Customize SharePoint menus with Fabric UI icons and images
Today I’m revisiting one of the first articles and customizations I did for SharePoint, a couple years ago I wrote a custom script to personalize SharePoint menu with icons using Font Awesome.
My previous solution was not easy to setup and had a few dependencies that might not work for all users, to overcome this I’ve decided to write a new version that automates the entire process and provides interfaces to manage the icons.
Since the release of the first solution a lot changed on SharePoint and Microsoft provided its own front-end framework, with this in mind I decided to replace Font Awesome by Fabric UI Icons.
![]()
System Requirements
The Fabric Menu Icons solution was designed for classic SharePoint and is provided as a declarative sandbox solution, it’s compatible with the following versions:
- SharePoint 2013
- SharePoint 2016
- SharePoint Online (Classic Experience)
How to install the Fabric Menu Icons
- Download the solution
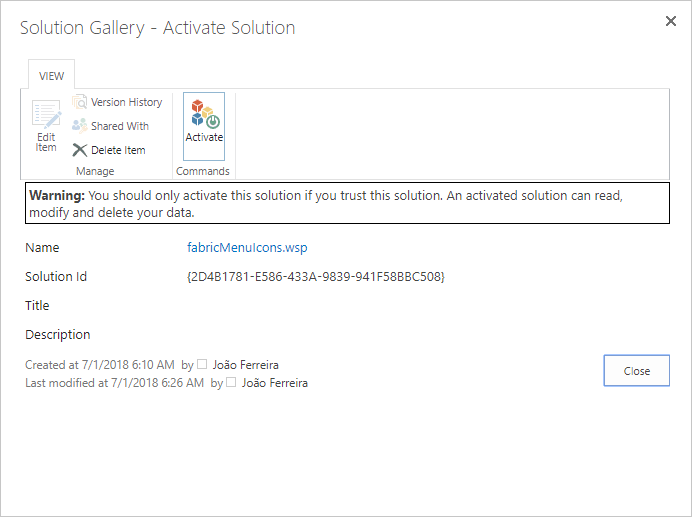
- On your site collection root site go to Settings Site Settings Solutions
- Upload and activate the solution, once you activate the solution Fabric Menu Icons script is immediately added to your site
Note: If you are using SharePoint Online Classic Experience and don’t see the Solutions options you need to enable custom scripts in your tenant. Detailed instructions can be found here.
- Once the solution is activated you will get all the files in your site collection and new custom list where all the menu customizations will be stored
Setup Fabric Menu Icons
Fabric Menu Icons support structural and meta data navigation and works with and without publishing features enabled.
If you are using Publishing Features, follow the steps bellow:
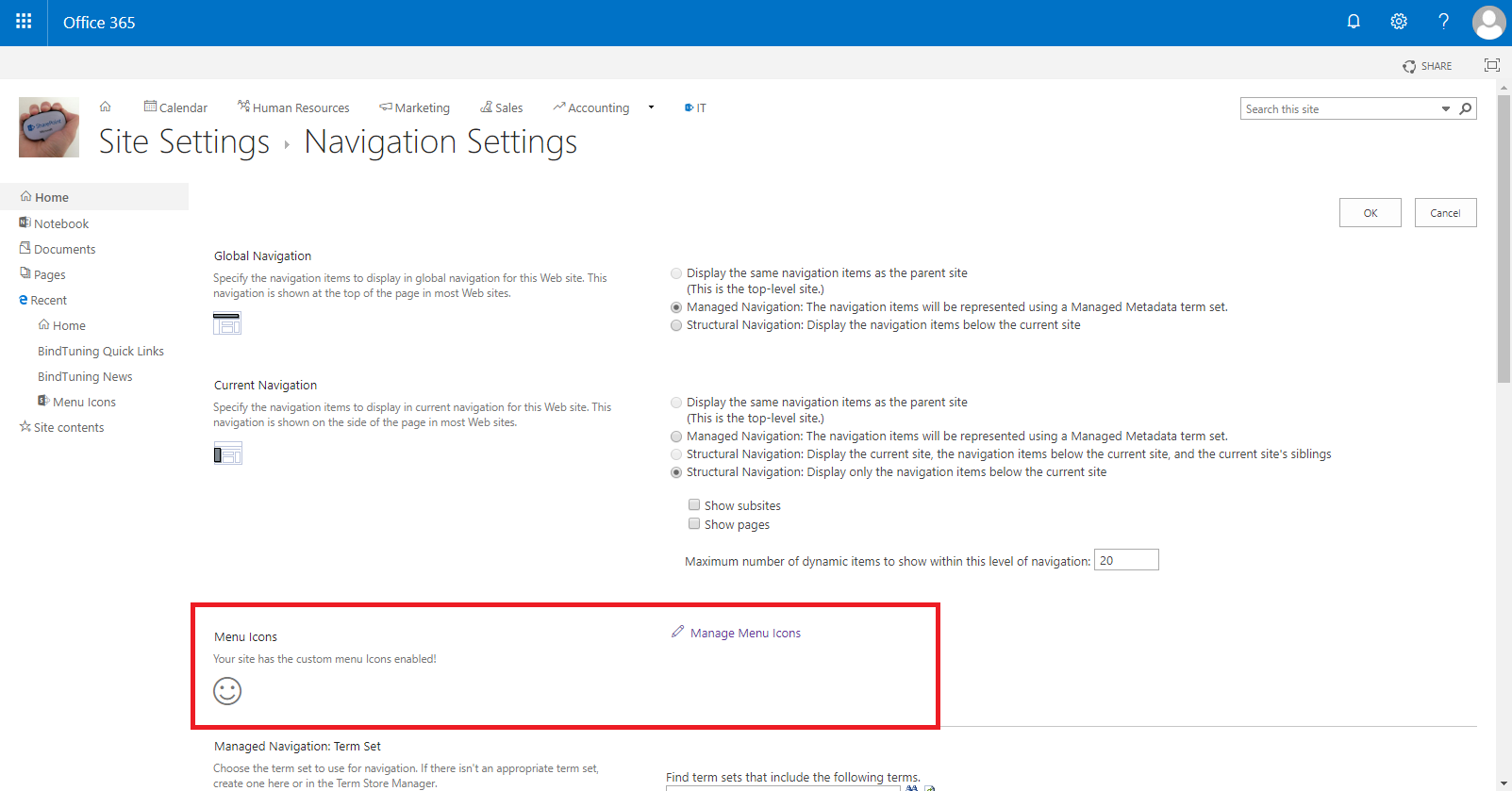
- On your site collection root site go to Settings Site Settings Navigation
- With the solution enabled you will get a new option Menu Icons as shown in the image below
- Click on Manage Menu Icons

- Fill the form to start customizing your menu
If you are not using Publishing Features, follow the steps bellow:
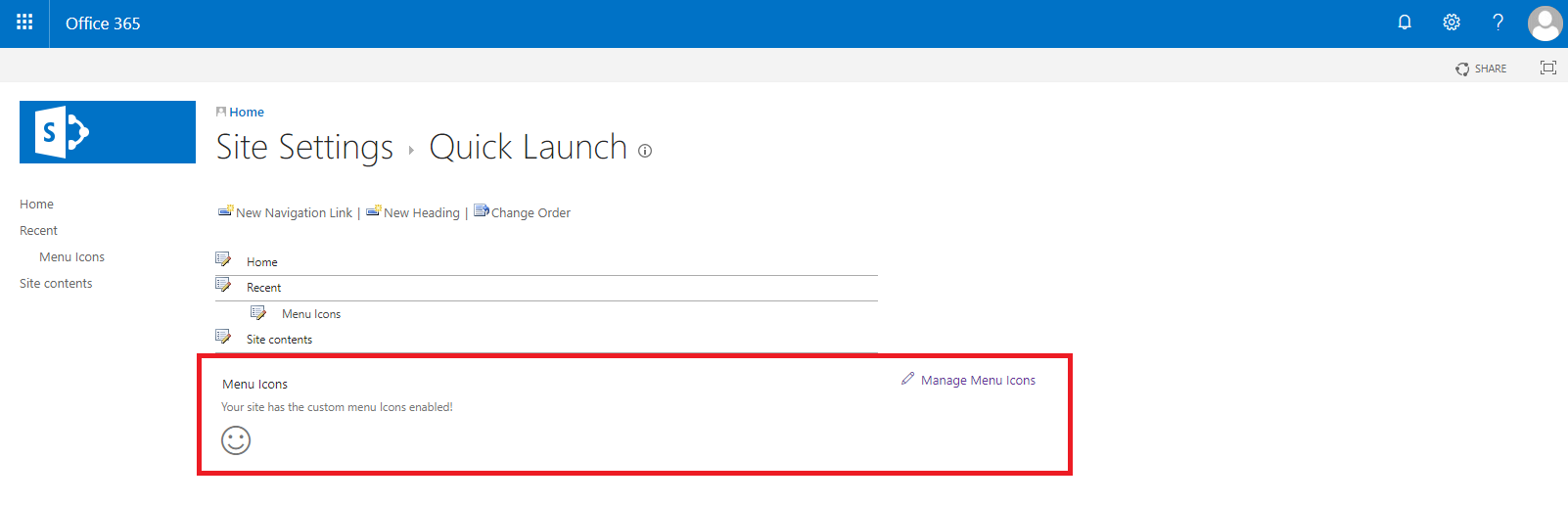
- On your site collection root site go to Settings Site Settings Quick Launch
- With the solution enabled you will get a new option Menu Icons as shown in the image below
- Click on Manage Menu Icons

- Fill the form to start customizing your menu
As always you can get the solution project from GitHub, links to the project and to the solution file are available below.
![]()
Download Frabric Menu Icons WSP 1.1
Explore Solution on GitHub

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











July 3, 2018
Hi Joao, very good post. Thanks for sharing your code.
If I use Oslo master page, the icon doesn’t appear on the menu. I have fix it by updating the class name.
I have change a little bit your code (fabricMenuIcons.js line137):
// use $(‘#DeltaTopNavigation .menu-item-text’) for Seattle Master Page
// use $(‘#DeltaHorizontalQuickLaunch .menu-item-text’) for Oslo Master Page
var horizontalMenuItemsText = ($(‘#DeltaTopNavigation .menu-item-text’).length == 0 ? $(‘#DeltaHorizontalQuickLaunch .menu-item-text’) : $(‘#DeltaTopNavigation .menu-item-text’));
I will make a pull request in your git 😉
July 3, 2018
Hi Max,
Thanks for your contribution, I’ll create a new package with your fix 😉
July 4, 2018
Going to use it for my new customer project 🙂 Thanks
July 31, 2018
Hi Joao,
Thanks for sharing your code. It’s amazing. I like the simple addition of icons. That’s great. But one thing worries me and this is the missing icon after clicking on the link in the menu. Files are loaded normally, but the icons don’t.
July 31, 2018
Hi Max,
Can you please press F12 and check if you any script error in the console, also let me know what version of SharePoint are you using.
I was not able to reproduce this issue locally.
August 3, 2018
Sharepoint 2016 on-premise. Console is empty. JS Script and CSS exist in Source Code. Even in the Cisar for Chrome extension, I see that the files have been loaded. In Chrome, I see a square icon instead of the icons. Edge and IE do not display anything. Maybe a problem with FabricUI? I dont know.
August 3, 2018
Hi Max,
This can be caused by the font being used by default.
The solution is using the Microsoft CDN by default to get the icons if you don’t have external access it will not render the icons.
To avoid this you can modify the solution and use the local fonts that are also included.
Do the following steps to used the local version of the font.
August 6, 2018
Unfortunately, the problem still persists.
August 8, 2018
Hi Max,
Can you please check on Google Dev Tools is the woof2 font is being loaded.
If you are using SharePoint on Prem the font type might be blocked on your web config.
August 16, 2018
I see icons when master page is loaded, but after I click on any link in the menu, icons will disappear. Will he help you if I make a video?
August 16, 2018
Hi Max,
Please let me know if you have the minimal download strategy feature enabled?
August 17, 2018
Yes, it is active. After disable this feature a problem is gone.
October 3, 2018
Olá João,
Estou a implementar a solução num sharepoint 2016 On-Premises. Consegui instalar sem problema, aparece na edição de links rápidos, permite adicionar tanto no menu horizontal e vertical, mas não aparece nos respetivos menus. É possível ajudar?
Cumprimentos,
October 3, 2018
Olá,
Entretanto percebi o problema, estava a colocar a palavra “Requisições”, depois de gravar e se voltar a editar o link aparece “Requisi%C3%A7%C3%B5es”, tenho que ter o cuidado de voltar a mudar o nome para “Requisições”. Resolvido. Muito obrigado.
October 4, 2018
Olá Joaquim,
Fico contente por saber que a solução funcionou e ainda mais por saber que está a ser usada em Portugal 🙂
January 30, 2020
Thank you for sharing
I followed suit and got a bit stuck. How to show the icon with the left menu like you. Please show me more details. Thank you very much