Adding a dynamic touch: Using a live YouTube video as a SharePoint page background header
Captivating your Intranet visitors with visually captivating content is crucial for creating user engagement. You can surprise your users and keep them engaged with the use of YouTube live videos shown as page background headers, providing a dynamic and ever-changing visual element that surprises and delights your readers.
In this blog post, I-m showing the process of incorporating live YouTube videos into your SharePoint site, transforming the top of your pages into captivating visual experiences that leave a lasting impression.

To implement the customization described in this article you will need to use the modern PnP Script Editor web part. If you don’t have it yet installedhave a look to the article I wrote about it here.
Apply a YouTube video as a background to a SharePoint page header
- Edit the page where you want to add the video
- Add the modern script editor to the top of the page and make sure you remove the padding in the web part settings
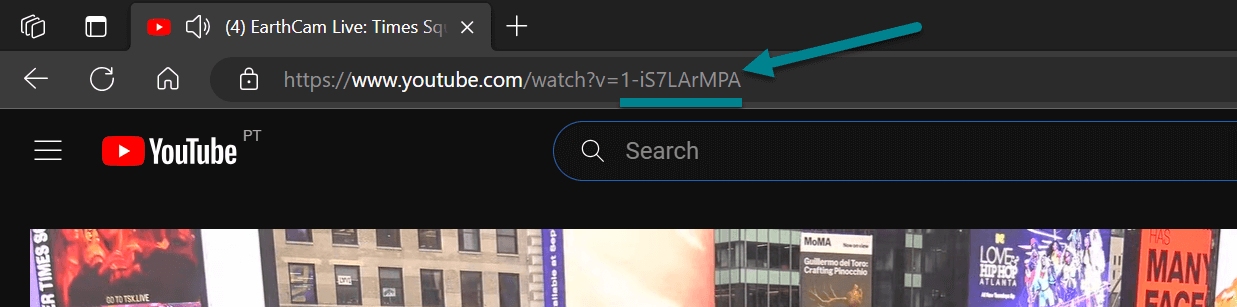
- Get the YouTube video code from the video URL

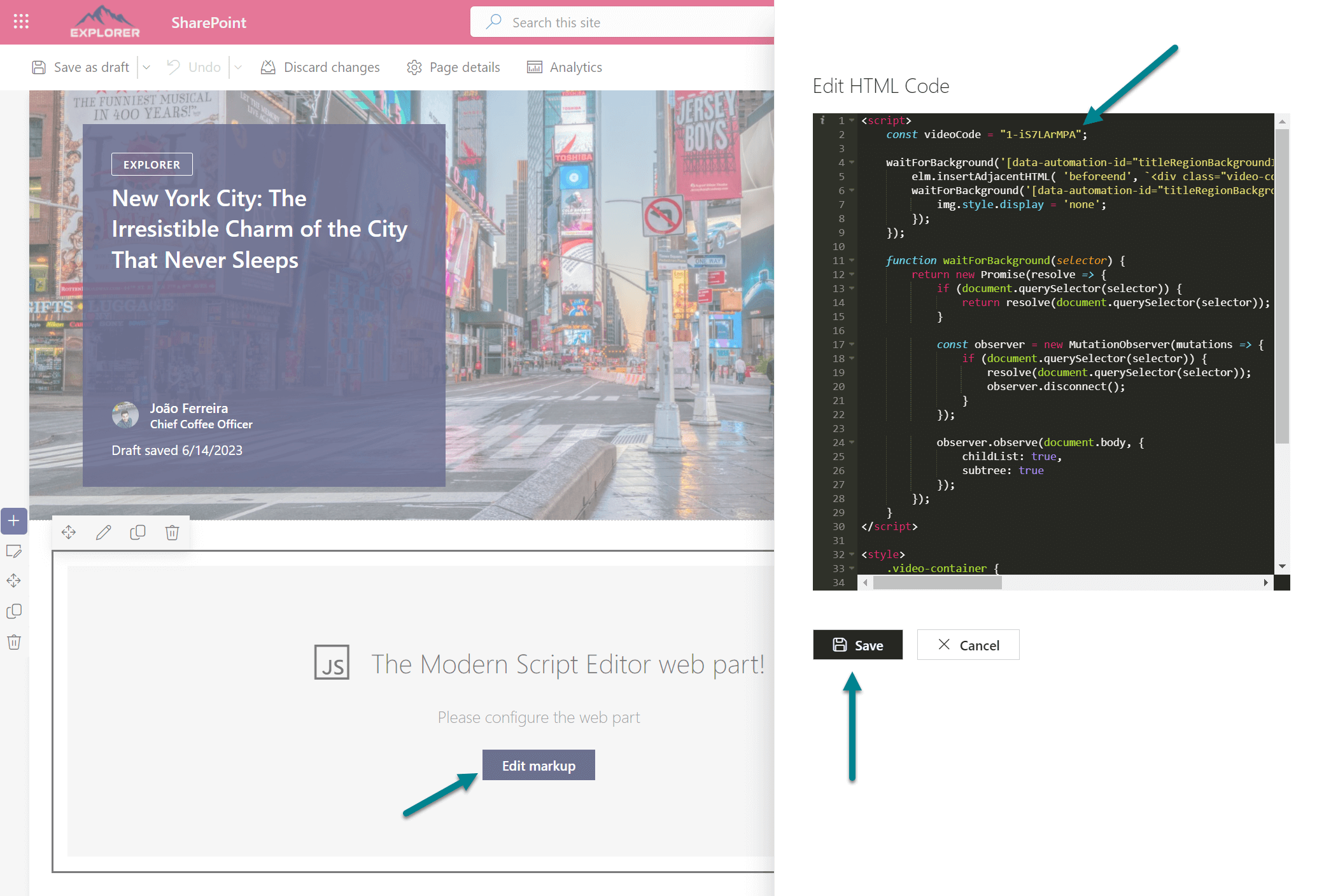
- Add the following code, replacing the value in the videoCode variable by the video code of the YouTube video
<script> const videoCode = "1-iS7LArMPA"; waitForBackground('[data-automation-id="titleRegionBackgroundImage"]').then((elm) => { elm.insertAdjacentHTML( 'beforeend', `<div class="video-container"><iframe src="https://www.youtube.com/embed/${videoCode}?autoplay=1&mute=1&controls=0" frameborder="0" ></iframe></div>`); waitForBackground('[data-automation-id="titleRegionBackgroundImage"] img').then((img) => { img.style.display = 'none'; }); }); function waitForBackground(selector) { return new Promise(resolve => { if (document.querySelector(selector)) { return resolve(document.querySelector(selector)); } const observer = new MutationObserver(mutations => { if (document.querySelector(selector)) { resolve(document.querySelector(selector)); observer.disconnect(); } }); observer.observe(document.body, { childList: true, subtree: true }); }); } </script> <style> .video-container { position: relative; padding-bottom: 56.25%; /* 16:9 */ height: 0; } .video-container iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style>
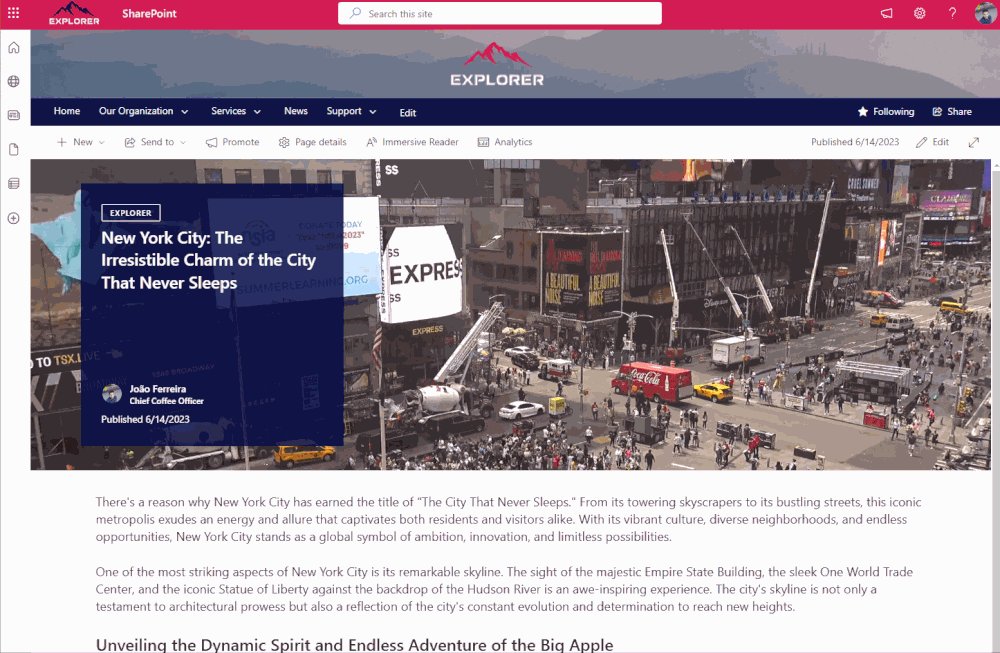
- Publish the page and refresh it to see the video playing
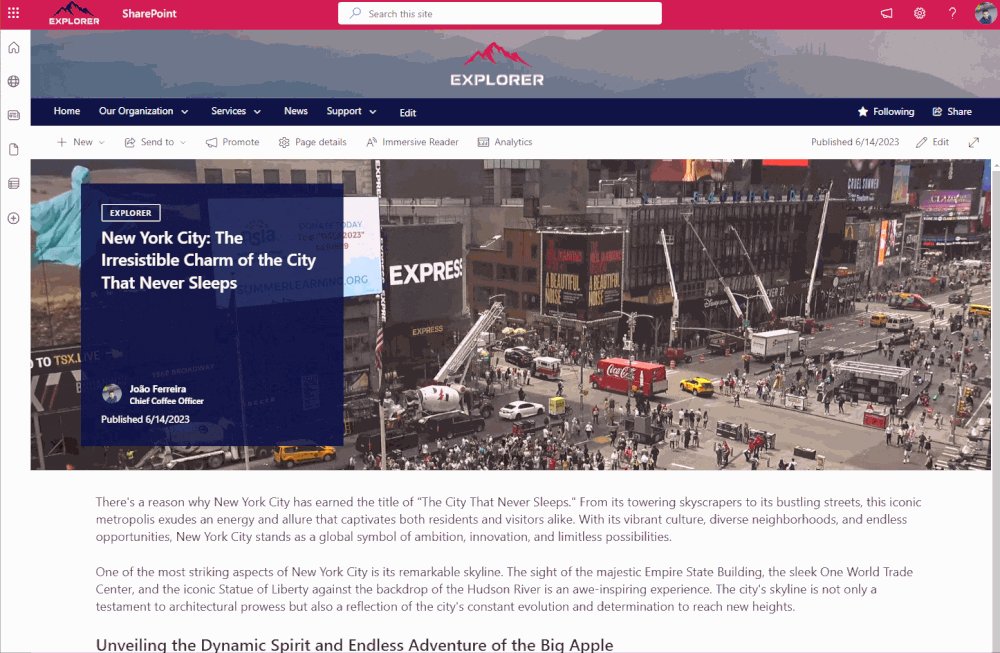
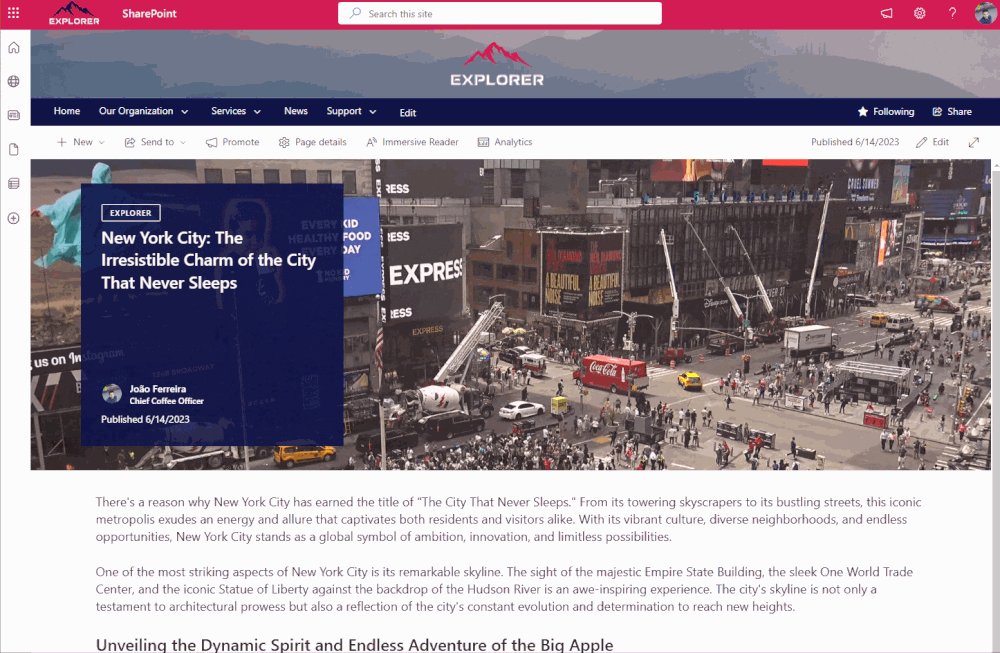
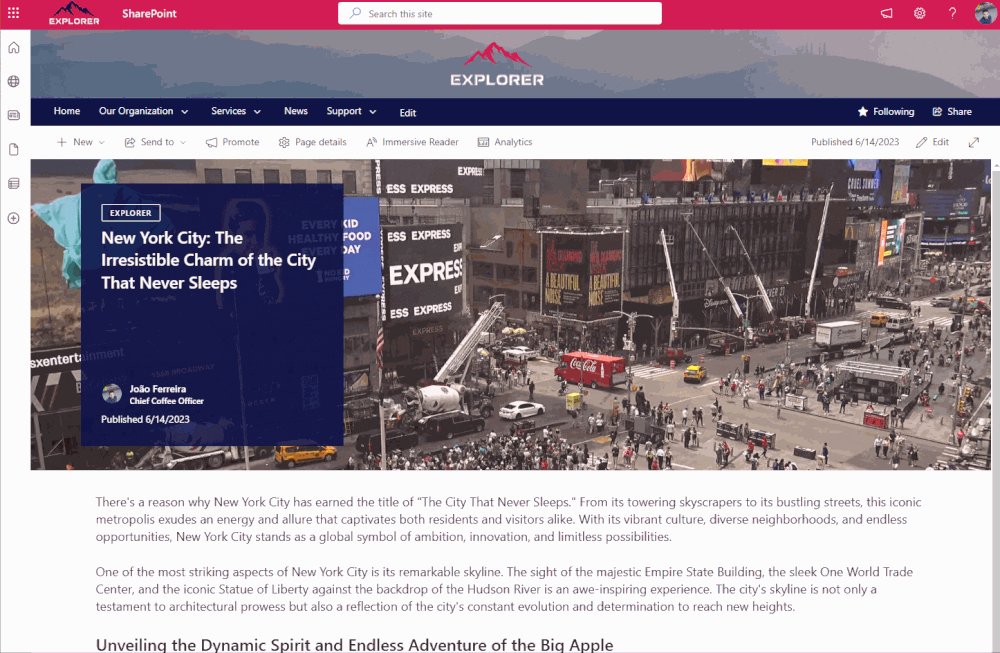
In the following animation you can see how the page looks like with the video playing at the top.

If you are eager to implement something like this, I have included two YouTube videos below that play continuously, serving as excellent options for testing the solution.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet