Building a SharePoint intranet with ChatGPT and Bing – Personalized content
When I asked ChatGPT and Bind about what to add to a SharePoint intranet landing page, both mentioned news and personalized content.
This post is about showing relevant information to keep users engaged and willing to come back, to know more about what is happening in the company.

The personal information will be first thing the user sees when he opens the intranet landing page, so we will start with a greetings personal message saying, Good Morning, Good Afternoon or Good Evening depending on the time and followed by the name of the user.
How to create a personalized greetings message for SharePoint
By default SharePoint does not include a greetings web part, however with a bit of creativity and with the help of ChatGPT we can easily add a script to the page to display the welcome message.
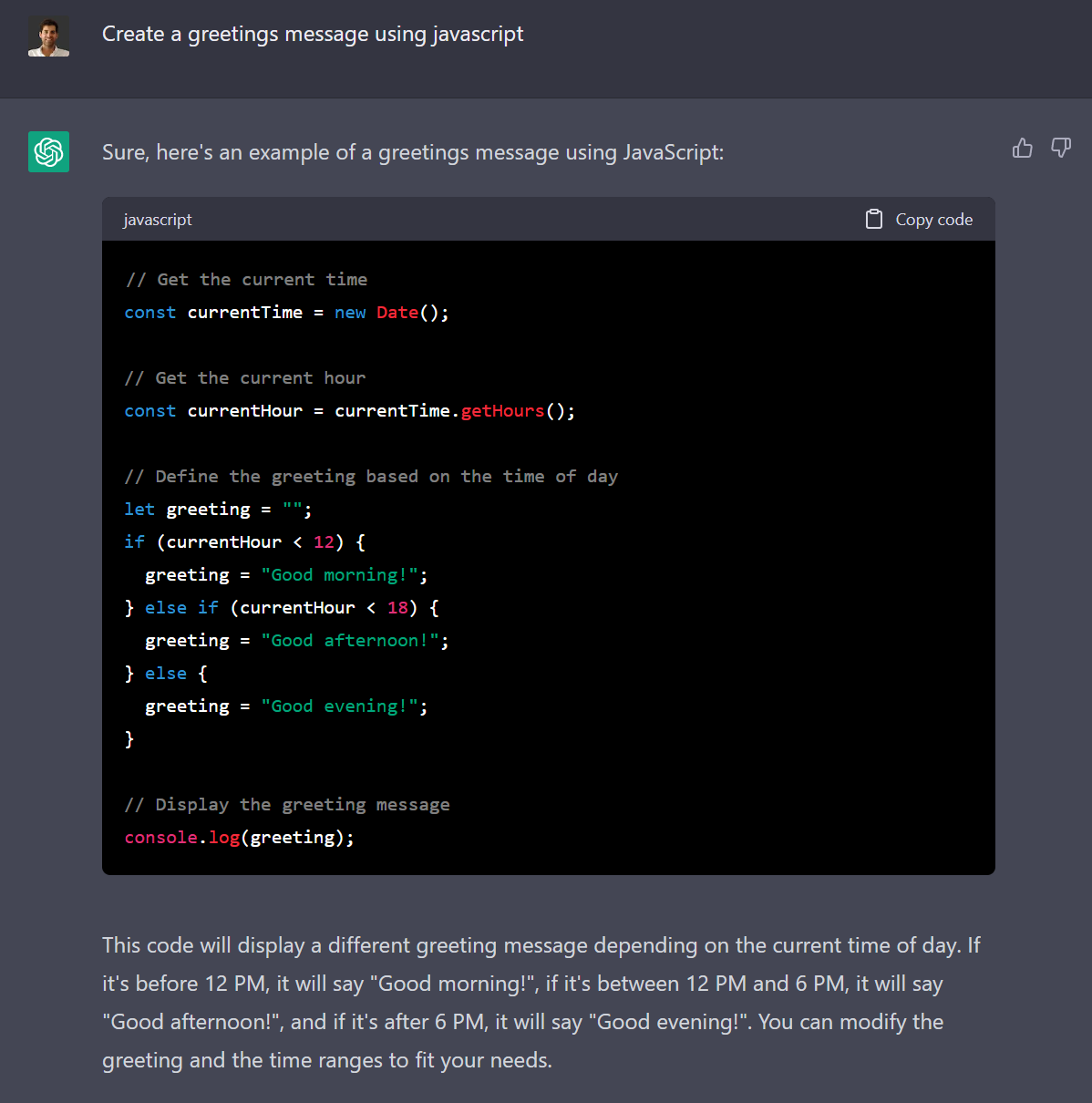
I asked ChatGPT to create a sample script to display a greetings message and this is what he did. It is perfect to be used as a starting point to add the message to the SharePoint intranet landing page.

To display this message I’m using the PnP Modern Script Editor web part, if you don’t have the awesome script editor yet installed in your environment you can download a compiled version from here, if you want to compile the project yourself the source code is available here. If you already have the web part installed, you can proceed to step 4.
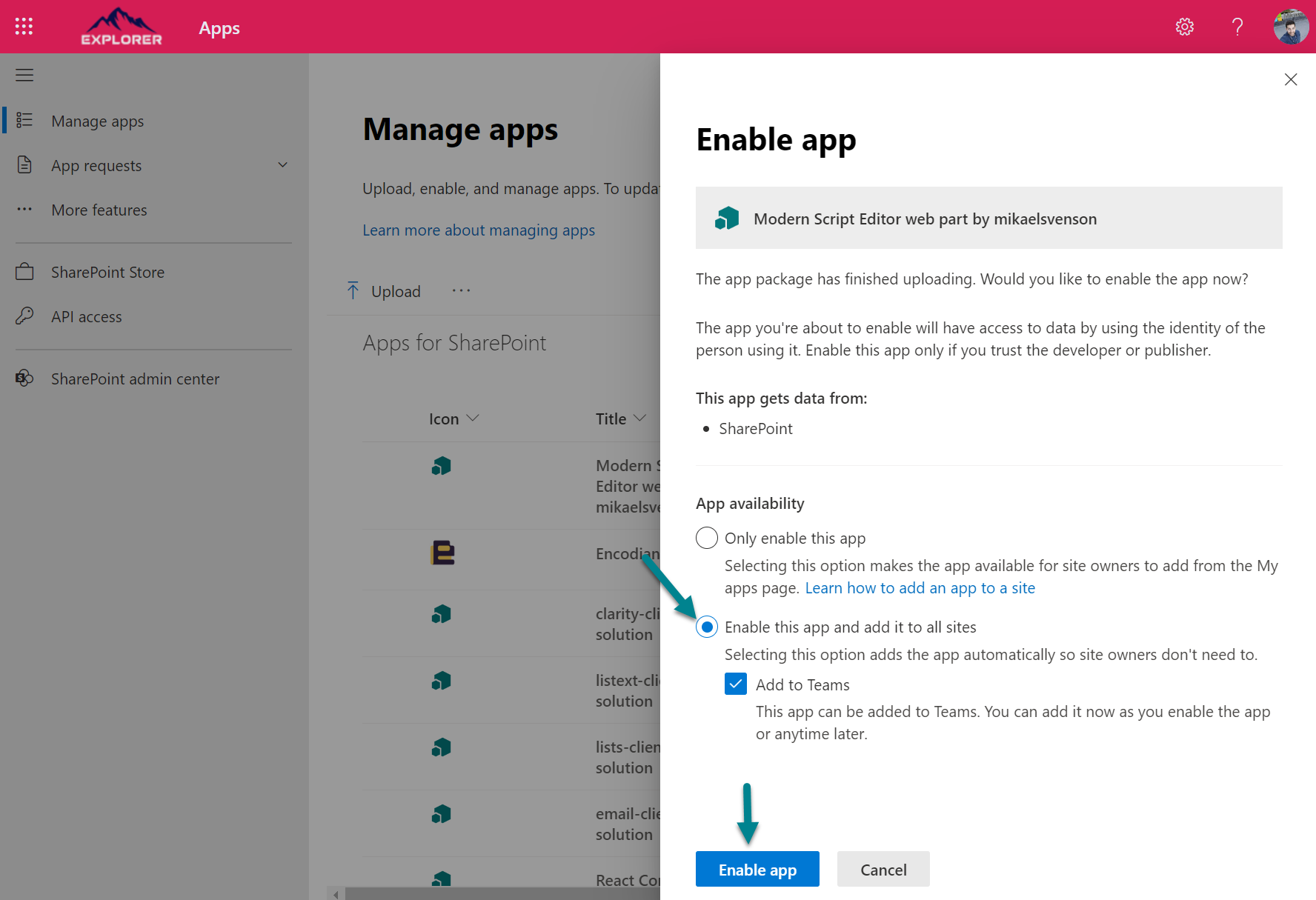
- Open your app catalog and upload the SPPKG file
- Make sure the option Enable this app and add it to all sites is checked so you can reuse the web part in multiple site collections without the need of manually installing it in each site
- Click on Enable App

With the web part installed is time to apply the custom script to display the greetings message.
- Edit the landing page of the intranet
- At the top of the page click in the + icon to add the Modern Script Editor
- Click in the Edit markup button
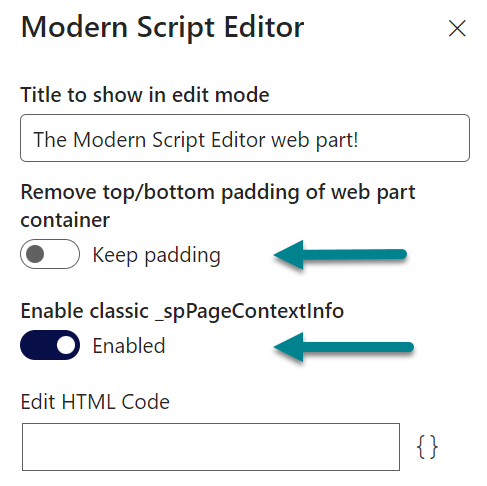
- Disable the option to Keep padding, this will save valuable space in the page
- Enable the classic _spPageContextInfo, this will allow the script to access the name of the logged in user

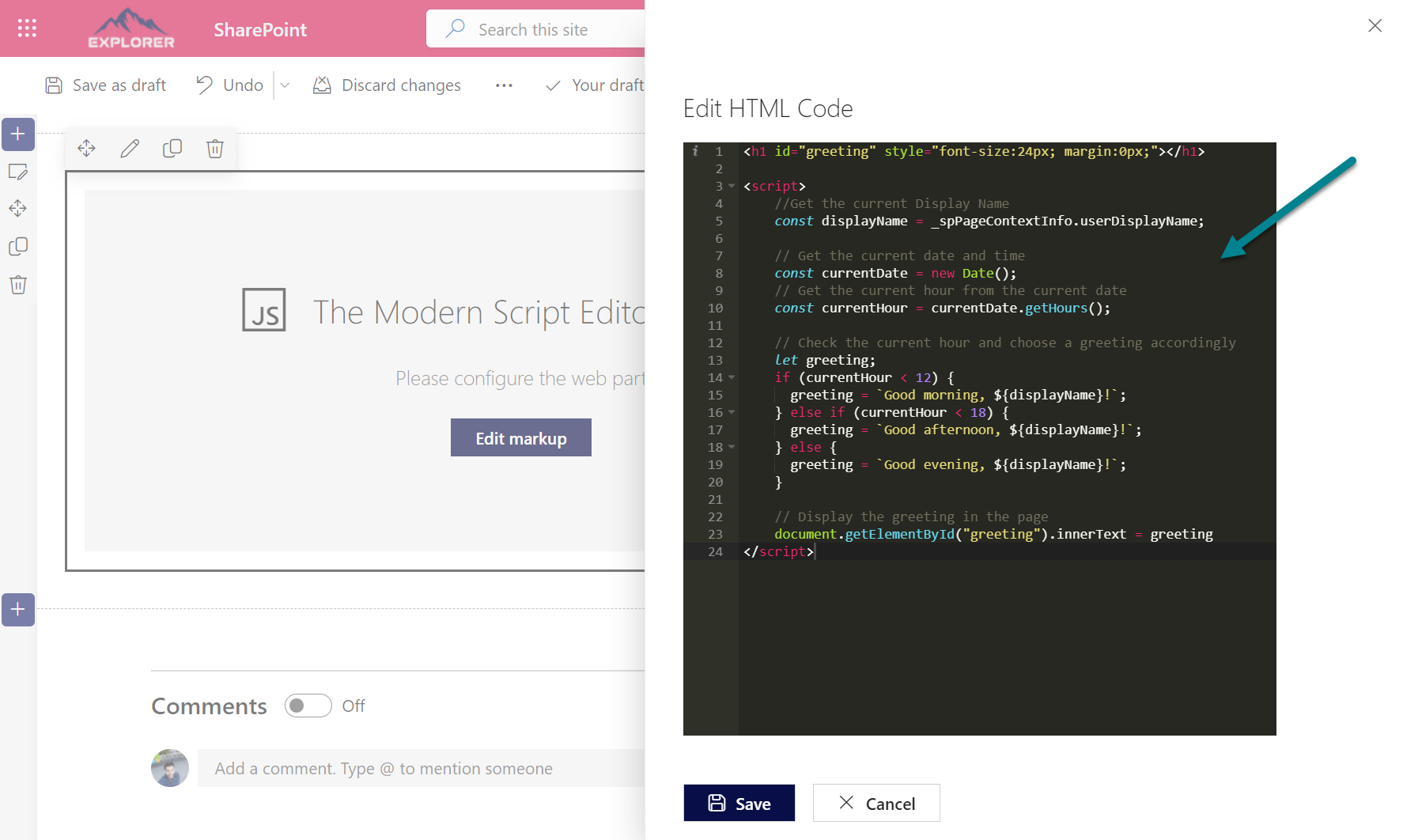
- Click in the Edit HTML Code and add the following code to the source HTML editor
<h1 id="greeting" style="font-size:24px; margin:0px;"></h1> <script> //Get the current Display Name const displayName = _spPageContextInfo.userDisplayName; // Get the current date and time const currentDate = new Date(); // Get the current hour from the current date const currentHour = currentDate.getHours(); // Check the current hour and choose a greeting accordingly let greeting; if (currentHour < 12) { greeting = `Good morning, ${displayName}!`; } else if (currentHour < 18) { greeting = `Good afternoon, ${displayName}!`; } else { greeting = `Good evening, ${displayName}!`; } // Display the greeting in the page document.getElementById("greeting").innerText = greeting </script>
- Click Save, Republish the page and refresh the site to see the message at the top of your intranet

How to display relevant company news to the users in SharePoint
Content in the intranet is not relevant to all the users equally, to keep them engaged and to provide valuable information I recommend you to configure the landing page to display news target to the user according to their roles and preferences.
If you are not familiar with SharePoint news I recommend you have a look here to understand how news can be distributed and targeted to different users with organization news sites.
- Edit the landing page of the intranet
- After the script editor click in the + icon to add the News web part
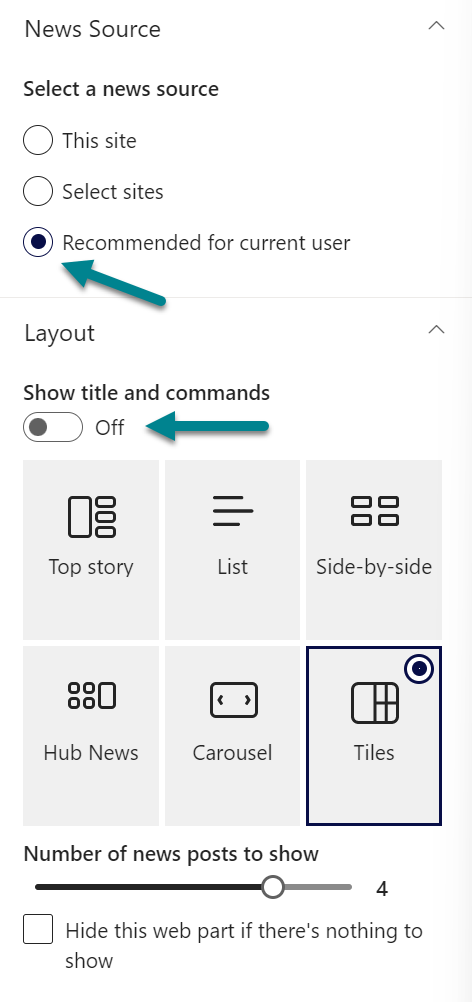
- In the News Source section select Recommended for the current user. This setting will display news to the authenticated user from:
- People the user works with
- Managers in the chain of people the user works with, mapped against the user’s own chain of management and connections
- User’s top 20 followed sites
- User’s frequently visited sites
- To save important space on the page I recommend you turn off the Show title and commands option
- Select and adjust the layout according to your preferences

- Close the settings pane and republish your page, you may not see the greetings message after the publish but it will come back after a page refresh.
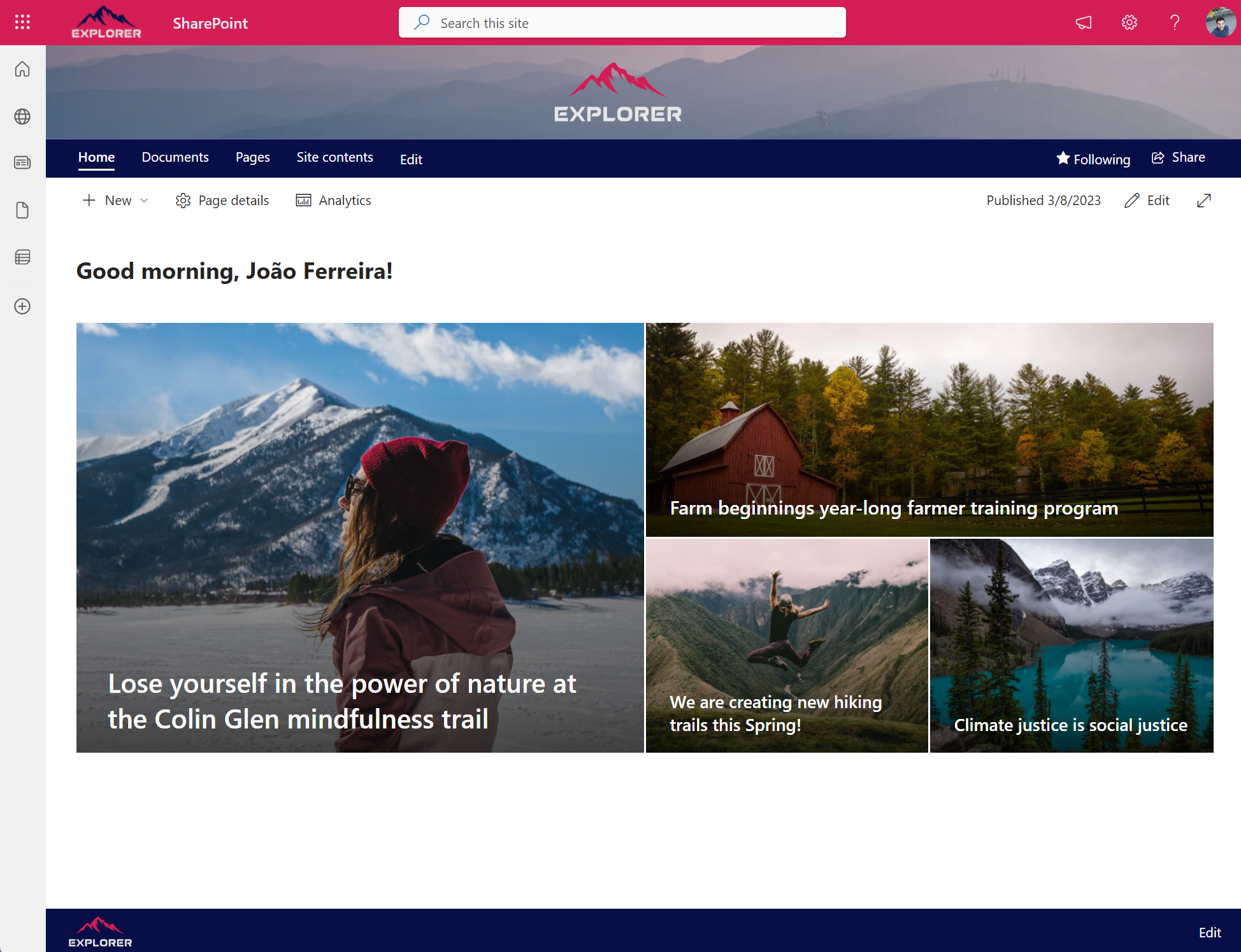
Using these web parts you can give a personal touch to the intranet landing page, by welcoming the user and showing relevant information instead of generic content.
The image below shows how the intranet looks like after the second iteration with ChatGPT and Bing.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin












No comments yet