How to post a SharePoint news link programmatically
One of the main features of SharePoint these days is the possibility to create News that are easily available to everyone in the tenant.
News can be created directly on SharePoint manually or can be created as news links. News links create a new post on SharePoint pointing to an external resource like a newspaper or your third-party news service.

The idea of creating news links programmatically came to my mind when I was creating an alternative to the default RSS reader on SharePoint.
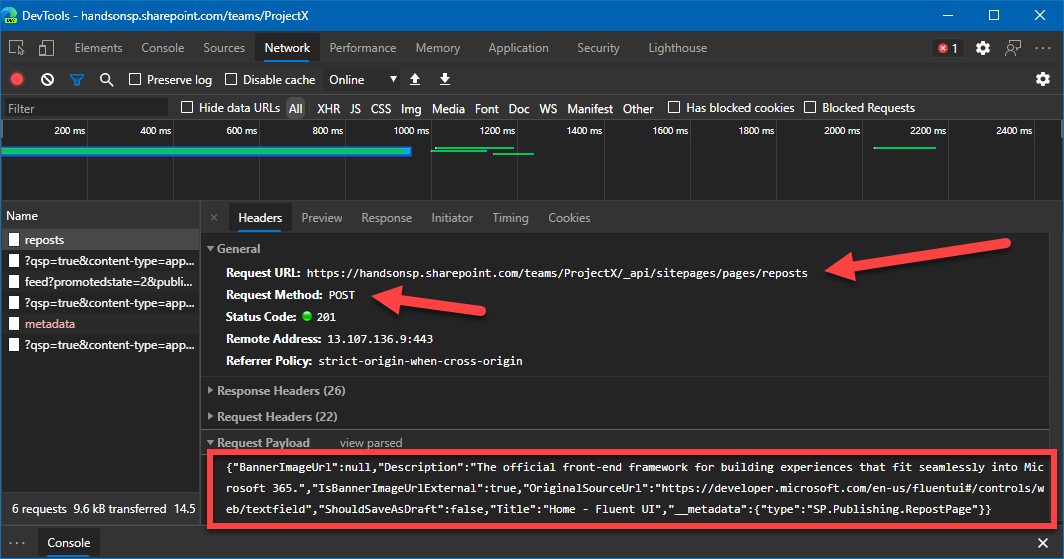
Finding the API Microsoft is using to create news links was quite easy using the browser developer tools. Everything needed to replicate the same behavior programmatically using the REST API is highlighted in red in the picture below.

The API can be used in a variety of different scenarios and I’ve created a webpart that allows you to test this scenario on your own environment. The project is available on GitHub, if you want to give it a try do the following:
- Clone or download the project from here
- Type npm install
- Run gulp serve to start the project
- Open the workbench in one of your site collections
g. https://constoso.sharepoint.com/_layouts/15/workbench.aspx - Click on the + icon and add the newslink web part
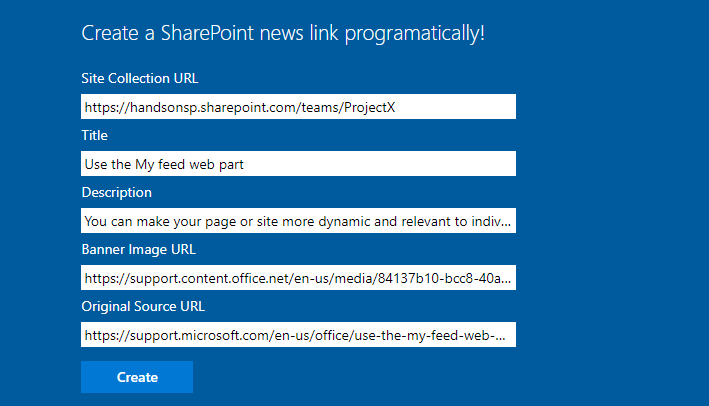
- Fill the form with all the required data

- Click on Create
- Open the Site Collection you’ve indicated in the form and go to site pages, you should have a new page pointing to your news link
Keep in mind that this is just a sample project and the code as no validations, if you want to use it as a starting point make sure you have a look to the function that does the POST to the SharePoint API.
private postNewsLink(site, title, description, banner, source): void {
const body: ISPHttpClientOptions = {
body: `{"BannerImageUrl":"${banner}",
"Description":"${description}",
"IsBannerImageUrlExternal":"true",
"OriginalSourceUrl":"${source}",
"ShouldSaveAsDraft":false,
"Title":"${title}"
}`
};
this.context.spHttpClient.post(site + "/_api/sitepages/pages/reposts", SPHttpClient.configurations.v1, body)
.then((response: SPHttpClientResponse) => {
response.json().then((responseJSON: JSON) => {
//parser the response message
console.log(responseJSON);
});
});
}
This API can be used in different contexts like Power Automate as I end up doing to create my new RSS Reader on SharePoint, you can see that process here.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet