Change favicon on Modern SharePoint sites
Favicons are associated to a website and are used to easily identify it from the address bar or bookmarks.
Changing the SharePoint default favicon on classic SharePoint usually involves a modification of the master page as explained here, this option is not available on modern sites but it’s still possible to modify it using an Application Customizer.
In this article you will find detailed instructions on how to create the application customizer as well as the final solution ready to be installed on your system.
![]()
If this is your first SPFx project you will need to setup your machine first, detailed instructions can be found here.
Create the extension project
- Create a folder with the name of the project e.g. dynamic-favicon
- Open the console window in the new directory
- Type the command yo @microsoft/sharepoint
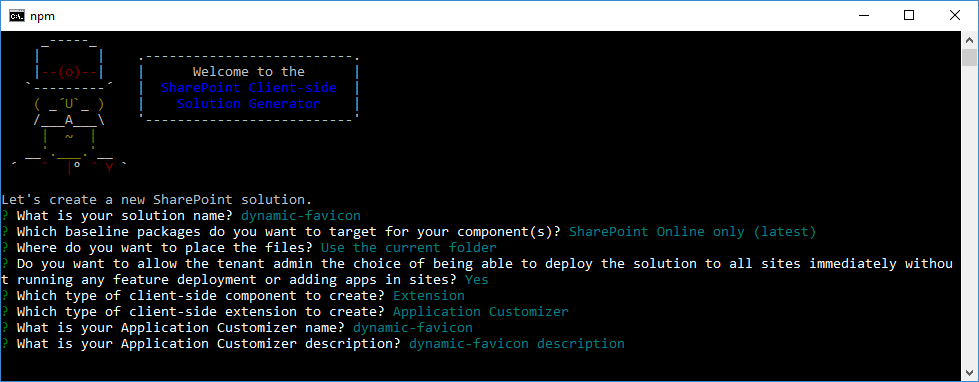
- When prompted:
- Accept the default app-extension as your solution name, and press Enter.
- Choose SharePoint Online only (latest), and press Enter.
- Choose Use the current folder, and press Enter
- Choose Y to make the extension available to be added without activating any features.
- Choose Extension as the client-side component type to be created.
- Choose Application Customizer as the extension type to be created.
- Provide a name to the extension. e.g. dynamicfavicon
- Provide a description to the extension. e.g. change the default favicon of modern SharePoint sites

- The download of all the requirements might take a few minutes.
- Type code . to open the project (this will open visual studio code but you can use another editor). The structure of the extension project is like the SPFx web parts projects.
- Open DynamicfaviconApplicationCustomizer.ts the file is located under src extensions dynamicfavicon
- Locate the OnInit method and replace the original code by the code below:
- Locate the comment // This is an example; replace with your own property
- Replace the Title variable by testmessage: string;
public onInit(): Promise{ let url: string = this.properties.faviconpath; if (!url) { Log.info(LOG_SOURCE, 'Icon URL was not provided.'); }else{ var link = document.querySelector("link[rel*='icon']") as HTMLElement || document.createElement('link') as HTMLElement; link.setAttribute('type', 'image/x-icon'); link.setAttribute('rel', 'shortcut icon'); link.setAttribute('href', url); document.getElementsByTagName('head')[0].appendChild(link); } return Promise.resolve(); }
Run your SPFx extensions
The SharePoint Framework Extensions cannot be tested on the local workbench, you’ll need to test them against a live SharePoint Online site.
- Compile your code running the command
gulp serve –nobrowser - On your project go to the src folder, open the manifest.json and copy the id value
- To test your extension go to a modern page in your SharePoint environment and add the following query string to the URL, replade the ##id## by the id of your solution
- Choose load debug scripts
- You should see your new favicon on your browser tab
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={"##id##":{"location":"ClientSideExtension.ApplicationCustomizer","properties":{"faviconpath":"https:/path/to/icon/fav.icon"}}}
Package solution
- To get the basic structure for the packaging run the command
gulp bundle --ship - To get the installation package run the command
gulp package-solution --ship - On your project structure navigate to sharepoint/solution, in this folder you will find the *.sppkg file
Install Dynamic Favicon on Modern SharePoint
Extensions won’t be automatically enabled. SharePoint Framework extensions must be specifically associated to sites, lists, and fields programmatically to be visible to site users.
To achieve the steps described in this section you will need to install the SharePoint PnP PowerShell.
- If you haven’t built the project jump to the last section Install pre-built solution
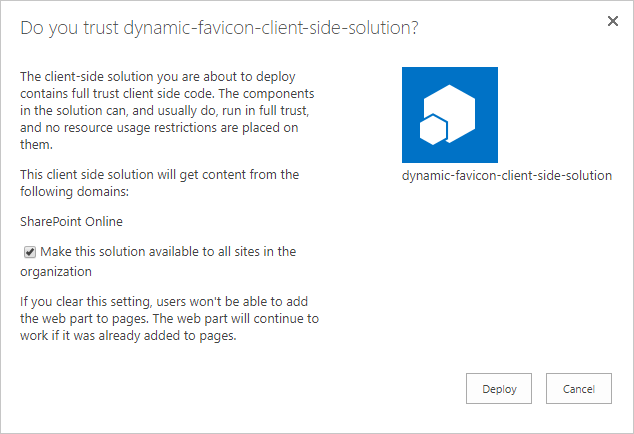
- Open your App Catalog and upload the sppkg file
- Check the box Make this solution available to all sites in the organization

- On your project go to src/extensions/dynamicfavicon and open the AnalyticsApplicationCustomizer.manifest.json
- Copy the id value
- Open the PowerShell command line
- To establish a connection, execute the command
Connect-PnPOnline -UseWebLogin -Url https://yourtenant.sharepoint.com/ - To enable the extension, execute the command
Add-PnPCustomAction -ClientSideComponentId "id" -Name "DynamicFavicon" -Title " DynamicFavicon " -Location ClientSideExtension.ApplicationCustomizer -ClientSideComponentProperties: '{"faviconpath":"url"}' -Scope site - Replace the “id” by the client component id
- Replace the “URL” be the link to your new favicon
Note: It’s recommended to host your favicon inside of SharePoint if possible in a public CDN to increase performance.
Install pre-built solution
- Download the pre-built solution from here
- Extract the content from the zip file and run the Install.ps1
- Provide the link to the site collection where you want to change the favicon
- Enter your credentials in the authentication window
- Wait a couple seconds while the solution is installed in the global app catalog
- Provide the link to the new favicon
- Refresh your browser to see the updated favicon

Conclusion
With this solution you might see the original SharePoint favicon while the page is loading before the execution of extension code but your custom favicon will be used by the browser even if add the site to the favourites.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











February 15, 2019
Hello, does it work in IE/Edge? Best regards
March 7, 2019
Hello,
Yes it does work on Edge.
August 21, 2019
Hi Wojciech Nawracała,
There is a new version of this solution available fully supported on IE and EDGE 🙂
January 10, 2021
Hey Joao, wanted to let you know that in 2020 microsoft changed something and it doesn’t seem to work anymore. Atleast not for me. have you experienced this yet? its 2021 now.
February 9, 2021
Hi Fernando,
Just tested this today in a new site collection and it is working as you can see in the following image.

What is the browser and the image format you are using for the icon?
Have a nice day 🙂
May 8, 2019
Not Working in IE & Edge browser
June 10, 2019
Hi Piyush,
Thanks for the feedback, I’ll investigate alternatives to achieve the same result on older browsers.
August 21, 2019
Hi its not working for IE and Edge .
August 21, 2019
Hi Krish,
Thanks for your feedback, I just published a new version of this solution 1.1 with support for Internet Explorer and Microsoft Edge.
If you have the solution already installed and working on other browsers you just need to go to the app catalog delete the existent file and deploy the news one.
The download of the new version can be done from here.
I’m adding an image to this comment showing the new version working on IE11 and Edge.
Let me know if it worked for you. Have a nice day 🙂
August 21, 2019
Hello 🙂
There is a new version of this solution with fully support for IE11 and Microsoft Edge.
August 21, 2019
It’s Not Working Both IE & Edge
August 21, 2019
How it work for you?
August 21, 2019
Can you please press F12 on your browser and let me know if you are having any script error in the console?
If you don’t please refresh the browser using CTRL + F5 to make sure the script is cleared from cache.
Another thing that you need to ensure is that you don’t your SharePoint intranet running in compatibility mode, the code on this solution only works on IE11 and higher.
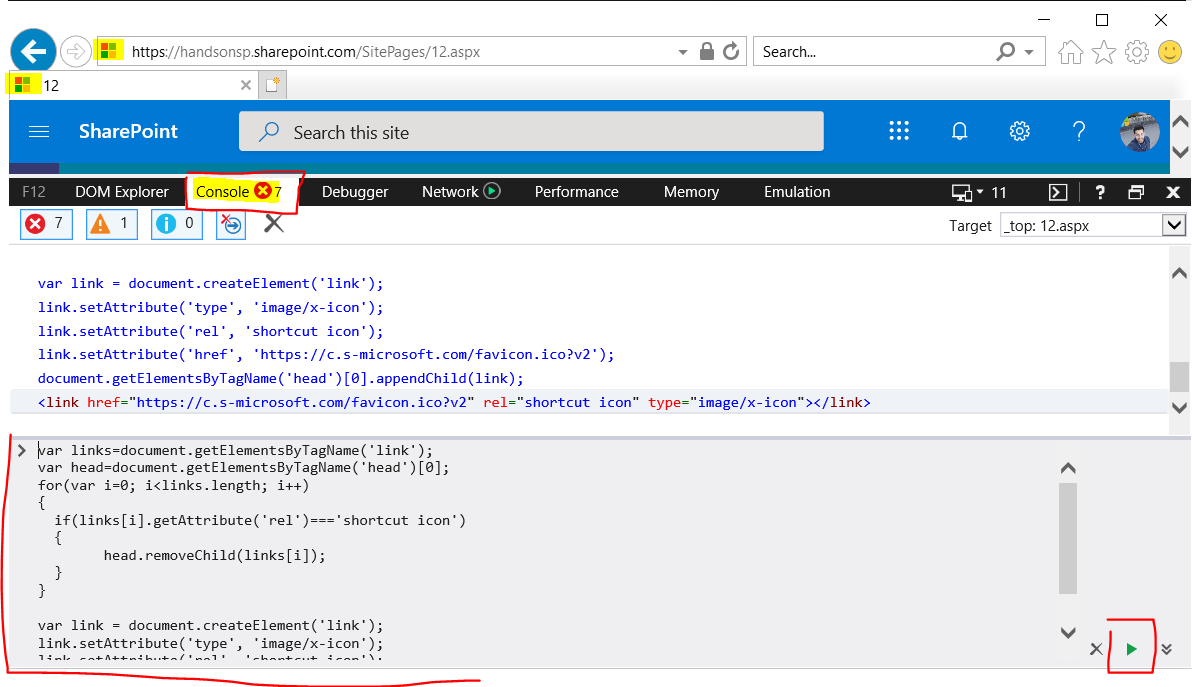
To test the solution you can also perform the following manually on IE or EDGE.
1 – Press F12 to open the browser console
2 – Click on the console tab
3 – Paste the code below in the text area
var links=document.getElementsByTagName('link'); var head=document.getElementsByTagName('head')[0]; for(var i=0; i
4 - Click on the play button, check the image below with everything highlighted

If your browser is not in campact mode you should se the SharePoint favicon changing to the Microsoft one
Let me know how it went.
September 23, 2019
i have tried all those steps its not works! . We are using IE 11 higher version and Edge as well.
September 23, 2019
Hi Krish,
Can you please press F12 and let me know if you have any script error?
October 18, 2023
Thanks for this tutorial!
Is there a way to apply the favicon to only certain site collections? Or is the icon applied to every site in the tenant?
November 16, 2023
Hi Chris,
Yes it is possible to add it to individual site collections, but you will need to install the solution in each individual site collection you want to modify the logo.
This requires the creation of site collection app catalogs.