How to setup the SharePoint global navigation
Having a global navigation shared between sites was one of the major challenges in SharePoint over the last years. It was not an impossible thing to do as I explain in this article, but was not an easy and intuitive process to do.
With the new SharePoint app bar available for modern sites the global navigation problem is gone and we all can take advantage of a streamlined navigation with a beautiful interface that can be configured in just a few clicks.

To get the global navigation in your tenant you will need to create a home site in your tenant, if you don’t have one yet, instructions to do it can be found here.
Once the home site is configured and you see the new app bar in your tenant, to enable the global navigation you must do the following:
Enable the SharePoint global navigation
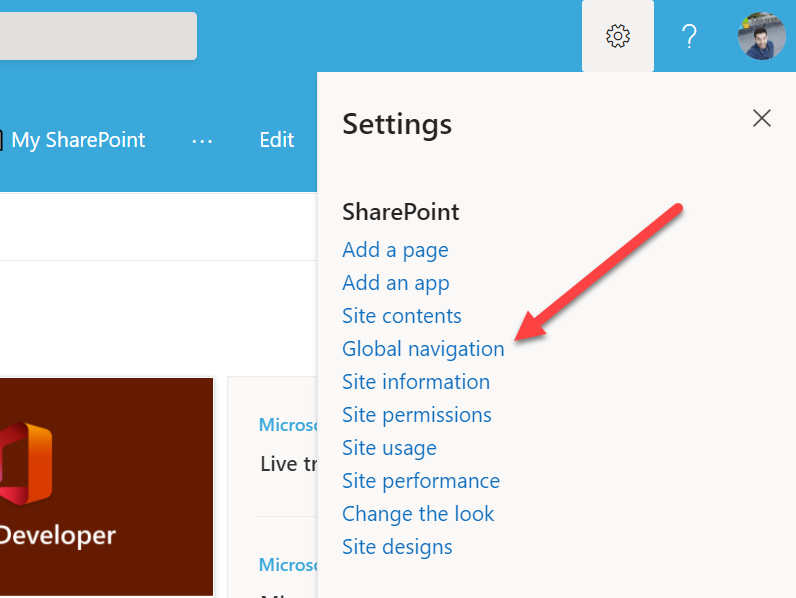
- Click in the cog icon to open the settings menu
- Click in the global navigation option

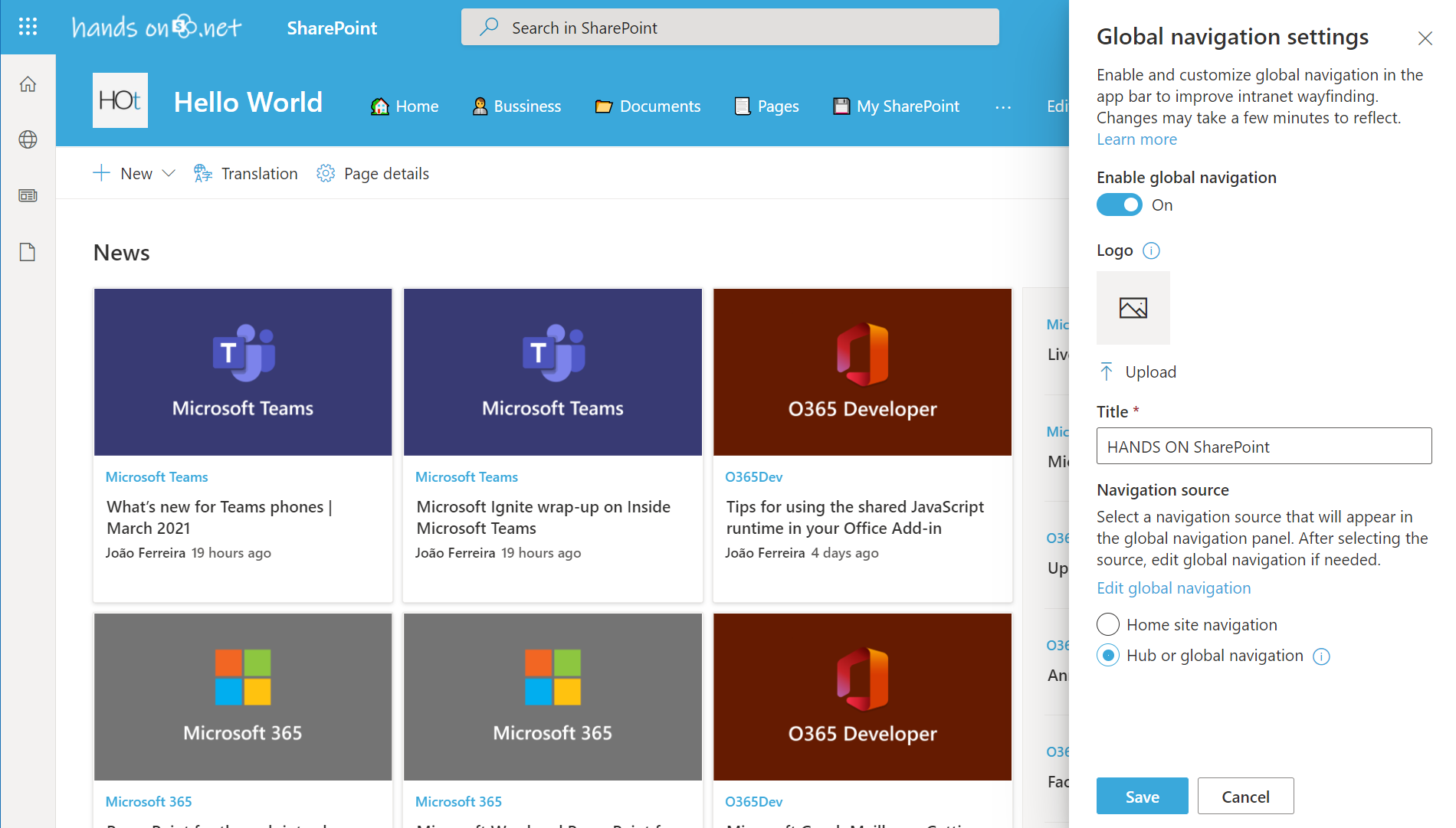
- From the global navigation menu toggle the Enable global navigation option
- Optionally you can define a logo that will be displayed as the first item of the SharePoint app bar. If you choose to upload your own logo the logo should have 20×20 pixels, if you don’t define it, the bar will display the default house icon as shown in the following image
- Provide a title for your global navigation
- Select the navigation source – Hub or global navigation
- Click in the edit global navigation link an add the new menu items

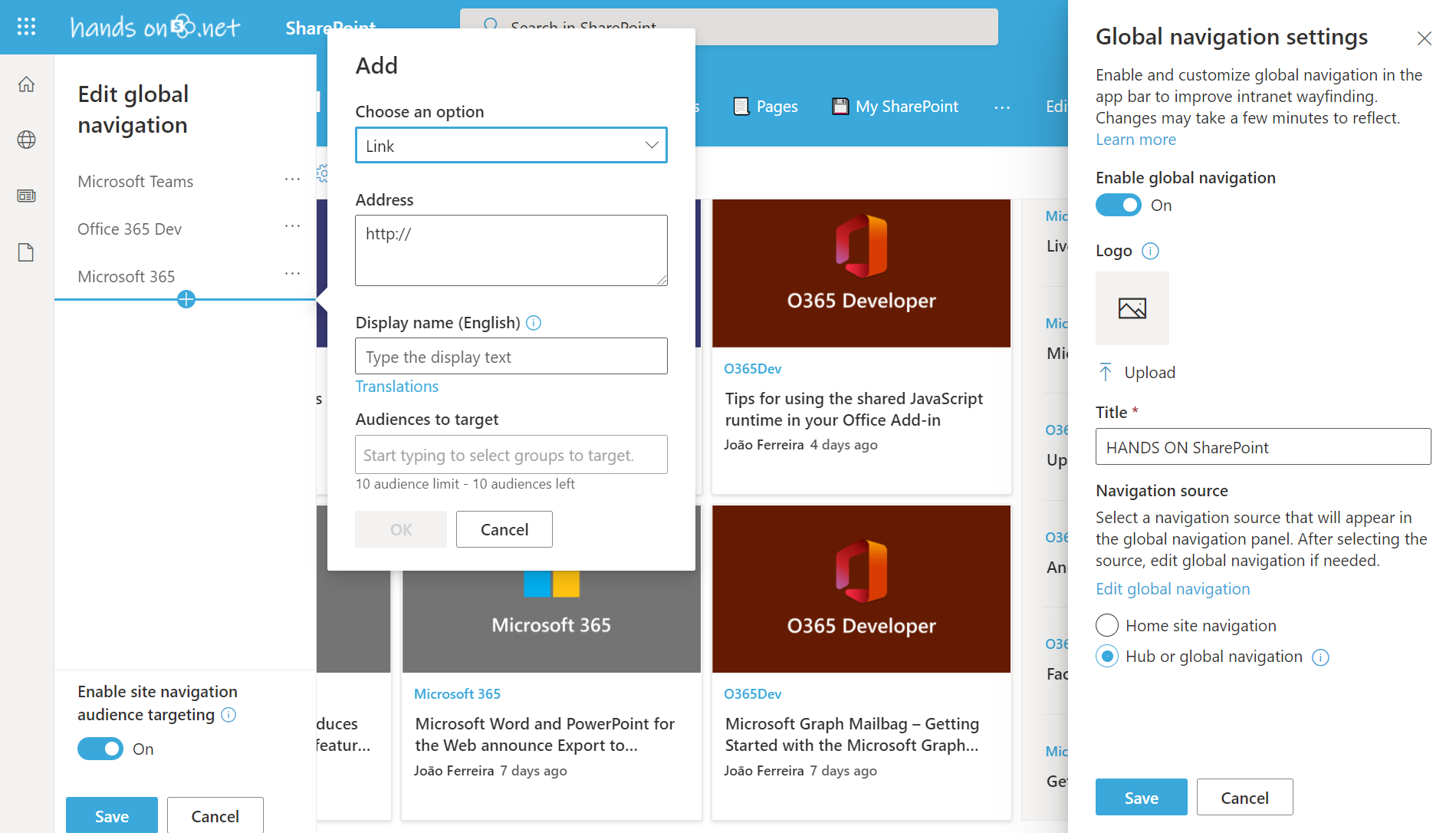
In the global menu you will be able to add labels or links and each item is defined by:
- Type: Label or Link
- Address: Only available for the links
- Display Name: The name the users will see in the menu, if you have multi languages enabled in your site you will also be able to define the correspondent translations by clicking in the translations If not defined the item will be displayed with the value for the default language.
- Audiences to target: This option is only available if the Enable site navigation audience targeting option is enabled and it allows you do define up to 10 groups that will see the item. If nothing is defined all the users will have access to the menu item.

Once you have configured your global navigation save it, the propagation of the new menu to all the users can take up to 24 hours.
The global navigation is much more flexible than any other previous navigation system included in SharePoint to discover all the scenarios and possibilities to create a unique navigation for your users I also recommend you to have a look to the official Microsoft documentation here.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin










April 1, 2021
I have run the PowerShell scripts to set homesite in my dev tenant with The Landing communication site days ago, but Global Navigation options are still not showing.
April 1, 2021
Hi Darlene,
The global navigation is still being propagated to all the tenants worldwide it may take a few days to appear in your home site.
Have a nice day
April 1, 2021
Thanks!
April 1, 2021
Thank you !
How many level does this global navigation accept ?
April 5, 2021
Hi Jeff,
It accepts 3 levels.
Have a nice day 🙂
May 12, 2021
When creating a application customizer to replace the top nav with a more custom navigation for a client I have to hide the OOTB nav using CSS. Have you found a better way of doing this? I hate seeing the initial “flash” on page load before the extension loads and hides the OOTB nav.
May 13, 2021
Hi Kameron,
To reduce the flash I suggest you to apply the minimal header from SharePoint and if you don’t need the SharePoint navigation remove all the items.
From my experience this reduces a lot the flashing effect but the content will still jump a bit.
Hope this helps, have a nice day 🙂
May 13, 2021
Thanks! That is what I have done to reduce the issue. I am perplexed why Microsoft would give a nice big custom place holder in the navigation but then prevent you from removing theirs…
May 13, 2021
Kameron, another thing you can do is create a new theme for SharePoint using the background color of your extension as a main color for the theme.
Apply it to the site and then in the change the look apply the color to the SharePoint header. If the heights of the SharePoint header and your extension are similar it will reduce the flashing effect a bit more.
These are all the tricks I use, while I’m waiting for Microsoft to provide a proper way of doing it.
If you are not familiar with the SharePoint themes and how to install them have a look here
May 13, 2021
That is a great idea! Thank you!