How to Apply Custom Fonts to SharePoint SPFx Solutions
Microsoft’s recent introduction of custom fonts to SharePoint has been a welcome enhancement, allowing for a more personalized and branded experience across sites. While out-of-the-box web parts automatically inherit these new fonts, custom web parts and extensions require an update to leverage this feature.

Updating Custom SPFx Solutions
For developers, updating custom solutions to inherit the new fonts is straightforward. The key is to add the CSS variable for the custom font in your stylesheets, with a fallback to the default font if custom fonts are not defined. This ensures that your custom web parts and extensions align with the overall branding of the SharePoint site.
Understanding the SharePoint Font Package
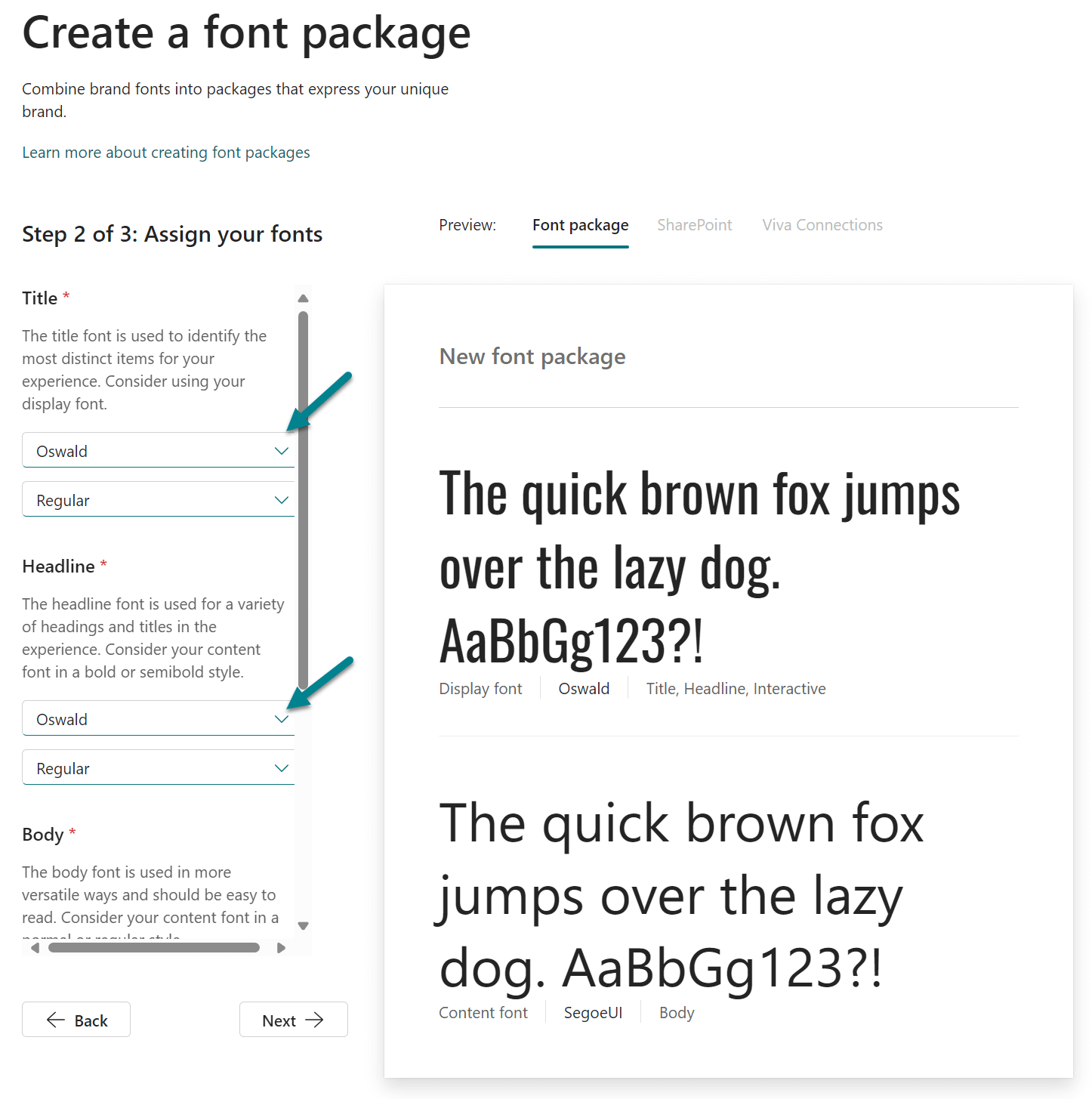
When creating a SharePoint Font Package, you need to select both a Display and Content font. These fonts are then applied across four distinct areas:
- Title: The title font is used to identify the most distinct items for your experience. Consider using your display font.
- Headline: The headline font is used for a variety of headings and titles in the experience. Consider your content font in a bold or semibold style.
- Body: The body font is used in more versatile ways and should be easy to read. Consider your content font in a normal or regular style.
- Interactive: The interactive font is used for items that trigger action, such as buttons. Consider using your content font with a bold or semibold style.

Each area has a corresponding set of CSS variables available for customization that you can use in your stylesheet in SPFx.
| CSS Variable | Font Package Area |
|---|---|
--fontFamilyCustomFont100 |
Body |
--fontFamilyCustomFont200 |
Body |
--fontFamilyCustomFont300 |
Body |
--fontFamilyCustomFont400 |
Interactive |
--fontFamilyCustomFont500 |
Interactive |
--fontFamilyCustomFont600 |
Interactive |
--fontFamilyCustomFont700 |
Body |
--fontFamilyCustomFont800 |
Body |
--fontFamilyCustomFont900 |
Body |
--fontFamilyCustomFont1000 |
Headline |
--fontFamilyCustomFont1100 |
Headline |
--fontFamilyCustomFont1200 |
Headline |
--fontFamilyCustomFont1300 |
Headline |
--fontFamilyCustomFont1400 |
Headline |
--fontFamilyCustomFont1500 |
Title |
--fontFamilyCustomFont1600 |
Title |
--fontFamilyCustomFont1700 |
Title |
Implementing Custom Fonts in SPFx
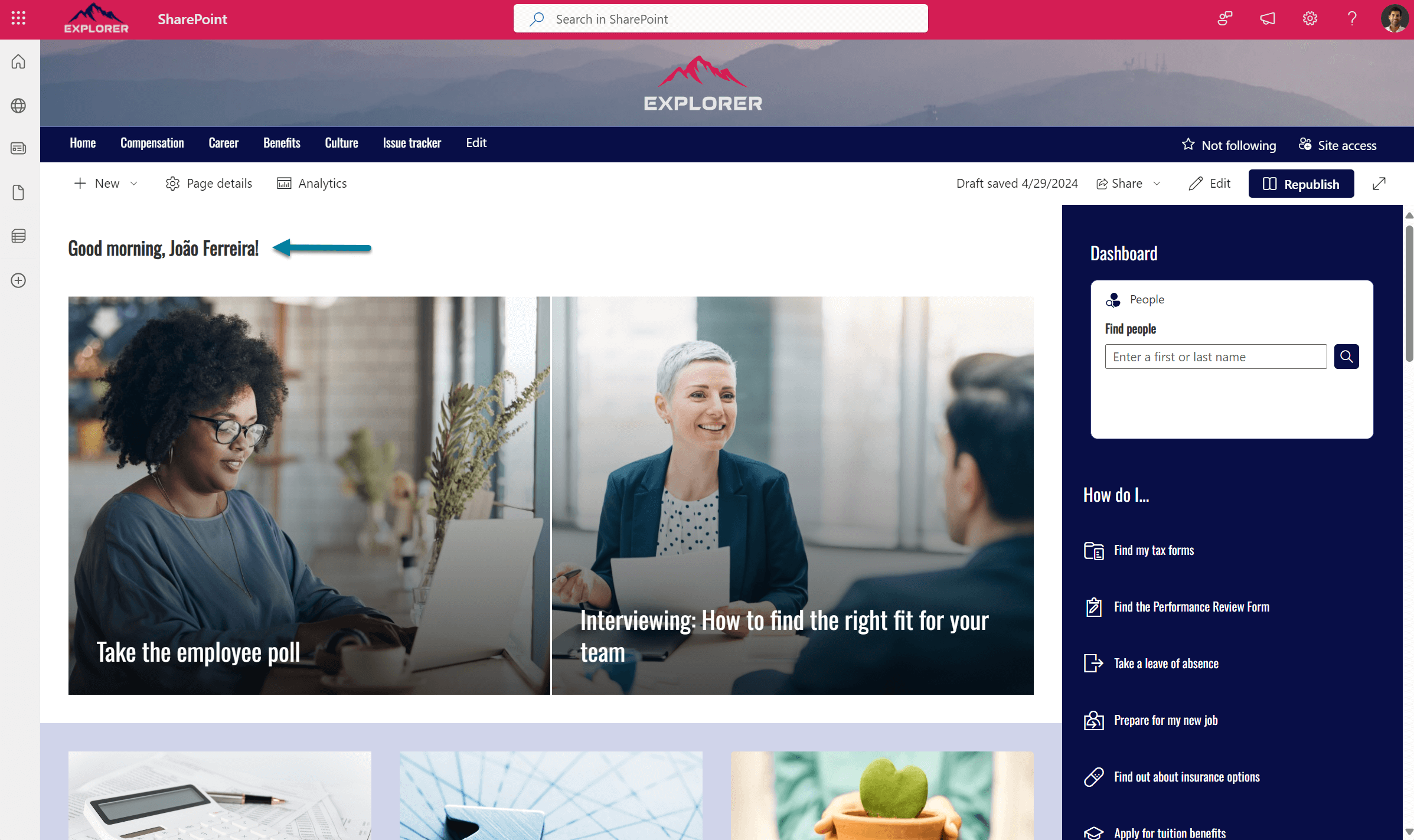
To apply custom fonts in your SPFx project, you’ll need to modify the .SCSS files. Here’s an example of how you can implement custom fonts in a greetings web part, ensuring the welcome message uses the font defined for headlines:
font-family: var(--fontFamilyCustomFont1000, var(--fontFamilyBase));

Replace –fontFamilyCustomFont1000 with the variable you want to use from your SharePoint Font Package. This ensures that the custom font is used if available, with a fallback to the predefined font.

Learning Resources
For a more in-depth understanding of this process, including debugging custom fonts in your tenant, I recommend watching Vesa Juvonen detailed video tutorial. His explanations provide valuable insights into effectively implementing and troubleshooting custom fonts in SharePoint.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet