Create a Fabric UI card layout on modern SharePoint pages
I’ve spent most of my professional life building custom intranets using classic publishing sites with custom page layouts and one of the features that was often requested was the card effect around the web parts.
While this was very simple to implement with custom page layouts on classic SharePoint, on modern SharePoint things are a bit different and require a different approach that I’ll explain in this article.
The instructions on this article will provide you a card layout like what is available on the modern Admin Portal.

Attention
This method allows you to create the card effect on modern SharePoint however you need to be aware of:
- The card will be only visible on the pages where you add the script editor webpart
- The css is formatting the web parts using a method that is not supported by Microsoft, if the classes around the web parts change in the future you might lose the card effect
How to add custom css to modern SharePoint pages
To add custom css to the modern pages I’m using the modern script editor web part built by Mikael Svenson.
The installation file for the web part is not available on GitHub but you can download it from here, this package was built using 1.0.0.13 and is compatible with SharePoint Online and SharePoint 2019.
Install the script editor web part
To install the script editor solution, do the following:
- Open your app catalog and upload the sppkg file
- Click on deploy
- Open the site collection where you want to create the card layout
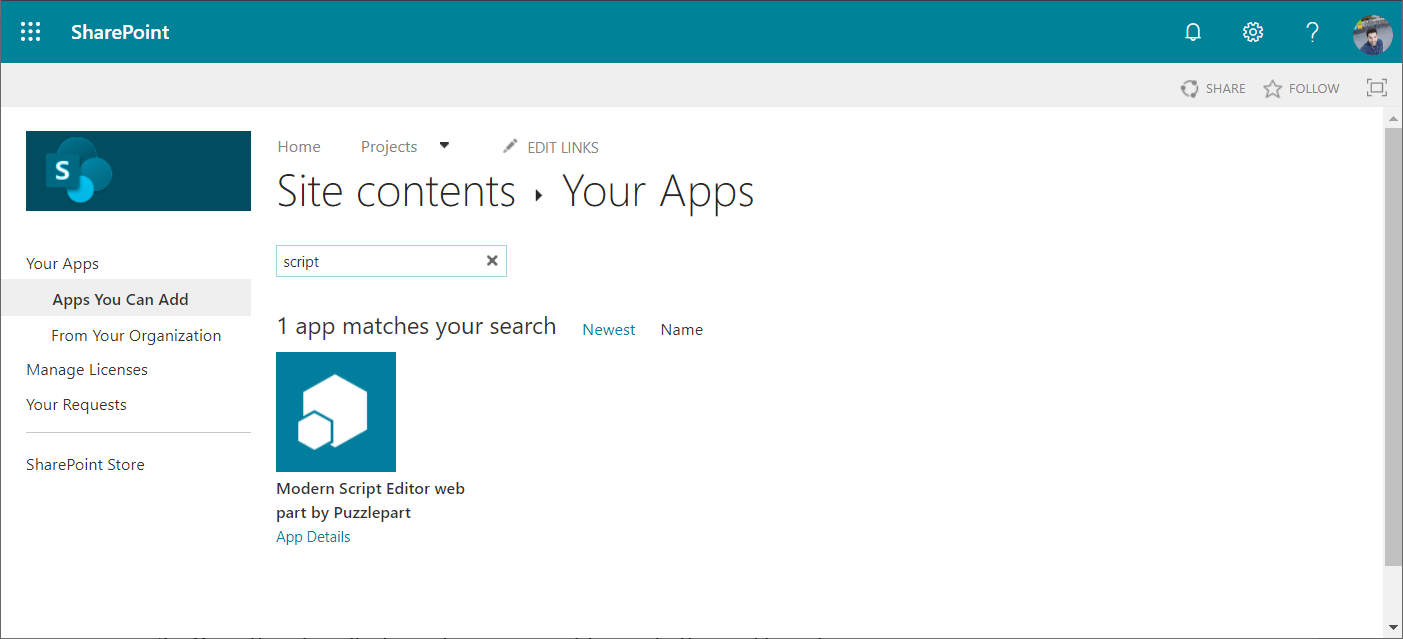
- Go to Site Contents and click New App
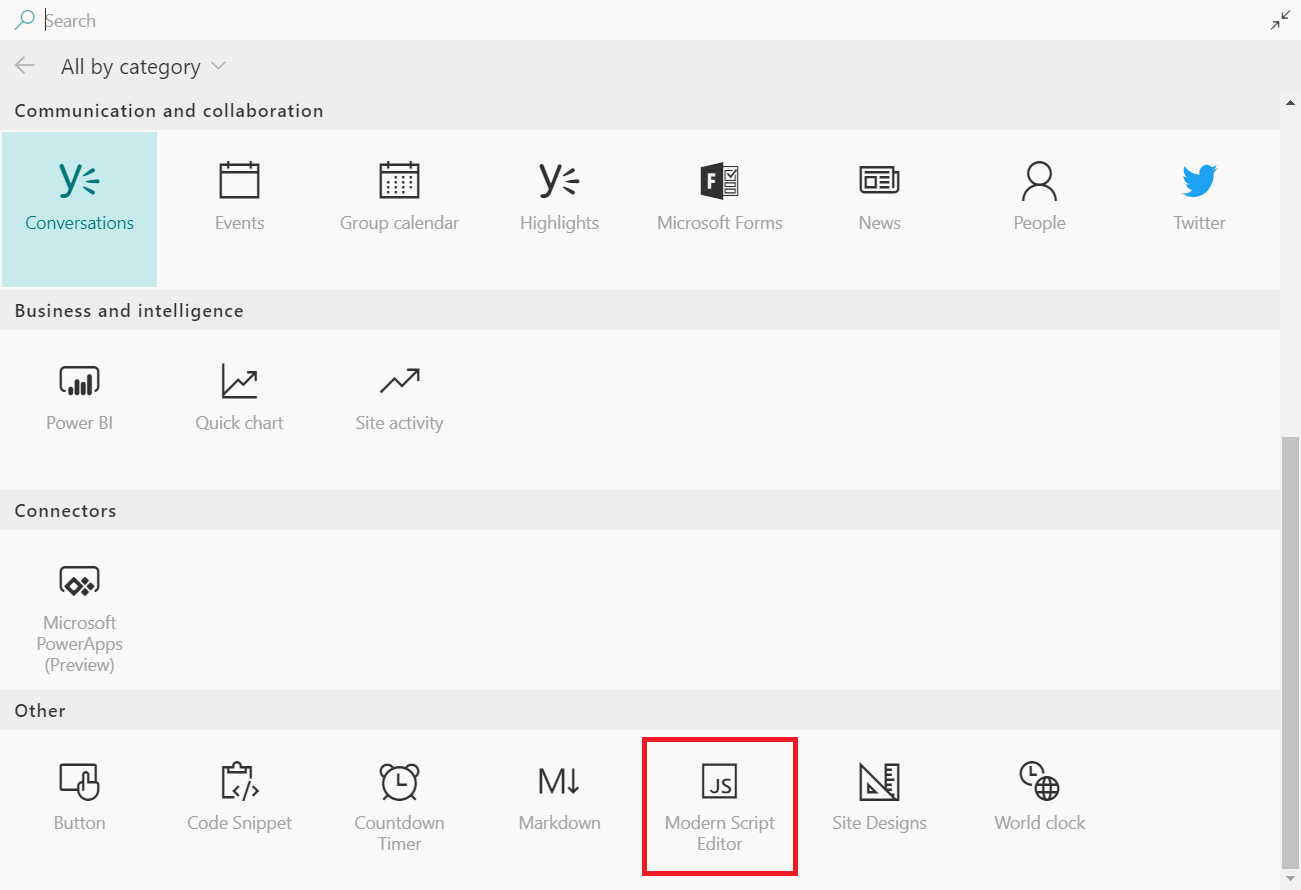
- Search for script and then click on Modern Script Editor web part by Puzzlepart
Add the custom css to the pages
Now that you have the web part installed navigate to the page where you want to create the card layout effect and do the following:
- Edit the page
- On any web part zone click on the icon
- Scroll to the other section and click on Modern Script Editor
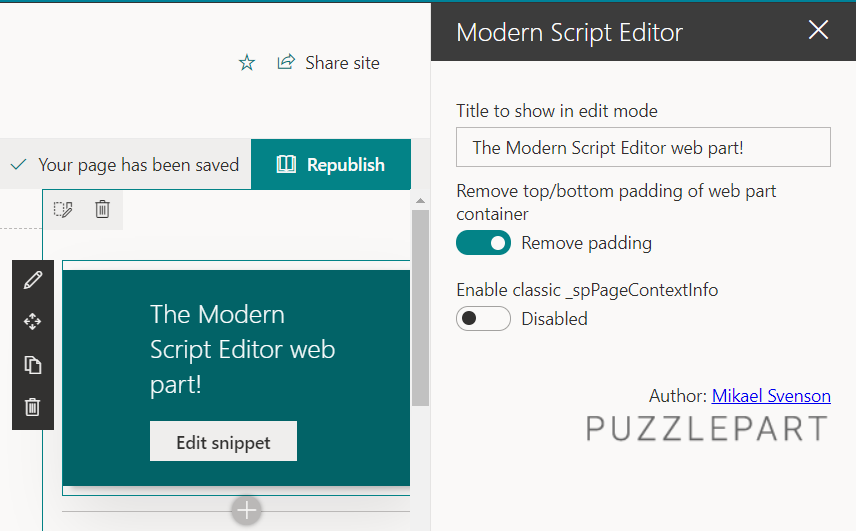
- Click on the web part and open the settings pane
- Select the Remove padding option
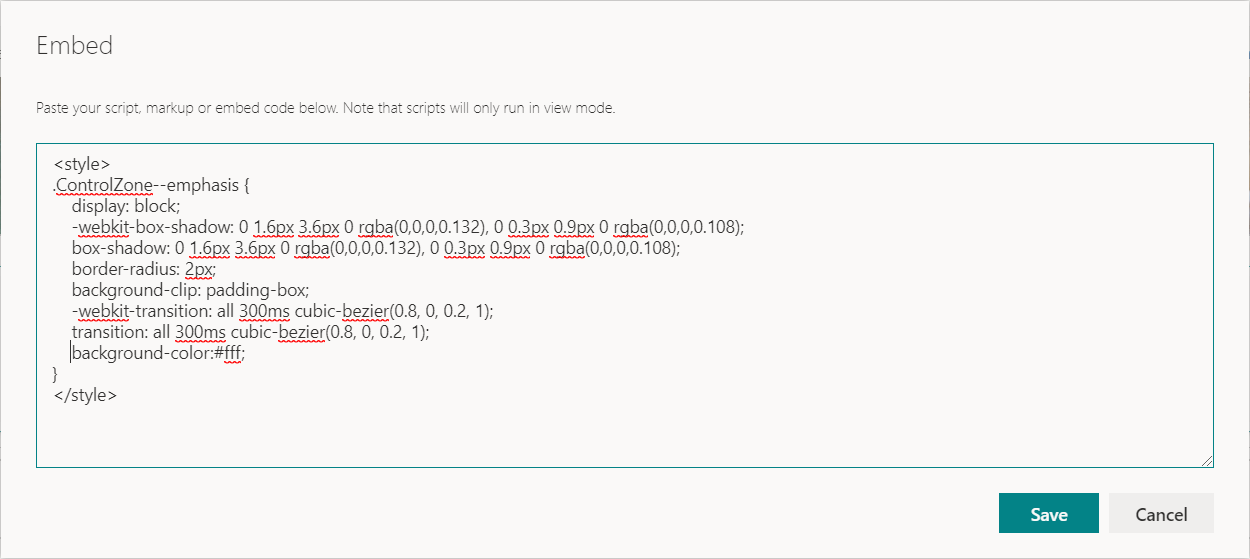
- Click on the Edit Snippet and paste the code below
- Click on Save, you will notice immediately a shadow around your web parts but if your theme has a white background the card will be very subtle, to make it stand out read the next section to create a custom SharePoint theme to be used with your card layout

Add a custom css theme with a gray background
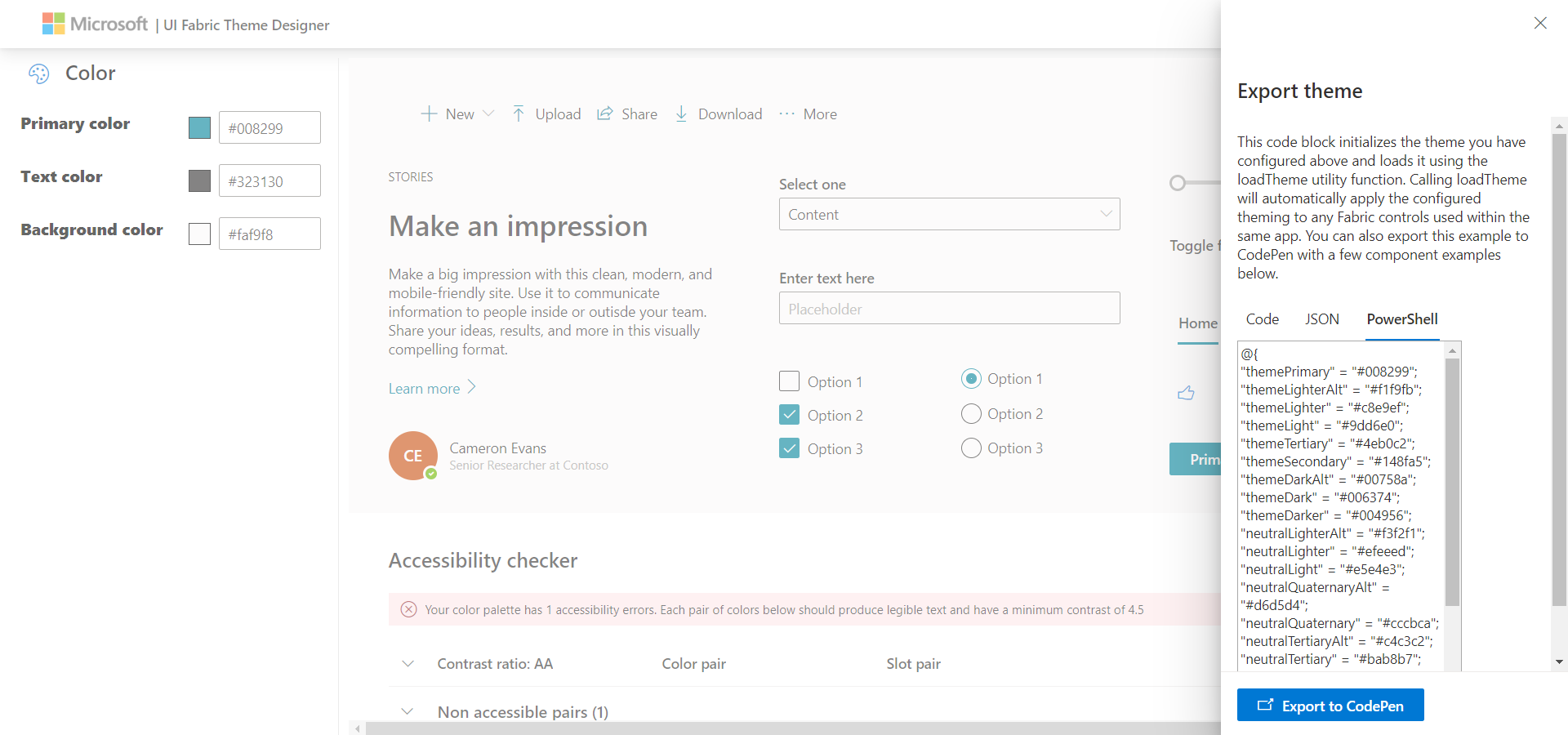
- Open the Theme Designer, an online tool from Microsoft that will help you to build SharePoint themes
- Define your Primary Color, Text Color and Background Color. The background must be gray e.g.#faf9f8
- Once you have the theme built click on Export theme and select the PowerShell tab
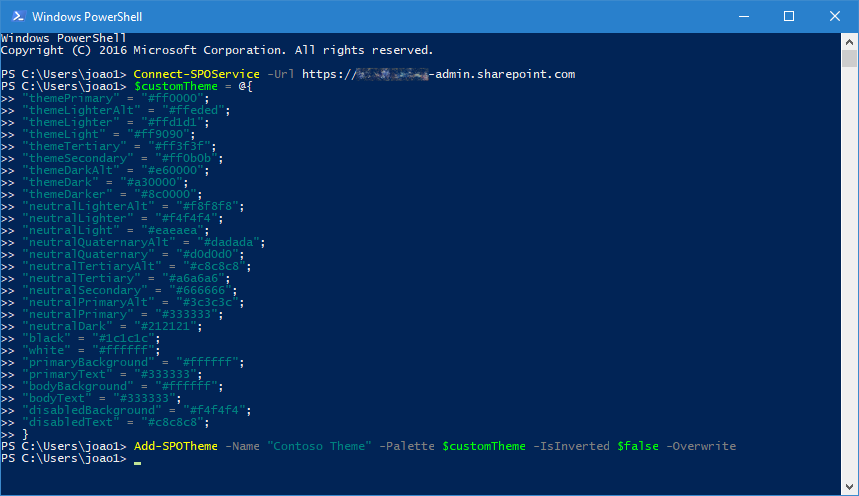
- Connect to your SharePoint Online environment open PowerShell and execute the command:
Connect-SPOService -Url https://contoso-admin.sharepoint.com
- In the console create a PowerShell variable with the generated color pallet
$customTheme = @{ "themePrimary" = "#008299"; "themeLighterAlt" = "#f1f9fb"; "themeLighter" = "#c8e9ef"; "themeLight" = "#9dd6e0"; "themeTertiary" = "#4eb0c2"; "themeSecondary" = "#148fa5"; "themeDarkAlt" = "#00758a"; "themeDark" = "#006374"; "themeDarker" = "#004956"; "neutralLighterAlt" = "#f3f2f1"; "neutralLighter" = "#efeeed"; "neutralLight" = "#e5e4e3"; "neutralQuaternaryAlt" = "#d6d5d4"; "neutralQuaternary" = "#cccbca"; "neutralTertiaryAlt" = "#c4c3c2"; "neutralTertiary" = "#bab8b7"; "neutralSecondary" = "#a3a2a0"; "neutralPrimaryAlt" = "#8d8b8a"; "neutralPrimary" = "#323130"; "neutralDark" = "#605e5d"; "black" = "#494847"; "white" = "#faf9f8"; } - To deploy the theme run the command below, define the custom Name that will be visible on SharePoint online and in the Palette argument reference the variable created on step #5
- On SharePoint click on Settings and then change the look
- Select Theme and pick your new theme
Add-SPOTheme -Name "Contoso Theme" -Palette $customTheme -IsInverted $false -Overwrite

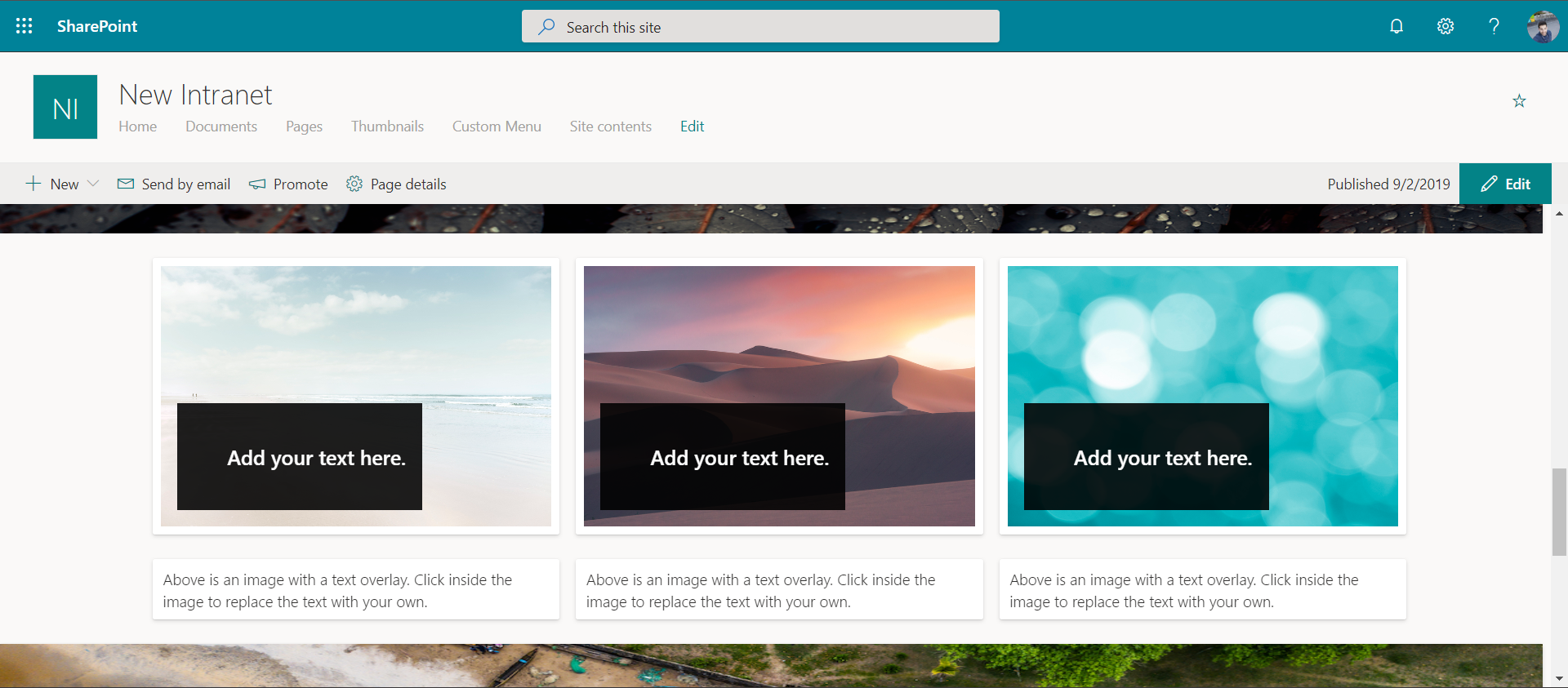
The final result will be similar to the image below with your web parts inside the card.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin

















September 3, 2019
Would you know a way to add mega-menu to modern team site?
September 3, 2019
Hi Ofer, you need to use a third party solution like BindTuning that has a built in mega menu on the themes. https://bindtuning.com
Itgroove also has a menu solution with a mega menu called Masthead https://masthead365.com/
September 4, 2019
Kira intranet for SP Online also has a built-in global mega-menu. https://kira365.com/
September 4, 2019
Didn’t know about it. Thanks
October 22, 2019
Hello,
Can you please fix the link for the modern script editor installation file.
Thanks,
– Mish
October 31, 2019
Hi MIsh,
I’m sorry for the broken link it was updated and is working now.
My best,
João Ferreira