How to use a script editor in modern SharePoint sites
The SharePoint Script Editor is a web part that allows users to add and edit HTML, CSS, and JavaScript code on SharePoint pages. Using the Script Editor web part, users can add custom code to SharePoint pages to extend the functionality of the page or to add custom branding elements.
The Script Editor web part is available out of the box in classic but not in modern. In this article I’m explaining how you can get the script editor in your modern SharePoint sites.

Install the PnP modern script editor
Before installing the script editor you will need the web part package; you can download a compiled version from here, if you want to compile the project yourself the source code is available here.
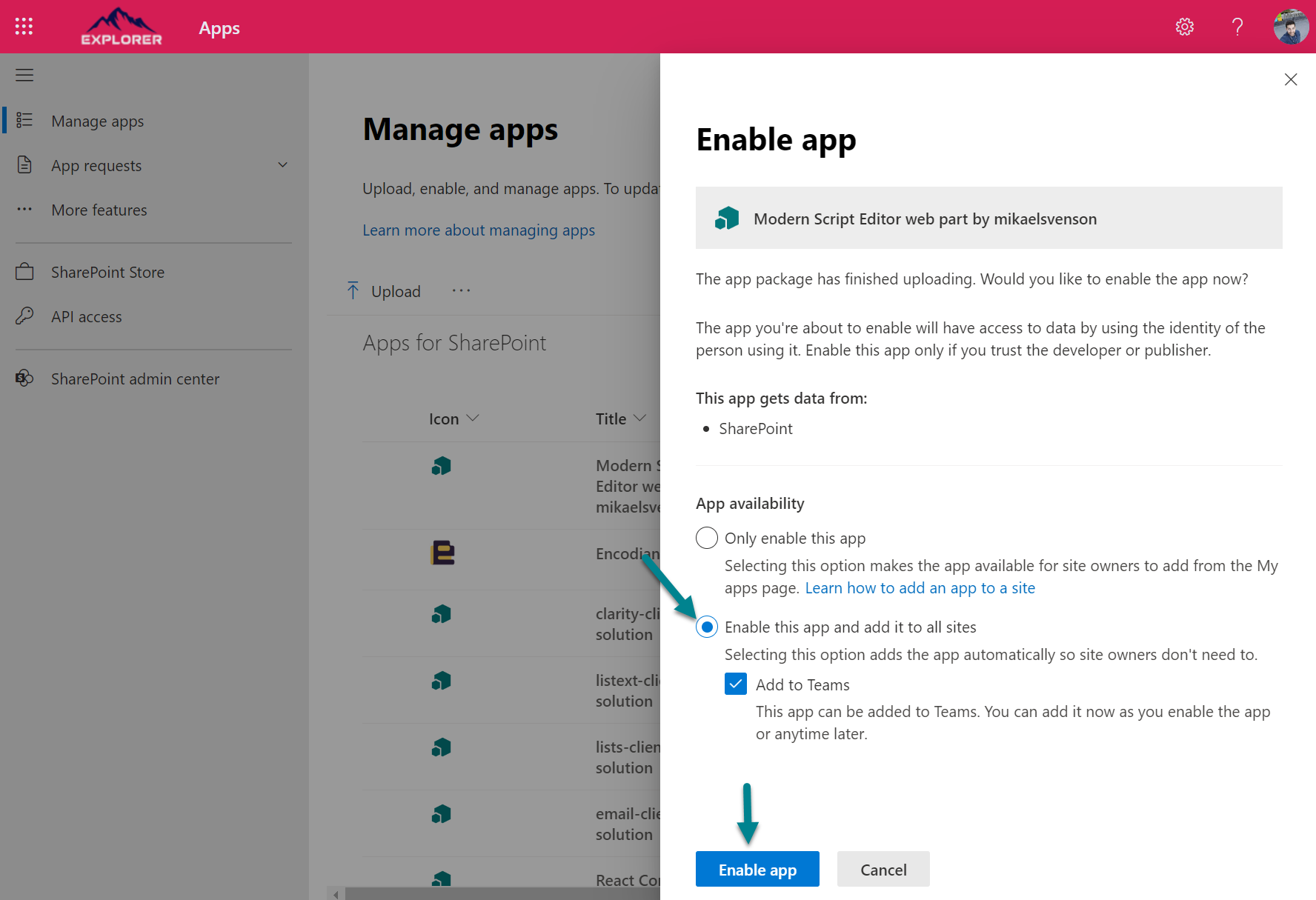
- Open your app catalog and upload the SPPKG file
- Make sure the option Enable this app and add it to all sites is checked so you can reuse the web part in multiple site collections without the need of manually installing it in each site
- Click on Enable App

How to use the PnP modern script editor
It is important to note that using the Script Editor web part can also introduce security risks if the code is not properly vetted and tested. Therefore, it is important to follow best practices for SharePoint development and ensure that custom code is thoroughly reviewed and tested before deploying it to production environments.
To use your custom code in the modern SharePoint pages do the following:
- Edit the page where you want the code to be executed
- Click in the + icon to add a new web part
- Search for the Script Editor web part and add it to the page
- Click in the Edit markupbutton
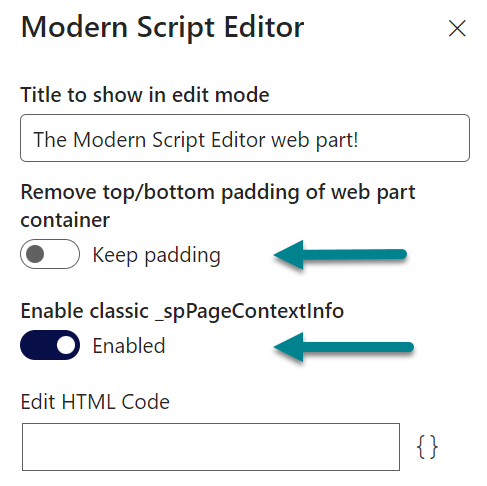
- Adjust the settings as you need

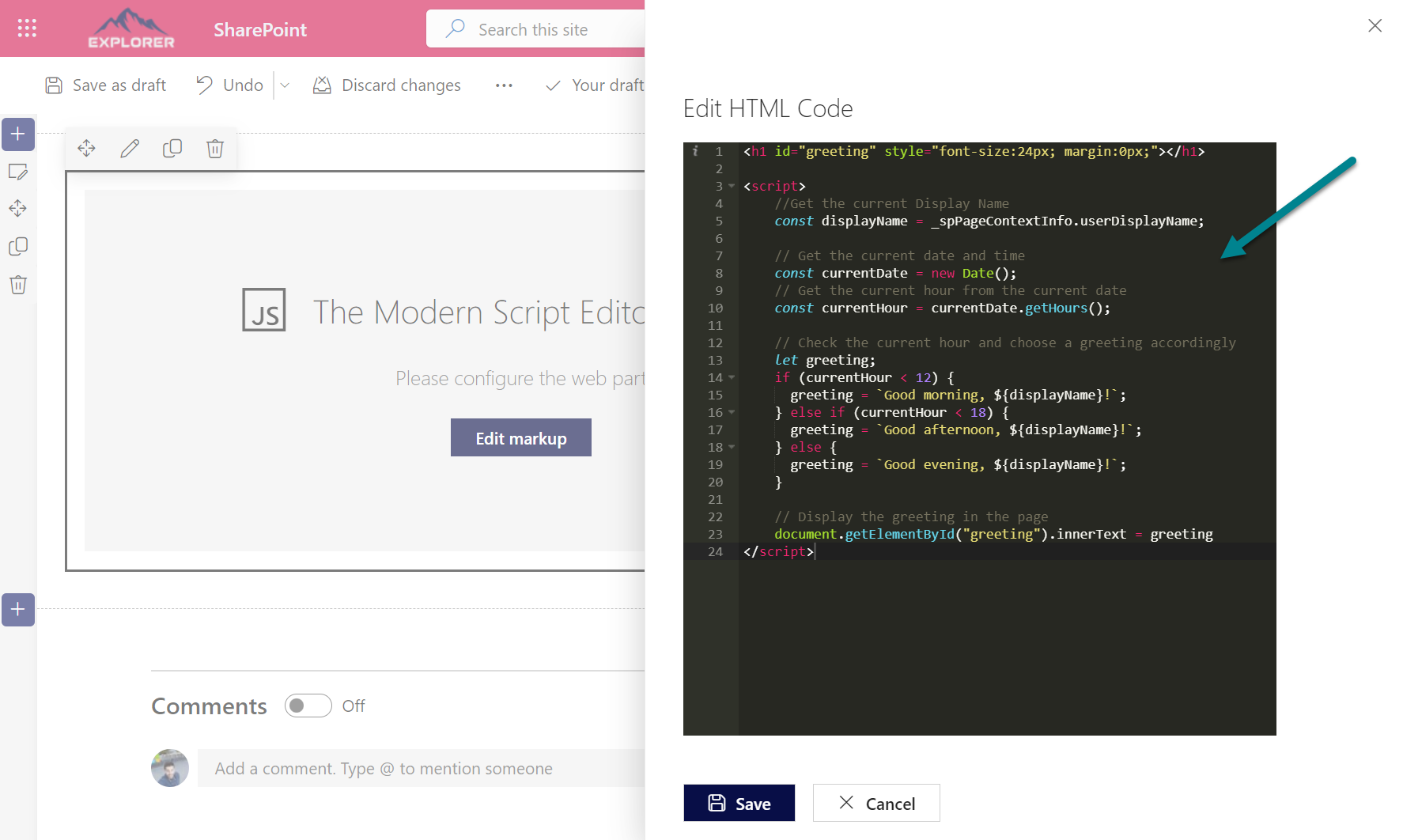
- Click in the Edit HTML Code and add your HTML, CSS or JavaScript code to the editor

What can you do with the modern SharePoint script editor?
If you are still thinking about how the modern SharePoint script editor can be useful, have a look to the following examples and get some inspiration to transform your intranet.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet