How to change the page layout on a modern SharePoint page
Modern SharePoint pages can be configured with three different page layouts but unfortunately, until now there is not an option in the UI to change them.
This article describes four different approaches that you can use to change the page layout and explains what you will get with each one.

What are the available page layouts?
If you come from the classic SharePoint world, where page layouts were kings in the Publishing sites forget everything you know about them. Modern page layouts are locked out and were defined by Microsoft with different features.
Home Page Layout
Home page layout is the layout used in the landing page of a modern site; it does not display the page title and the header images. Even though this is only applied to the home page you can also apply, it other pages using one of the methods described in this article.
Article Page Layout
Article page layout is the most common used on modern pages, you can easily recognize it by the top banner showing the title and optionally the author and a background image. This is also the page layout that I personally change the most; I have several scenarios where I simply do not want to see the page title and the image, especially when a page is created to be embed in a Microsoft Teams Tab.
Single Part App Page
Single part pages only allow you to setup one web part on it, from SharePoint or Microsoft Teams. Once configured end users cannot modify or configure it through the browser. If you want to know, more about this type of pages have a look at the official documentation here.
PnP PowerShell
I am a huge fan of the Office PnP PowerShell and this is always my starting point when I’m looking for alternative ways to modify SharePoint. My friend David Ramalho also wrote an article related with the modern SharePoint page layouts and it was my inspiration for the script below.
Write-Host "Type the site collection URL:"
$siteCollectionURL = Read-Host
Write-Host "Type the page name:"
$PageName = Read-Host
Write-Host "Choose the page layout:"
Write-Host "1 - Home"
Write-Host "2 - Article"
Write-Host "3 - Single Web Part App Page"
$option = Read-Host
if($option -eq "1"){
$option = "Home"
}elseif($option -eq "2"){
$option = "Article"
}elseif($option -eq "3"){
$option = "SingleWebPartAppPage"
}
Connect-PnPOnline -Url $siteCollectionURL
Set-PnPClientSidePage -Identity $PageName -LayoutType $option
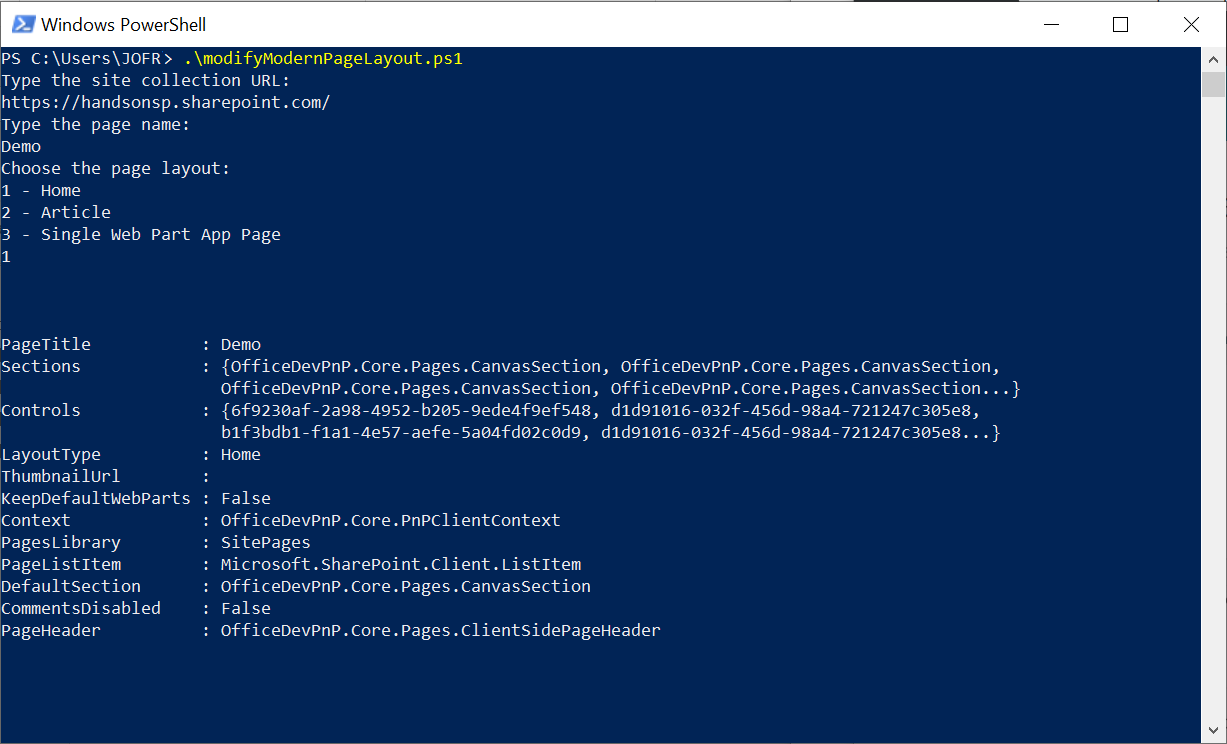
The execution of the script with menus is self-explanatory and with it you are able switch between the 3 page layouts.
Provide the URL for the site collection and name of the page and from the menu chose the page layout you want to apply, after a few second you will see a success message in the console.

Chrome SP Editor
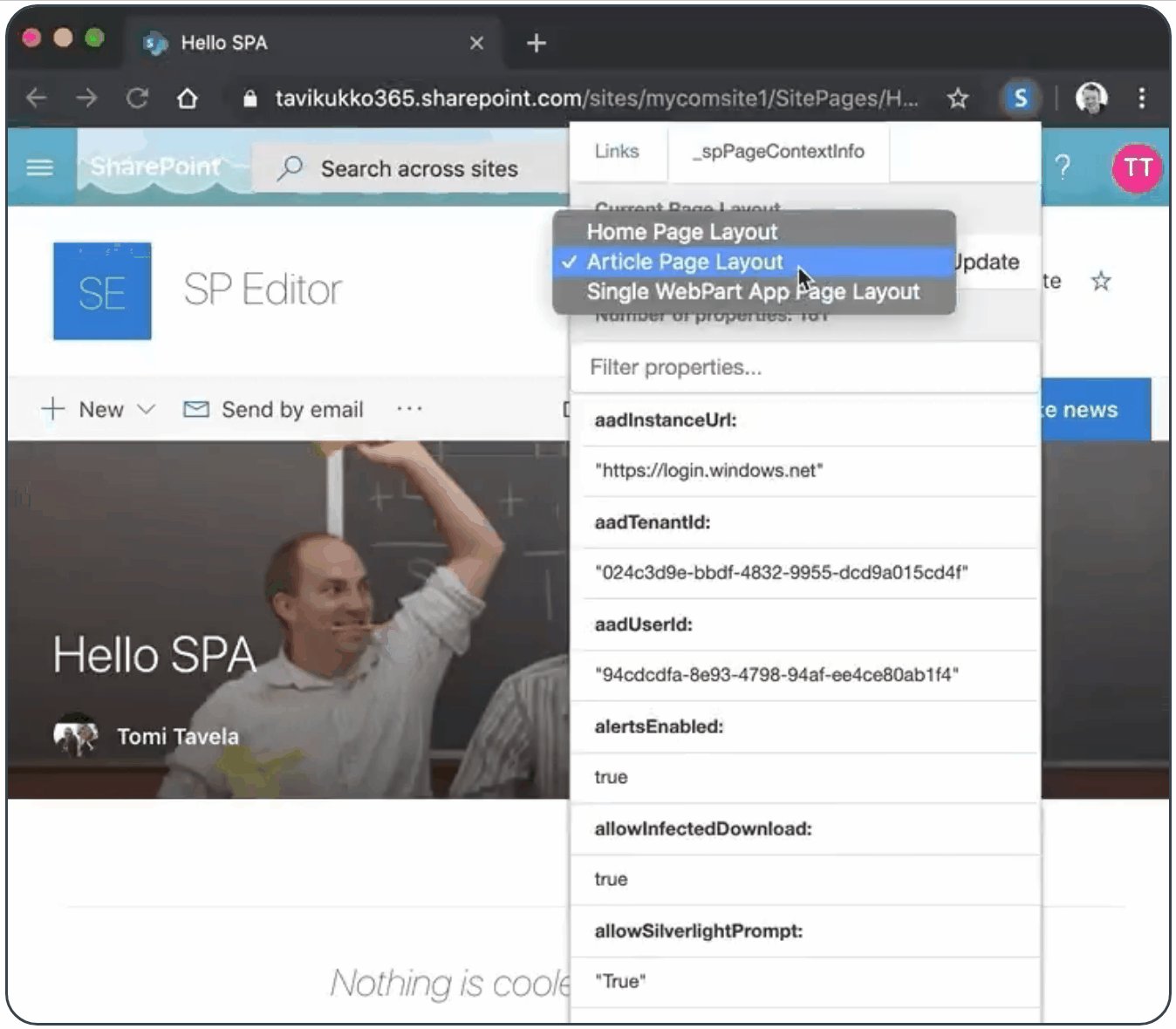
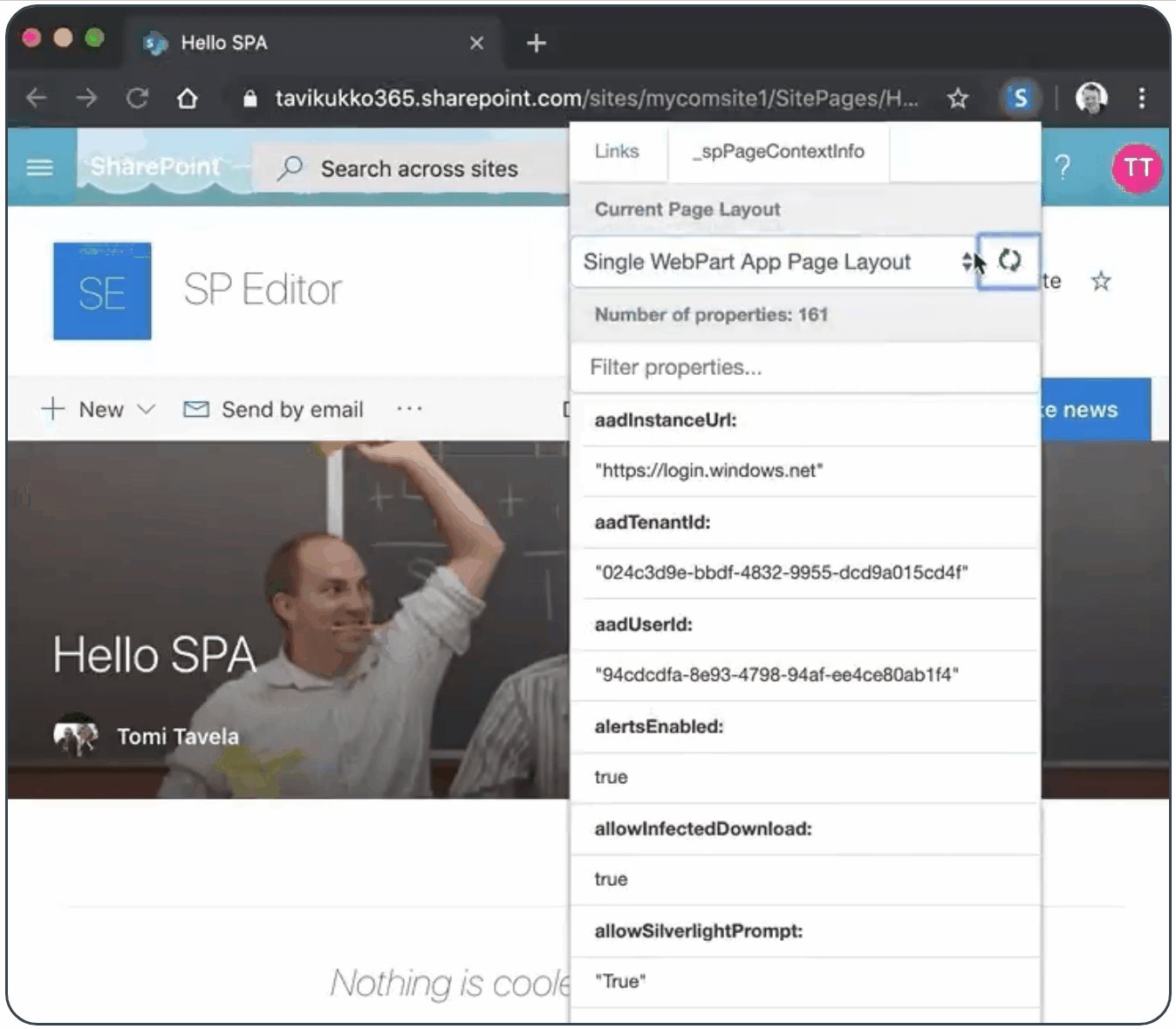
The Chrome SP Editor is a browser extension developed by Tomy Tavela (a must have for any SharePoint admin or developer) that among other things also allows you to change the page layout from the browser context.
The option to change the page layout was introduced in one of the latest versions and the animation below shows how it works, the extension can be found here.

SPFx Application Customizer
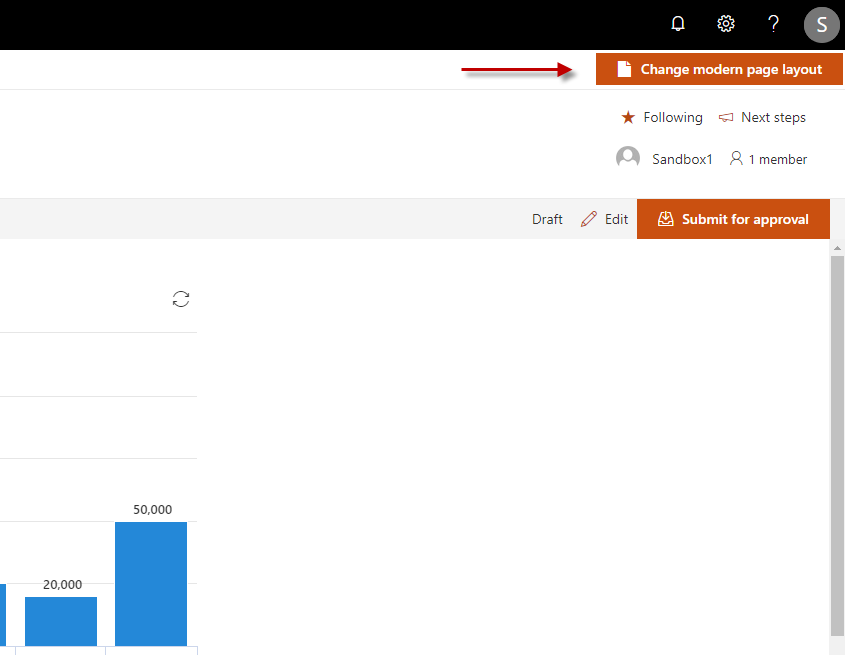
The SharePoint community produces a lot of handy tools to extent and to customize SharePoint. Jonas Bjerke Hansen has made an SPFx application customizer that adds a button to the modern pages to allow you to modify the page layout.
Jonas have a detailed explanation about the solution on this own blog, to know more about it click here.

Office 365 CLI
For all Mac users (and Windows also) if you don’t want to install a solution in your browser or in your SharePoint, Office 365 CLI is here to rescue you and to change the page layout of your pages.
To modify the page layout use following commands.
o365 spo login https://contoso.sharepoint.com/sites/hr o365 spo listitem set --webUrl https://contoso.sharepoint.com/sites/hr --listTitle 'Site Pages' --id 1 --PageLayoutType Home
The values for the –PageLayoutType are:
- Home
- Article
- SingleWebPartAppPage
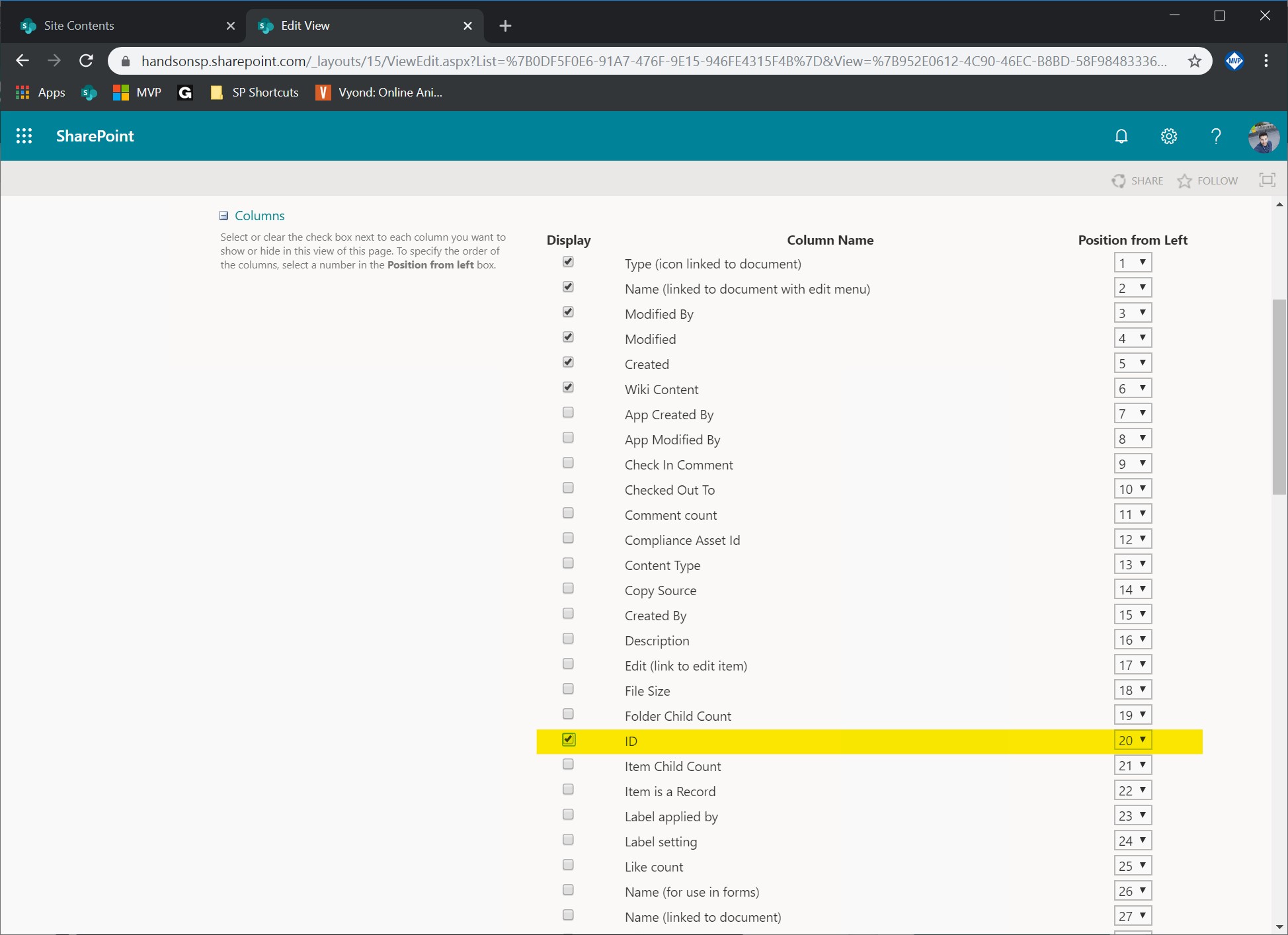
The id of the page is required to use this command, to get it from SharePoint do the following:
- Open the Site Pages Library
- Click on the cog icon and choose Library Settings
- Click on the default view to modify it
- Select the ID column
- Click OK
- The id will be visible in the default library view

Conclusion
These three page layouts are enough to build pretty much everything inside SharePoint with the modular page structure that allows you to build custom layouts for the web parts using the browser UI. While the UI to change the layout doesn’t come choose your preferred method and update the your pages.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











November 11, 2020
Hi
I have an online 2019 SharePoint, but I don’t have the carousel layout for news. Half of the layout options are missing in every webpart.
Please can you help me understand what has gone wrong
Thanks,
Phuong
November 16, 2020
Hi Phuong,
SharePoint 2019 doesn’t have all the options that are now available in SharePoint Online.
The product was released 2 years ago and the features it has now are the features that were available in the online back then.