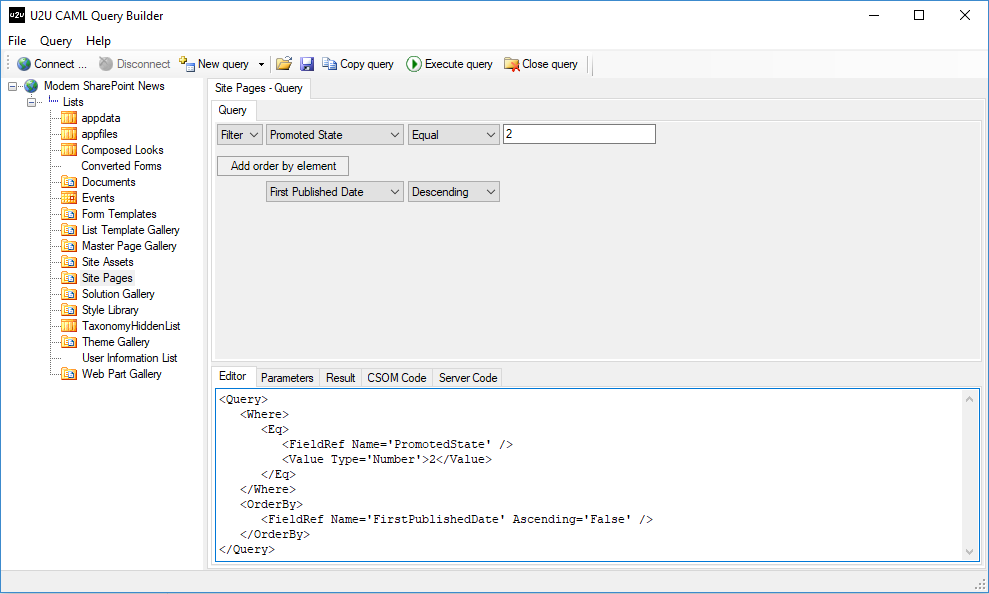
- If you want to build your own custom CAML Query open the U2U CAML Query Builder
- Authenticate on your modern site collection (multifactor authentication tenants might fail to login using this software)
- Select the Site Pages library and then click on New Query
- Select the columns to do the filtering and sorting (PromotedState = 2 means that the page was selected to be displayed as news)
- Click on Execute Query, validate if the return results are what you expect
- Click on Editor and copy the query

- To Save the settings for the list click on the floppy save button
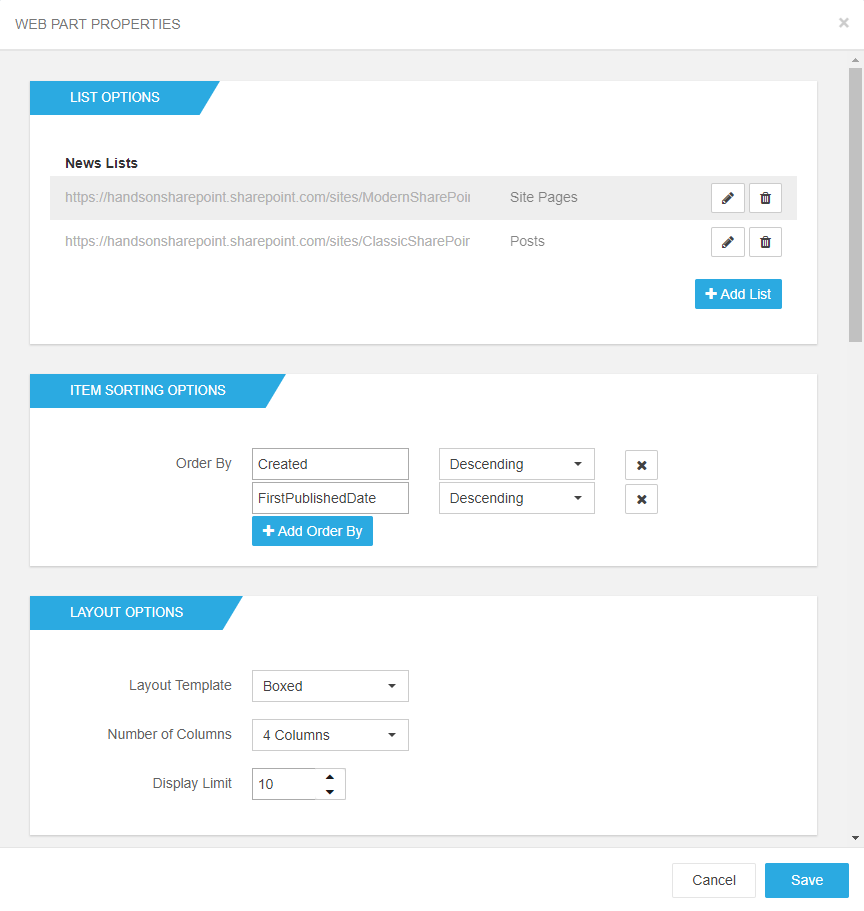
To sort the news in the web part, do the following:
- Open the settings pane of the web part
- On the Item Sorting Options text box type Created, from the drop down select descending
- Click on Add Order By
- On the Item Sorting Options text box type FirstPublishedDate, from the drop down select descending
- Click on Save, after a few seconds the web part will be populated with the news from classic and modern SharePoint

The final result will be similar to the animation below.


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











September 11, 2018
Hello Jaoa,
do you have a Github for this awesome webpart ? I would like to add it to my intranet 😉
September 11, 2018
Hi Larry,
The source of this product is not public however it is available as trial and you can get yours from here https://bindtuning.com/webparts