SharePoint branding in 2018 – What are the available options?
SharePoint branding is one of the most controversial subjects on SharePoint world. There are pros and cons of doing it and there are several different ways to apply your brand to SharePoint as explained in this article.
Branding is often used to change the way SharePoint looks like and to make it aligned with the corporate visual identity. Doing this type of customizations can bring extra functionalities to the product and most importantly can increase the user adoption of SharePoint.
Besides all the positive aspects it can also have a negative impact on SharePoint if not done correctly depending on the branding method used you can easily loose default functionalities or even worse break the entire site.

Composed Looks
Available for: SP 2013 SP 2016 SP 2019 SP Online (Classic) SP Online (Modern)
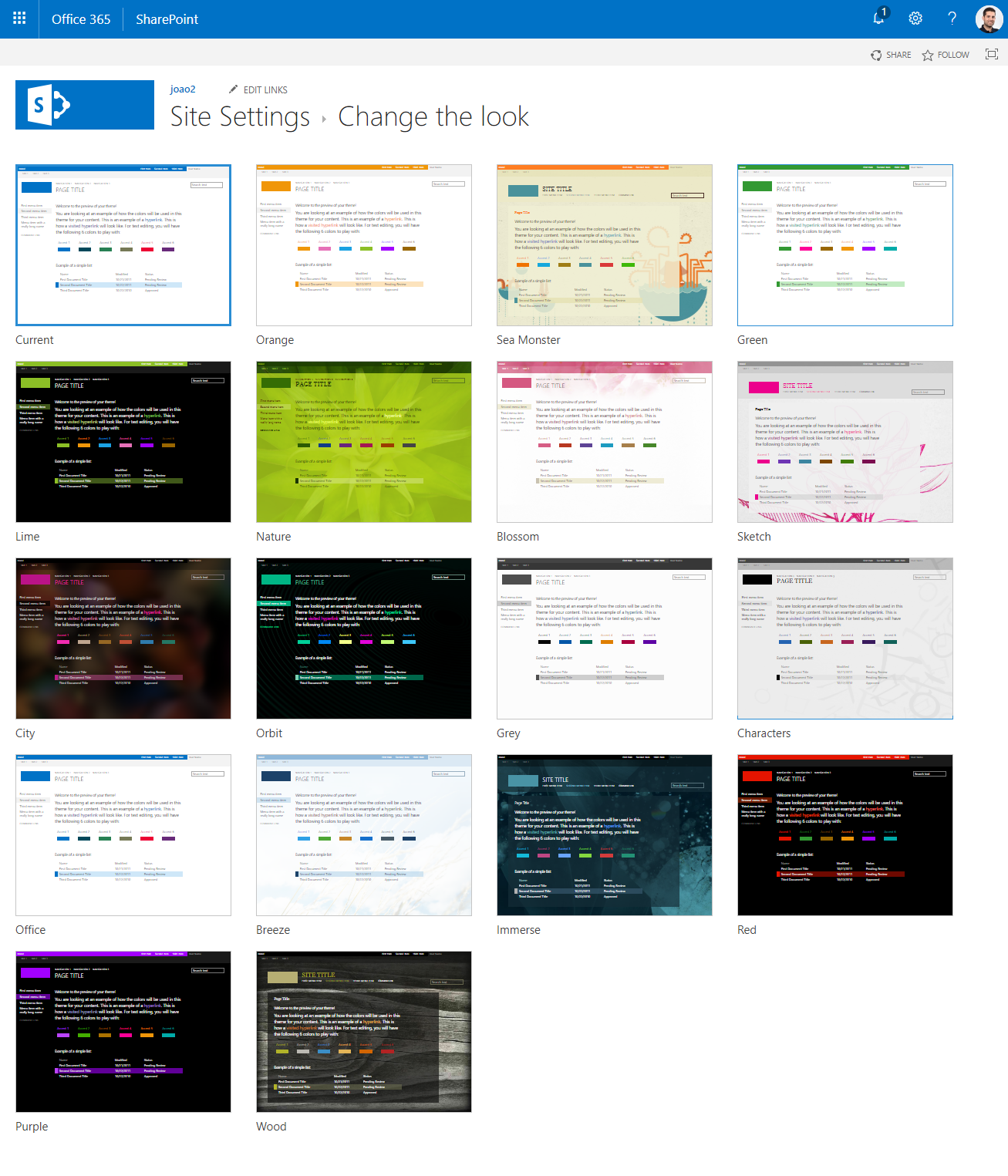
Composed Looks are Microsoft offer to brand SharePoint, introduced on SharePoint 2013 it’s available for all SharePoint versions.
With it on classic SharePoint sites you will be able to define a custom color pallet, fonts, and a background image associated to a master page.
There are a couple predefined themes available, but you can also create your own either using the SharePoint built-in Design Manager or using SharePoint Color Pallet Tool.
On Modern SharePoint, fonts and background images are not available and you can only define a color pallet, the creation of new themes is done using the online tool Fabric UI Theme Generator.
Composed Looks are the entry level of SharePoint branding and despite the limitations they can be extremely handy if combined with other branding methods.

SharePoint Framework Extensions
Available for: SP 2019 SP Online (Modern)
Application customizer is one of the available SharePoint Framework extensions and once installed it is applied to all modern sites.
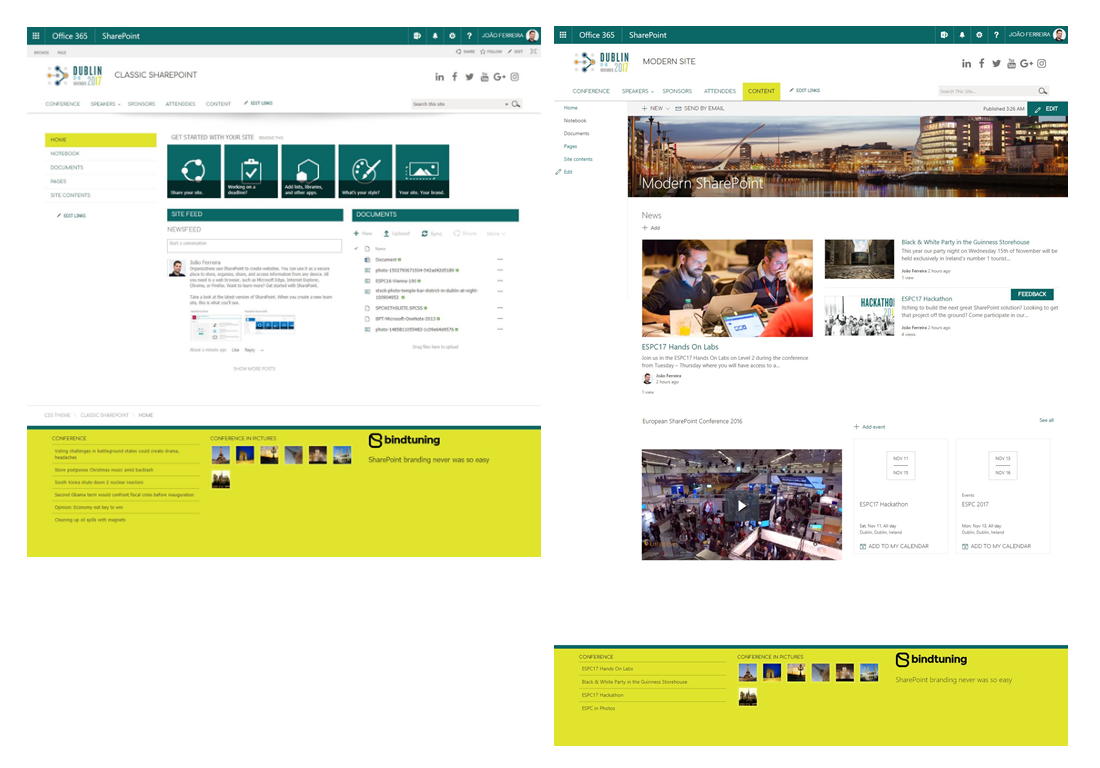
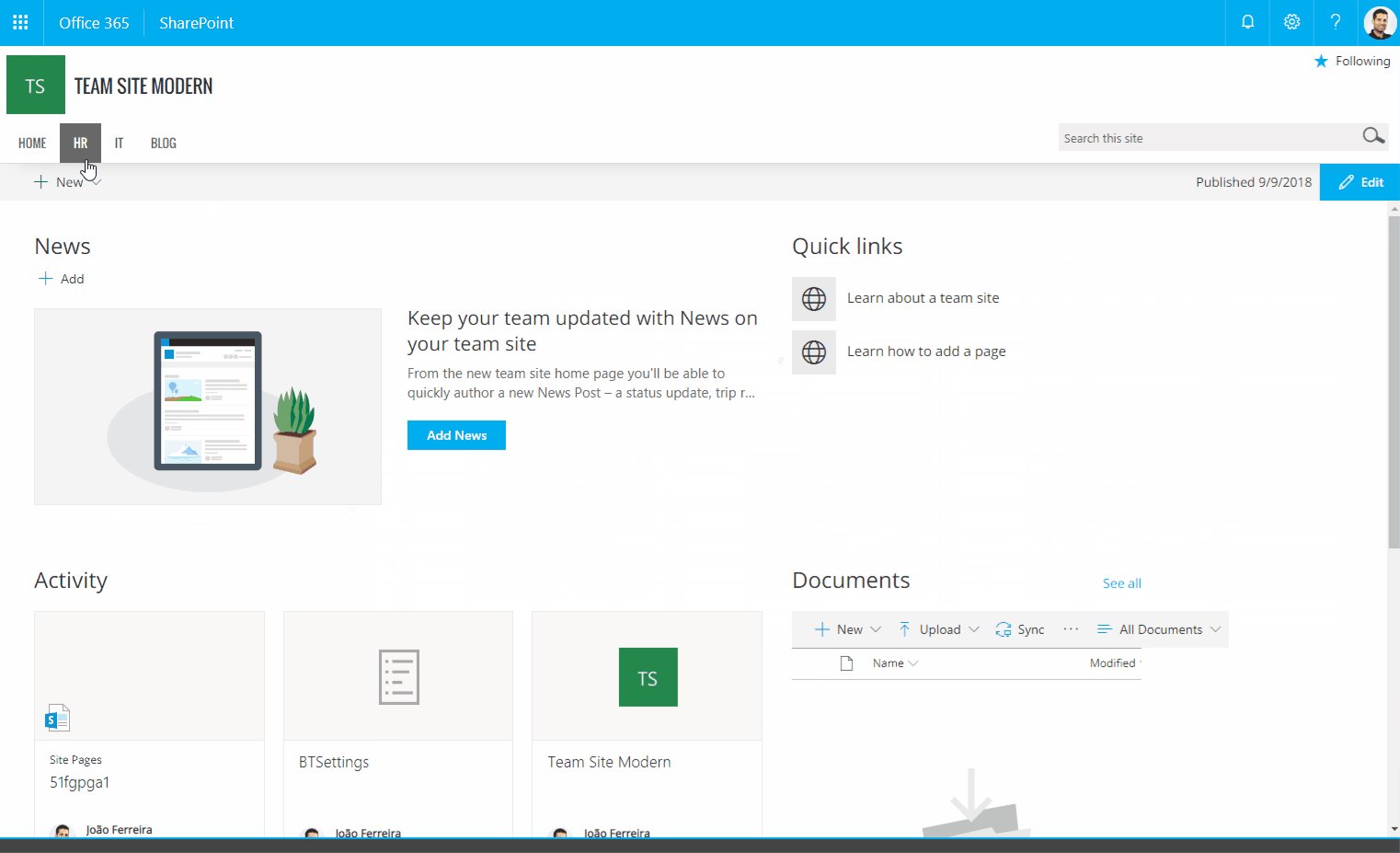
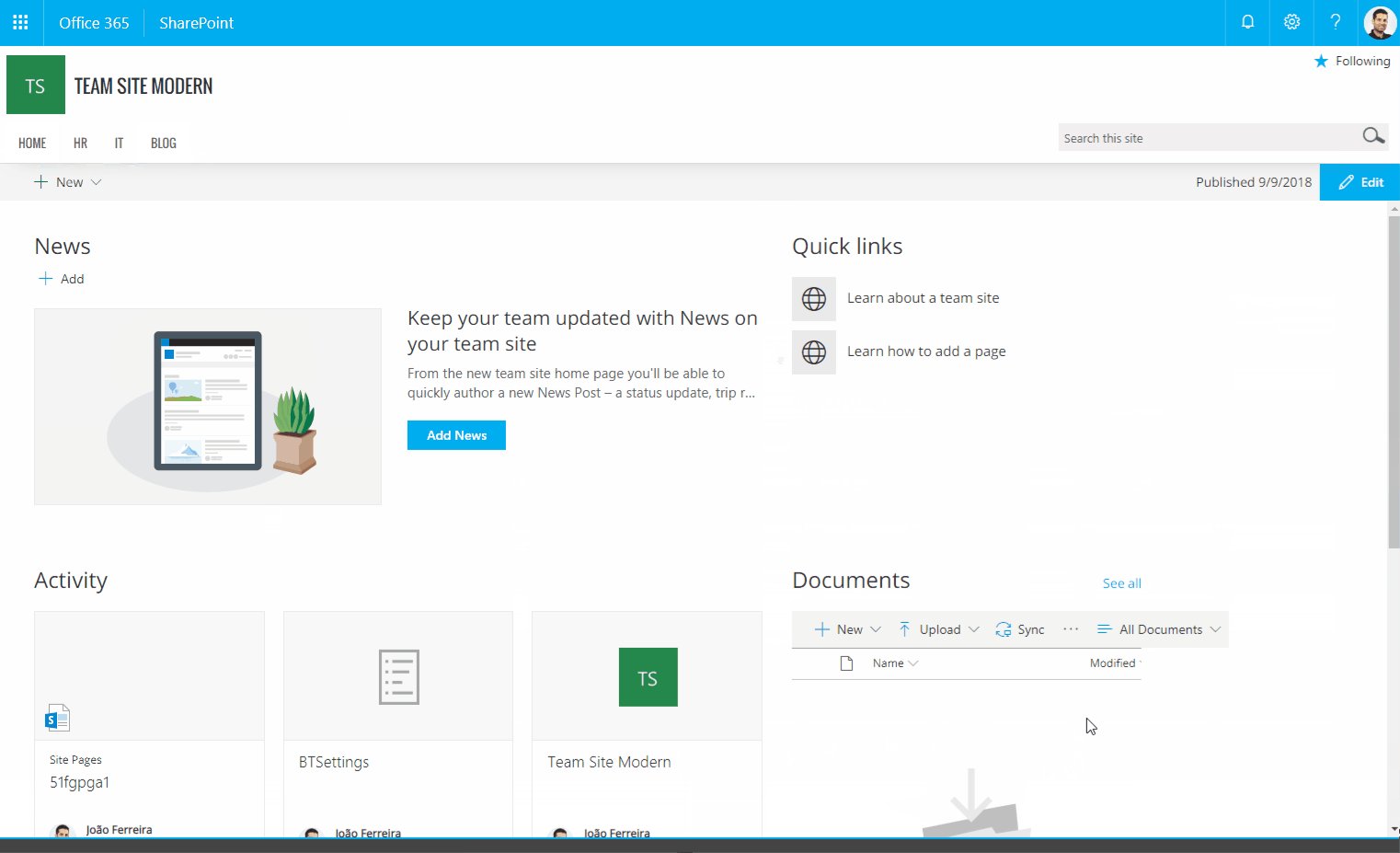
This type of extension allows the creation of two custom areas inside the page like shown in the image below.
On the Header and Footer areas you can create the elements that will bring in your custom branding, you can use it to add logos, social networks, custom menus or a footer among others.
This type of extension opens the door to manipulate the entire DOM but that is NOT recommended, if you start changing things out side of the two available containers most likely you will end up with a broken site.
Tip: Avoid creating high elements on the two containers, the more content you add less space you will have to display SharePoint content.
This method comes extremely handy when you want to minimize the differences between classic and modern SharePoint as shown in the image below you will be able to propagate the brand across all SharePoint sites.
Since the customization of the central area of SharePoint is NOT recommended you can combine this branding method with Composed Looks, this way the web parts and the colorful elements of the page will use the same color of your branding.
 SharePoint branding on Classic and Modern SharePoint
SharePoint branding on Classic and Modern SharePointCustom Master Pages
Available for: SP 2013 SP 2016 SP 2019 SP Online (Classic)
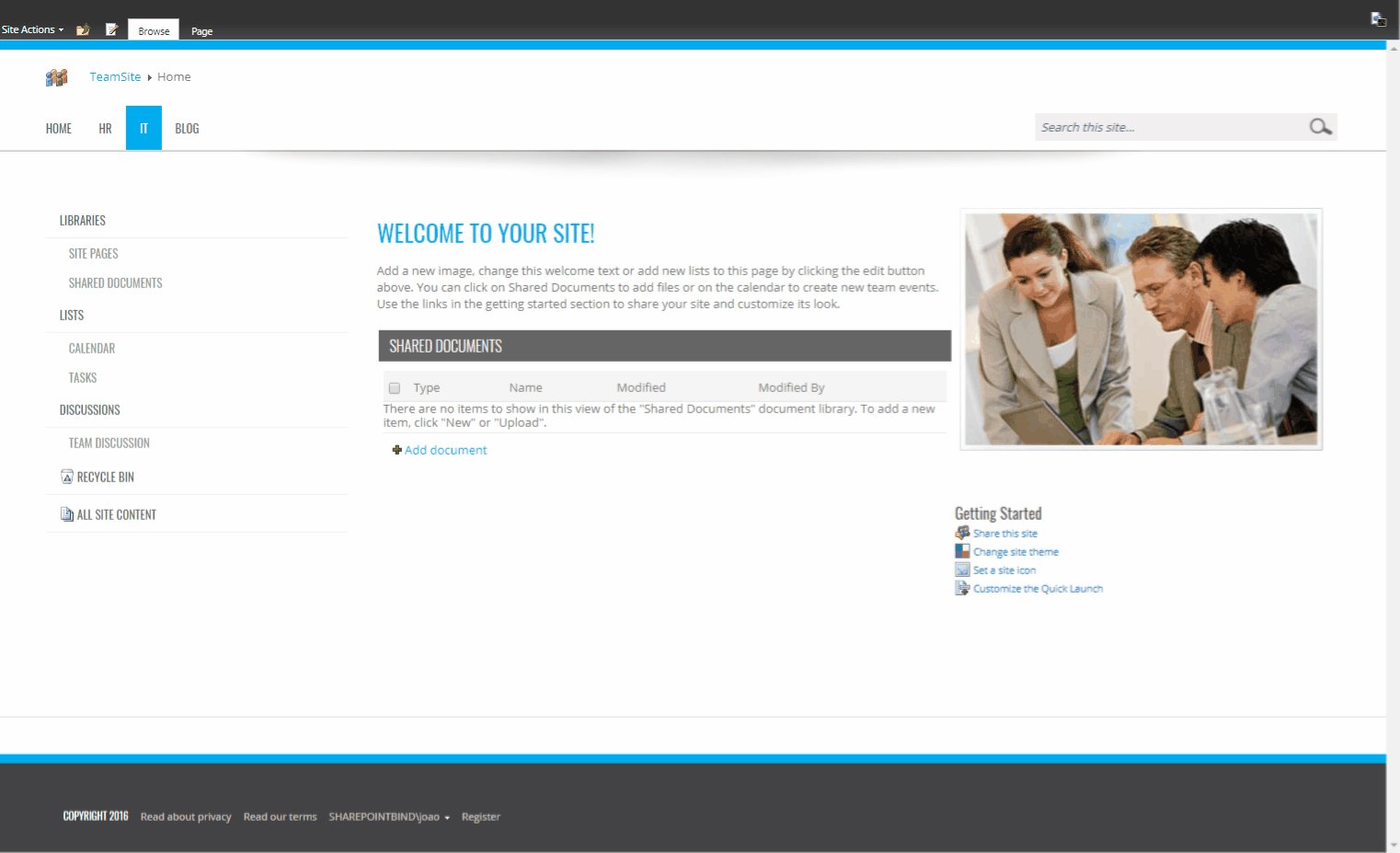
Custom master pages are the most powerful method to brand SharePoint however they are tricky, and a wrong customization can easily remove default functionalities.
If you have needs for a heavily customized SharePoint site this is the method you should use, you will be able to build your own custom HTML and remove unwanted SharePoint functionalities.
This method requires maintenance and you should regularly validate that your custom master is aligned with the default SharePoint master pages, a non-updated master can also lead to the loose of new functionalities introduced by SharePoint updates.
Custom master pages require the use of Publishing features and they are not available on Modern SharePoint sites, to get a full branding experience using this method you can combine it with Composed Looks and SharePoint Framework extensions.
Custom Actions
Available for: SP 2013 SP 2016 SP 2019 SP Online (Classic)
Custom Actions are an alternative to the use of custom master pages on classic SharePoint, but it is the hardest to implement.
With the use of JavaScript is possible to manipulate the DOM and apply your custom branding while you keep using the default SharePoint master pages.
Like the custom master pages, it also requires maintenance you will have to make sure your customizations are aligned with the Seattle and Oslo master pages as new SharePoint updates are released.
Since this is not available for modern SharePoint you can combine it with Composed Looks and SharePoint Framework extensions to get a full branding experience.
Conclusion
SharePoint branding is not an easy task and it can be overwhelming if you are starting from scratch.
If you need to do it and don’t have the time or knowledge is recommended to use a service like BindTuning that is able to provide fully customizable branding for all SharePoint versions and provides regular updates which avoids you from maintaining the branding customizations.
To see the power of solutions like BindTuning check out the animation bellow that shows the evolution of a site from SharePoint 2010 to Modern SharePoint Online carrying always the same branding between updates.


 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











October 10, 2018
Hi Larry,
The branding options for Modern and Classic that I use in this article can be found at https://bindtuning.com please let me knwo if you have any other question about it.
Regards,
Joao Ferreira
February 11, 2019
Hi,
I think editing the default master page is not future proof! It is the last option one would consider when nothing is working out!
Alternatively, I have used Alternate CSS, Page layouts and Snippets to apply custom branding to a few SharePoint Sites. This is future proof as the master pages wont be effected.
February 14, 2019
Totally agree with you, but when nothing else works the master page is still a good option as long as you document your changes to the master