How to migrate content with PnP Provisioning Engine
The philosophy behind the PnP Provisioning Engine is changing, and it will start saving the content of the SharePoint sites if you explicitly request it.
Until now the provisioning engine was just getting the site structure, and the home page. To include content on it, you had to find workarounds to do it.
A year ago, I wrote an article with a workaround to include all the pages from a site in a template, it basically extracted the template multiple times (one for each page) and then combined everything in a single file.

With the latest release of the provisioning engine this workaround is no longer needed, and the pages are all added to the template at once. Lists items and documents are not yet supported but they will be also included in the upcoming releases.
This is a great change to the provisioning engine and finally it provides an easy way to migrate content from a site collection to another site collection.
How to Save a template with multiple pages
The example in this article was made using PnP PowerShell, to achieve the same result make sure you are using at least the June 2019 version.
https://docs.microsoft.com/en-us/powershell/sharepoint/sharepoint-pnp/sharepoint-pnp-cmdlets?view=sharepoint-ps
To save a template with all the pages you will need to use the parameter -IncludeAllClientSidePages and it will extract all the pages in the Site Pages library including the page templates inside the template folder.
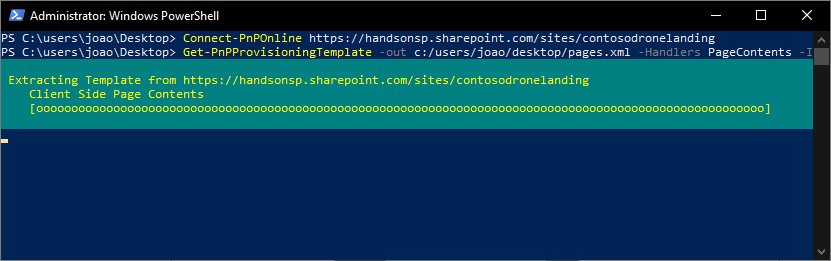
Connect-PnPOnline -url https://contoso.sharepoint.com #The handlers parameter is optional, it’s used here to make the extraction faster Get-PnPProvisioningTemplate -out template.xml -Handlers PageContents -IncludeAllClientSidePages

To apply the template back to another site you just need to run the Apply-PnPProvisioningTemplate cmdlet
Connect-PnPOnline -url https://contoso.sharepoint.com/sites/anothersite Apply-PnPProvisioningTemplate -path template.xml
Conclusion
If you are building and testing your pages on a dev environment this is an easy way to move all the pages to the production environment. If you will use this to migrate content, you will have to ensure that the resources referenced in the pages are available on the production site also.
Erwin van Hunen did a detailed explanation of this feature on the latest community call, you can watch it on the video below.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











August 16, 2019
I get a file not found error when running the Apply-PnPProvisioningTemplate command:
Apply-PnPProvisioningTemplate : File not found
At line:1 char:1
+ Apply-PnPProvisioningTemplate -path BPtemplate.xml
+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : WriteError: (:) [Apply-PnPProvisioningTemplate], FileNotFoundException
+ FullyQualifiedErrorId : EXCEPTION,SharePointPnP.PowerShell.Commands.Provisioning.Site.ApplyProvisioningTemplate
August 16, 2019
Hi Ice,
If you have saved the script into a PS1 file make sure you have the .XML in the same directory of the PS1 file.
If you are executing it directly from the PowerShell console than you need to specify the full path to the template xml
e.g. Apply-PnPProvisioningTemplate -path ‘C:\users\joao\desktop\BPtemplate.xml’
Have a nice day
September 15, 2019
[…] https://sharepoint.handsontek.net/2019/06/16/how-to-migrate-content-with-pnp-provisioning-engine/ […]
October 10, 2019
Hello João,
Thanks for your article.
PnP Template commands can export and import site page with picture inside ?
I do some test by using the parameter “-IncludeAllSitePages” but i don’t see my picture in the site where i apply my template.
Ivan
October 10, 2019
Hi Ivan,
Out of the box it will not copy the images to the template. But it can be done if you add them to the files section of the xml file. Not sure if there is already a cmdlet option to add the files or if it still need to be done manually.
You can have a look ate this template as an example, this one has images in the files section.
https://github.com/joaoferreira/viewFormattingTemplate?files=1
Hope this helps, have a nice day 🙂