How to use jQuery with SPFx projects
jQuery is a JavaScript library that helped to shape the internet we all know today, even though it’s first release was 13 years ago and despite the fact we now have access to other powerful libraries like React and Angular, jQuery is still used by 80% of the top 1M sites in the web.
With SharePoint framework you can use pretty much any JavaScript library to build your application however you will need to know how to make them available in the solution.
In this article I’ll explain you how to add jQuery to your SPFx solutions using 2 different methods.

Include jQuery as a dependency using the default generator
This method can be used in projects that were created with the out of the box generator by doing the following:
- On your SPFx project expand the config folder
- Edit the config.json file
- Look for the externals section and add the following dependency
"jquery": { "path": "https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.0/jquery.min.js", "globalName": "jQuery" } - Open the console in the project folder and add the type definitions by running the following command
npm install --save @types/jquery
- On your ts file import jQuery
import * as $ from 'jquery';
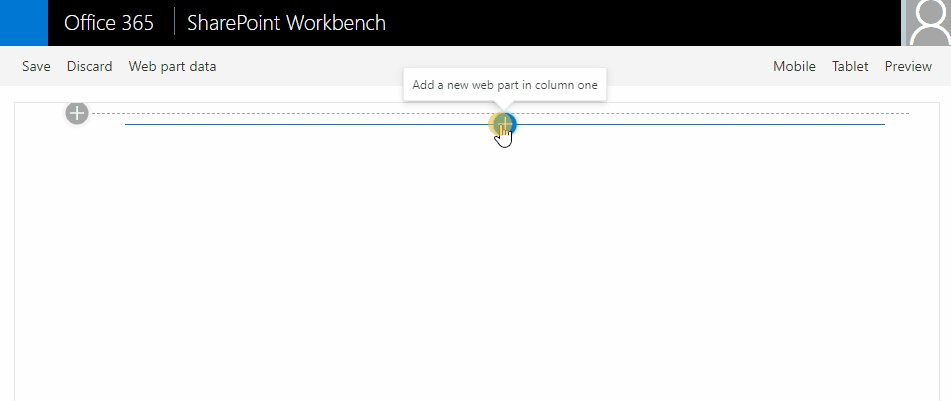
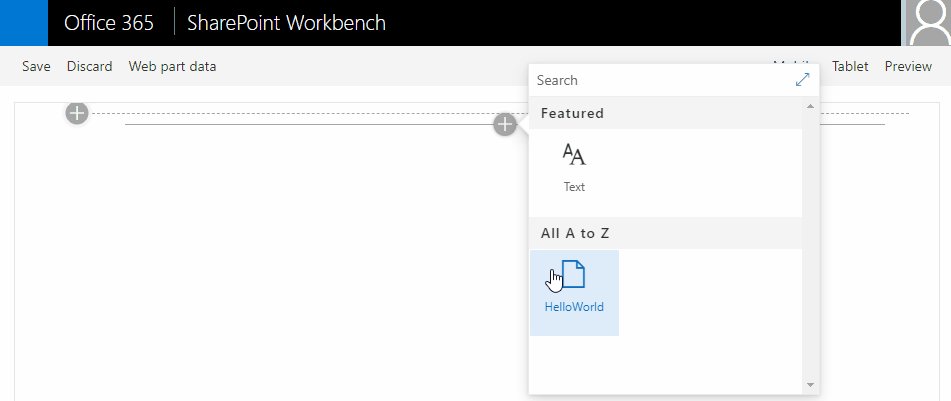
- To test the use of jQuery in your empty project replace the code in the render method by the following:
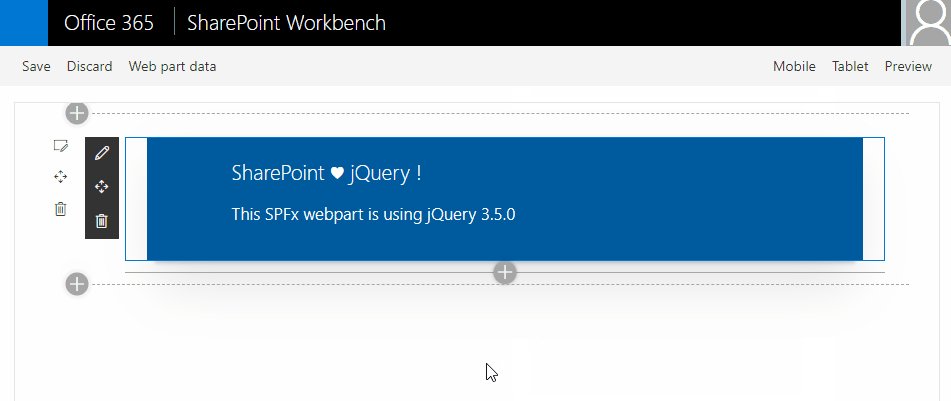
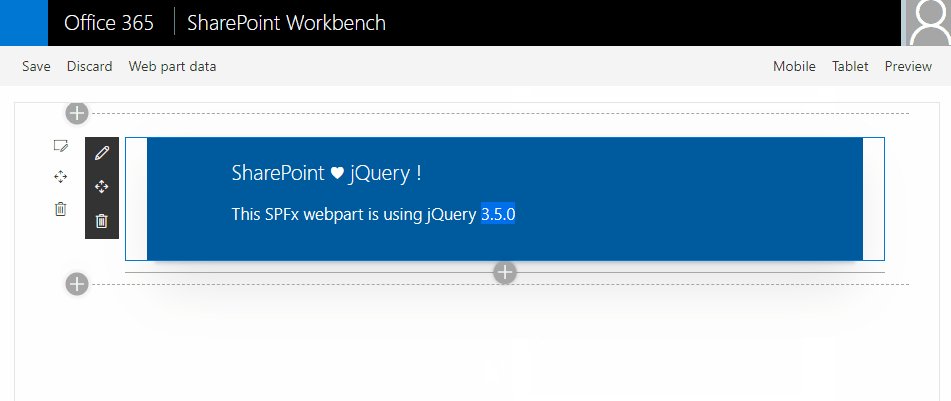
domElement.innerHTML = `
`;SharePoint ♥ jQuery!This SPFx webpart is using jQuery ${$.fn.jquery}

Note: On step 3 you can opt to use a local version of jQuery instead, all you have to do is add the JS file to your project, in the following example jQuery was added locally to a js folder inside the src folder.
"jquery": {
"path": "./src/webparts/helloWorld/js/jquery.min.js",
"globalName": "jQuery"
}
This will avoid getting an external CDN url listed in the installation popup and jQuery will be served from the Microsoft CDN along with the web part.
Create a project with jQuery using the PnP SPFx Yeoman generator
The PnP SPFx Yeoman generator extends the default SPFx Yeoman generator from Microsoft adding extra capabilities and tools that otherwise need to the added manually to the project.
For an optimized development workflow, it extends the capabilities for ReactJS, and Knockout projects and support for additional frameworks, such as HandlebarsJS, Aurelia, VueJS and Angular Elements. It also includes advanced code analysis and testing tools, which you can take advantage of in your development work.
To build your SPFx webpart with jQuery included already do the following:
- Install the PnP SPFx Yeoman Generator
npm install -g @pnp/generator-spfx
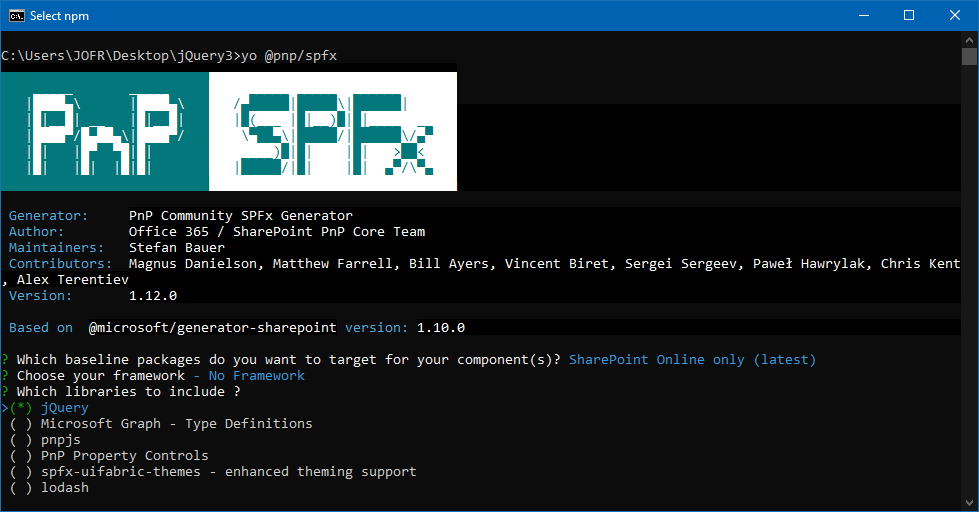
- Once installed execute the generator
yo @pnp/spfx
- On the choose framework choose No Framework
- In the libraries select jQuery and any other library you may want to use

- Fill all the other options in the generator
- Once the project is generated open the ts file in the src folder
- Import jQuery by adding the following import to your code
import $ from 'jquery'
- To test the use of jQuery in your empty project replace the code in the render method by the following:
domElement.innerHTML = `
`;SharePoint ♥ jQuery!This SPFx webpart is using jQuery ${$.fn.jquery}

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet