SharePoint Breadcrumb V3 – navigate between folders
Breadcrumb is one of the most requested features by SharePoint users but unfortunately Microsoft removed it with SharePoint 2013 and to this day it was never reintroduced.
Last year I did a solution to bring back the breadcrumb to SharePoint without modifying the master page and today I’m releasing its third version with new features implemented based on the feedback provided by the users.
The new version is configurable according to your needs, includes support for folders inside libraries and supports custom master pages.

New Features
Based on the feedback provided by the users during last months I added support to:
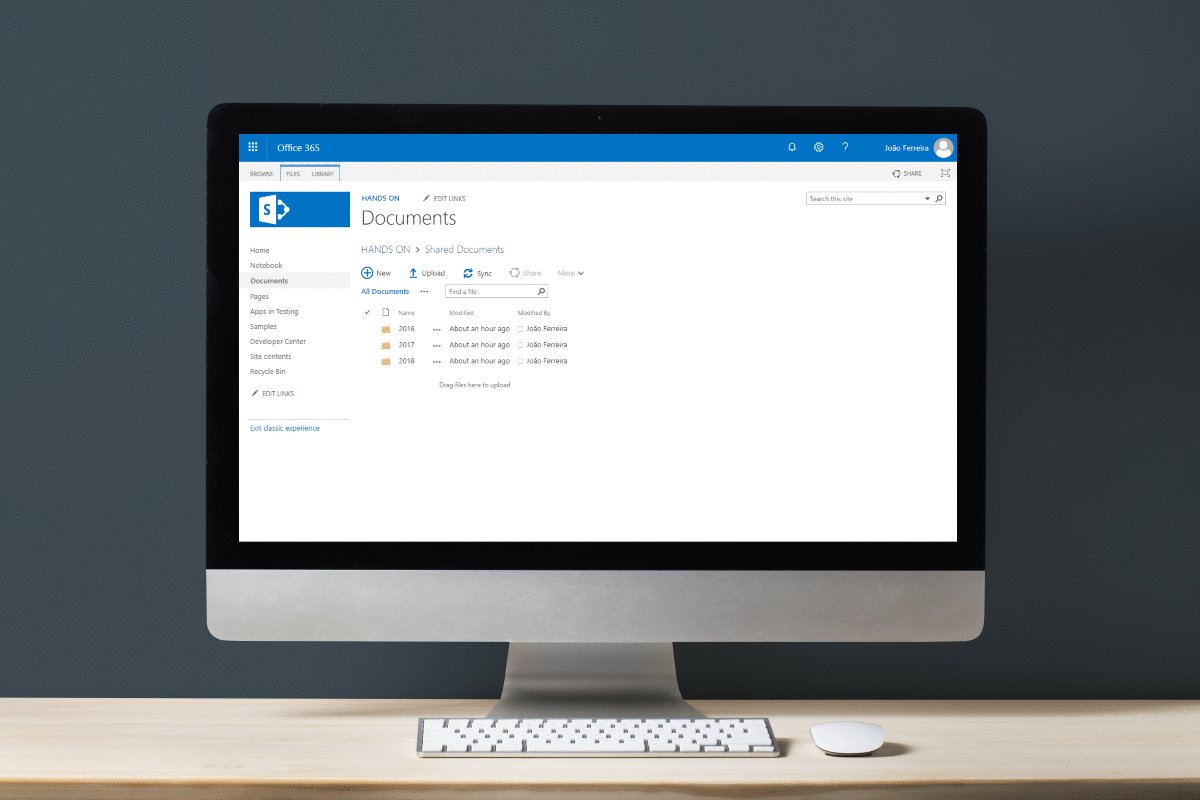
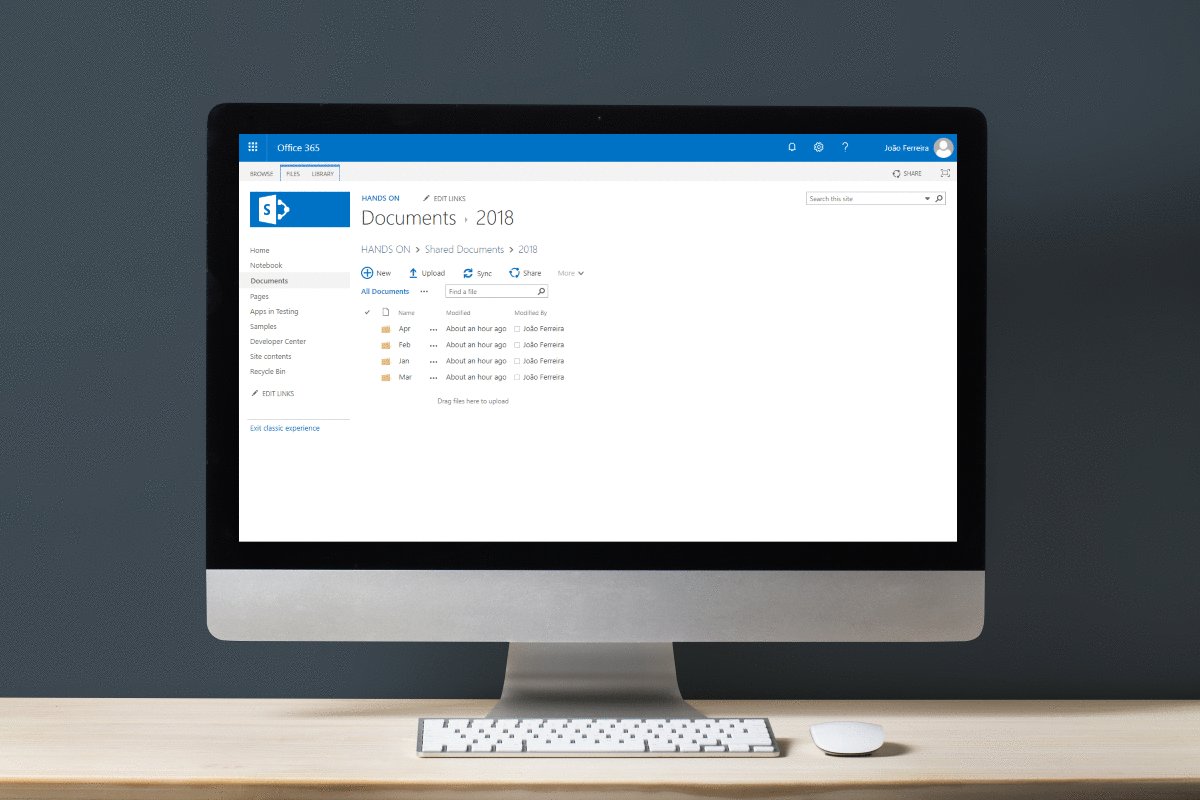
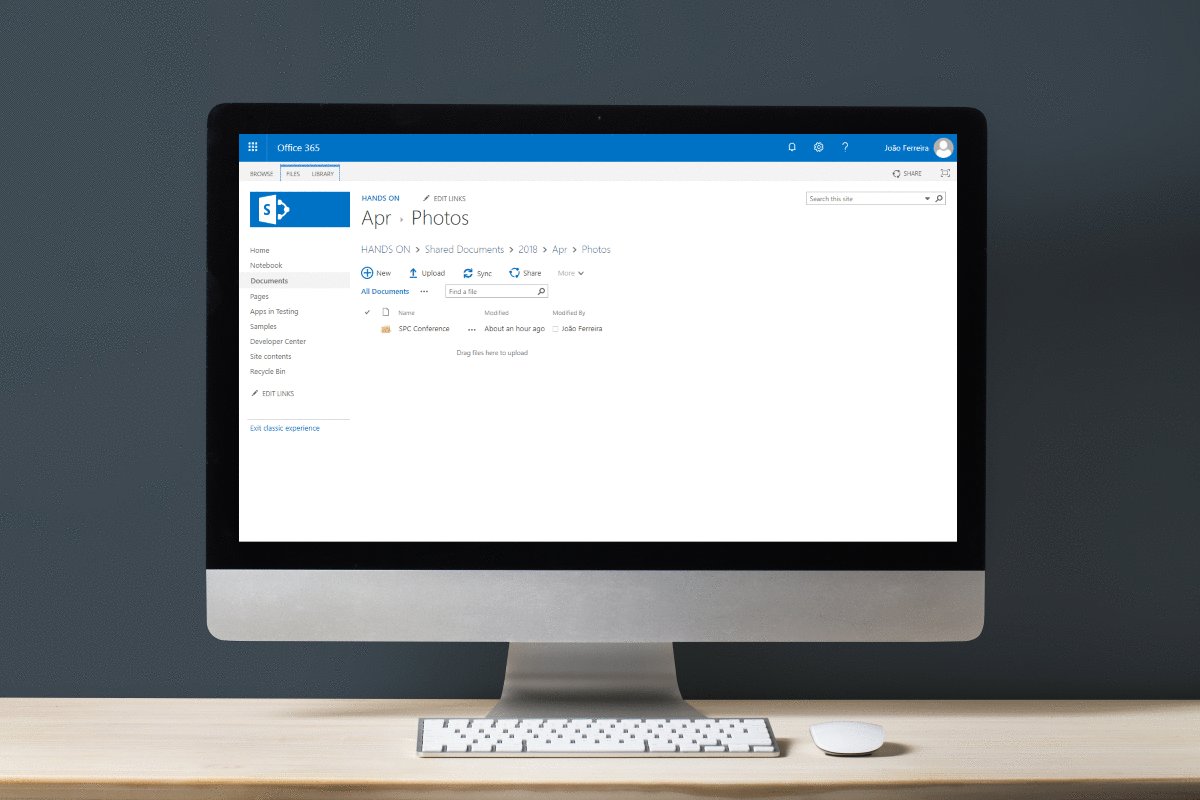
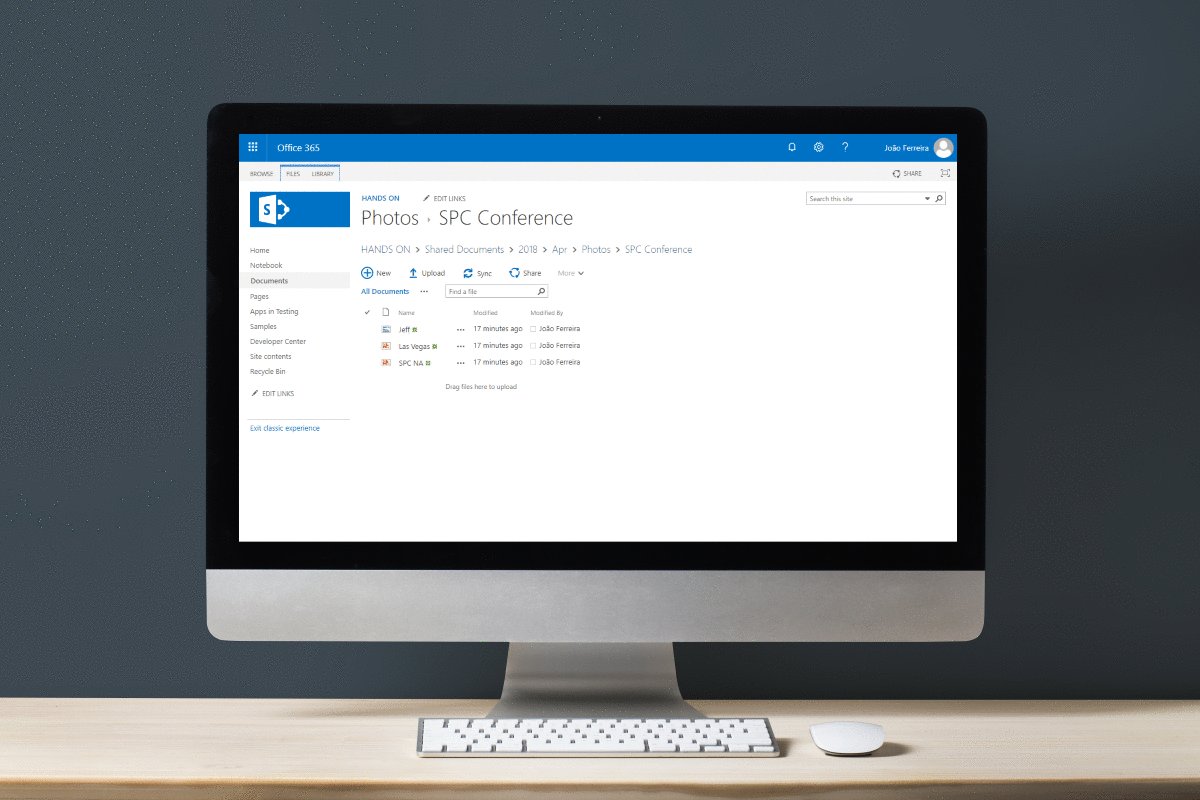
- Show Folders – this option will build a trail of your navigation inside libraries;
- Hide Page Libraries – this option hides the pages libraries node from the breadcrumb and it includes multilingual support; (only supported on SharePoint Online, always hidden on SharePoint Server)
- Hide from Pages – this option hides the breadcrumb in specific pages defined by the url;
- Breadcrumb Element – this option allows you to define the DOM element where the breadcrumb will be added;
How to install the breadcrumb
The breadcrumb is provided in a WSP solution and needs to be uploaded to each site collection where you want to have it visible, to install do the steps below:
- On the root site of your site collection go to Site Settings
- Click on Solutions under Web Designer Galleries
- Upload and Activate the solution
How to configure the breadcrumb
The configuration of the breadcrumb requires a modification of a JavaScript file explained in the steps below:
- Open the site with SharePoint designer
- Go to All Files Style Library FabricUIBreadcrumb js
- Check out and edit in advanced mode the breadcrumb.js
- At the top of the file modify the breadcrumbProperties object according to the table below:
var breadcrumbProperties = { showFolders: true, breadcrumbElement: "", pagesLibrary: "Pages", sitePagesLibrary: "SitePages", hidePageLibraries: true, hideFromPages: [""] };Property Type Default Value showFolders Boolean True breadcrumbElement String (id of DOM element e.g. “#breadcrumb”) “” pagesLibrary String “Pages” sitePagesLibrary String “Site Pages” hidePageLibraries Boolean True hideFromPages String Array [“”] - Save the file, check it in and publish the major version
How to create a modified package of the breadcrumb
If you have multiple site collection where you need to install the breadcrumb there’s no need to modify the JavaScript file manually in each site collection.
To modify the original WPS solution follow these steps:
- Download and install the WSP Repackage Tool
- Extract the Breadcrumb_V3.wsp to a folder, if your wsp file is not recognized by a compression tool you can rename the extension to .zip
- Once extracted go to SharePointBreadcrumb_Breadcrumb feature Style Library FabricUIBreadcrumb js
- Modify the breadcrumb.js file
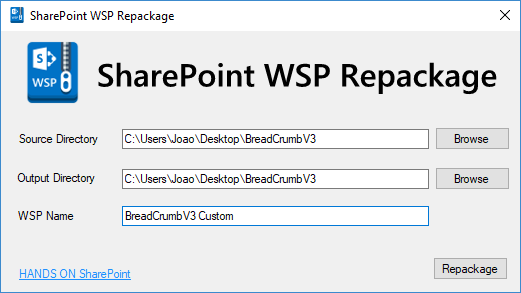
- Open the WSP Repackage Tool
- Select the source directory of your files
- Select the output directory where the WSP file will be created
- Provide a name to the custom WSP
- Click Repackage

Conclusion
If you have suggestions for new features please use the comment section bellow, as always the source files are available on GitHub and I invite you to collaborate with this project.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











April 30, 2018
So I uploaded your solution package to my top level SPO site collection. Oddly though, SPO won’t allow me to activate it even though I’m the global admin, SPO primary admin and SC admin. Telling me I don’t have permissions. Which is, as I said, odd, since I have successfully activated other solution files….
April 30, 2018
Hi Lorne,
Usually this happens when custom script is disabled. Please follow the instructions in this Microsoft article to check if you have them enabled https://support.office.com/en-us/article/allow-or-prevent-custom-script-1f2c515f-5d7e-448a-9fd7-835da935584f
If you need to enable custom scripts again it may take 24 hours to get available on existent site collections.
Let me know how it went.
June 25, 2018
I had that issue too… then I discovered that I hadn’t unzipped the wsp file yet, lol.
-DERP-
June 27, 2018
HI Matt,
Thanks for your feedback.
May 8, 2018
Hello sir, this is super awesome callosum, thank you! I activated on my site collection and it works as described here, but 1) I want to limit this solution only to document libraries. Right now it shows on every page (web part pages, regular publishing pages, etc.). 2) I would also like to move where the navigation appears – i.e. have it appear directly above the library, and not at the top of the page. 3) Right now the initial text that the top level of a library defaults to is the site collection name, while I would like it to default to the library name and skip the site name altogether. 4) Lastly, it cuts off folder names after a certain length, can the width of each breadcrumb node be auto and expand/collapse as needed?
I could use Hide from Pages in the js file to add all the pages I don’t want users to see the navigation, but there are still the other things I noted above. I tried to throw the code in the js file into a CEWP instead and it came out funky. It works but the formatting is gone and folder levels appear vertically instead of horizontally.
Thanks in advance for any help/suggestions you can provide!
May 9, 2018
Hi Eugene,
Thanks for your feedback and suggestions, based on that I did a custom version of the breadcrumb that only displays it on Libraries and a couple system pages(can be ignored with the option hide from pages)
You can download the latest version from this link.
When using CEWP make sure the css is being referenced. By reading your description seems to me the css was not loaded.
As an alternative you can use a script editor and add the css directly inside of
tags.
To get this version working deactivate the current solution, upload and activate the new one, once the upload is done I recommend you to refresh the page using CTRL + F5.
Let me know if this works for you.
My best,
João Ferreira
August 29, 2018
Hi there…
This is an excellent solution, thanks! Just a quick question though…
The ‘standard’ V3 solution works for me. However, like Eugene, I ideally only want this solution to work in Document Libraries, and when I downloaded and activated V3.1, no breadcrumbs are displayed. I made sure I was in a sub folder of a library, but no breadcrumbs appear. Like I said, if I activate the standard V3 solution, I get breadcrumbs on every page. Any ideas? I’m using SharePoint Online.
Thanks…
Jason.
November 25, 2018
Hi Jason,
I’m not able to reproduce this issue locally, can you please let me know if you have script errors in the browser console?
Notice that this solution doesn’t work on modern document libraries, you will only see it if your libraries are being displayed in classic mode.
Thanks,
João
May 17, 2018
Hi João,
This solution is terrific! Great job! However, when I activate the solution on my site collection it only displays the path to the current page. It doesn’t display any folder navigation. Could you clarify how specifically to update the js file so that it will display the folder navigation as well? Sorry still learning, so any assistance is appreciated.
May 19, 2018
Hi Ian,
The folder path is only displayed within document libraries, for all other scenarios it will only display sun sites and pages.
May 23, 2018
Question, is it possible to make the “Breadcrumbs” font smaller?
May 28, 2018
Hi Bill,
Yes it’s possible using CSS, to reduce the font size do the following:
1 – Open the site with SharePoint designer
2 – Go to All Files -> Style Library -> Fabricuibreadcrumb -> css
3 – Check out and edit the breadcrumb.css in advanced mode
4 – Locate the rule bellow and modify the font size
li.ms-Breadcrumb-listItem * {
font-size: 18px!important;
}
5 – Check in the file and publish the major version
6 – Refresh your browser using CTRL + F5 to clear the css from cache
July 26, 2018
Great feature – been looking for something like this for awhile. One followup question: is it possible to change the font and font color as well? Thanks.
July 27, 2018
Hi Davis,
Yes it possible, to modify the font and the color do the following steps:
1 – Open the site with SharePoint designer
2 – Go to All Files -> Style Library -> Fabricuibreadcrumb -> css
3 – Check out and edit the breadcrumb.css in advanced mode
4 – Locate the rule bellow and modify the font size
a.ms-Breadcrumb-itemLink {
font-family: Arial;
color: red;
}
5 – Check in the file and publish the major version
6 – Refresh your browser using CTRL + F5 to clear the css from cache
July 31, 2018
Thanks for the reply. I logged in as a Site Collection Administrator, made those changes and everything looked good. However, when I log in as any other user the breadcrumb looks like the original format. I’ve cleared the cache and refreshed the browser and it still looks like the original.
July 31, 2018
Never mind. Forgot to check the file back in.
July 31, 2018
I’m happy it worked for you. 😉
June 1, 2018
Hi
This works great with Seattle and Oslo. How can i apply to any other custom master page (copy of Seattle)?
June 1, 2018
Hi,
Yes this can be applied with custom master pages, if your structure is different than the original masters you can reference the id of the element where you want to append the breadcrumb.
Let me know if you need any further clarification.
June 6, 2018
Hi
Your tool is great. I somehow have a node too much now in my breadcrumbs when I open a folder in a document library. Even when I click on this link I get an error page.
As an example: I have a subsite “Organization” and there a document library “Documents” with a folder “Test”.
The breadcrumbs are now like: Portal > Organization > org (Site URL) > Documents > Test
June 6, 2018
Hi Dario,
Do you have any special character in your breadcrumb nodes? Have you modified the defualt settings? Is this something that is happening everywhere or just in a specific library?
June 15, 2018
Hi,
This solution is great. I activate the solution on the site collection, but open the document labary the breadcrumbs not display directly, we always need to refresh the web. Why?
June 15, 2018
Hi,
Open the dev Tools on your browser and check if you have any script error. If not refresh the browser using CTRL + F5 to make sure the cache is cleared.
June 15, 2018
Hi,
No script error on my browser and the cache is cleared. But the question is exist.
June 15, 2018
What version of SharePoint are you using, and also let me know the browser? Is this happening only with you or also with other users?
June 20, 2018
I am experiencing the same issue, I need to refresh to see the breadcrumbs within libraries. I am running Sharepoint 2013
June 27, 2018
Hi Pablo,
I’m still not able to reproduce this locally, can you please let me know if you have any script error in the browser console?
October 31, 2018
I am also seeing this issue on SP2016 on different browsers (IE, Edge and Chrome). This is such a great solution and would be great if it could work straight off in document libraries.
I had the same issue the Breadcrumbs V2.
Has this been reported by anyone else?
Regards,
Damian
November 25, 2018
Hi Damian,
This issue will be addressed on version 4 of the breadcrumb that is currently being planed.
Thanks,
João Ferreira
June 24, 2018
Amazing script. It works very well. Installation is simple as.
I have tried to customise a little and it works as expected.
1 – I wanted to see the breadcrumbs on all the pages so I commented/removed the first bit in breadcrumb.js
2 – I wanted to see the top site node so I played with the CSS file by commenting/removing the display: none in li.ms-Breadcrumb-listItem:first-child.
All good.
My SharePoint site is built with 2 sub-site levels. Whichever the version (v3 or v3.1), before or after my modifications, I see the following in the “Documents” section:
Top-Node-Site > Level-1-Node-Site > Level-2-Node-Site > My-Folder-Name – All Documents > Level-1-Node-Site > Level-2-Node-Site > Shared Documents > My-Folder-Name
Have I misconfigured my SharePoint site?
Would you recommend any modification?
Thank you in advance for your assistance.
Cheers
July 27, 2018
Hi Rémi,
This seems to be a duplication in the breadcrumb structure, I wasn’t able to get this reproduced.
Do you see the same structure in the URL?
If you only see this in the URL Top-Node-Site > Level-1-Node-Site > Level-2-Node-Site it might be an issue with the breadcrumb code that I wasn’t able to identify.
June 29, 2018
This solution is so elegant but in my case (Sharepoint Online) it refuses to display folders in a library despite showFolders being set to true. Breadcrumbs stop at the site level always. Folders are simply named and libraries were created of a simply template based on the Document Control one provided OOB with Sharepoint.
June 29, 2018
Dug in myself. Needed an edit on the getFolders function. Firstly the DeltaPlaceHolderPageTitleInTitleArea tag check on my Sharepoint was not double span’ed so that allowed the initial if statement to pass and then I needed to use listURL as the base rather than site URL as I have several subsites that were polluting the breadcrumbs otherwise. Thanks so much again for a great solution!
function getFolders() {
if ($(‘#DeltaPlaceHolderPageTitleInTitleArea’).length > 0 && (document.location.href).indexOf(‘RootFolder=’) != -1) {
//get nodes from url
var siteServerRelativeUrl = _spPageContextInfo.listUrl;
if (siteServerRelativeUrl == “/”) {
siteServerRelativeUrl = “”;
}
var libraryLocation = unescape(document.location).split(“RootFolder=”)[1].split(“&Folder”)[0].replace(siteServerRelativeUrl, ”);
var libraryNodes = libraryLocation.split(‘/’);
var libraryNodeURL = _spPageContextInfo.serverRequestPath + “?RootFolder=” + siteServerRelativeUrl;
$.each(libraryNodes, function (index, value) {
if (value != “”) {
libraryNodeURL = libraryNodeURL + “/” + value;
$(‘#breadcrumbSite’).append(‘‘ + value + ‘‘);
}
});
}
July 27, 2018
Jonathan,
Thanks for sharing your feedback 😉
July 5, 2018
Nice solution but does not work in Chrome and I have not had a chance to test in Safari.
Also, my inteded use was within deep folder structures within Document Sets. Within the folders, the navigation works perfectly. However at the Document Set welcome page level I see the following:
SiteName>Shared Documents>DocSet&RecSrc=>sites>SiteNamet>Shared Documents>DocSet
July 31, 2018
Craig,
I was not able to reproduce this issue locally, can you please let me know what SharePoint version are you using?
August 16, 2018
Hi Ben,
Can you please let me know if you have the minimal download strategy feature enabled?
September 19, 2018
Hello,
I have found the same issue. Turning off the minimal download strategy does not change anything
October 10, 2018
Hi Pavel,
Is this happening in all browsers?
Do you have any script error in the browser console?
September 19, 2018
I have figured out.
To make it work with document set – modify breadcrumb.js:
in function getFolders:
var libraryLocation =decodeURIComponent(escape(unescape(document.location).split(“RootFolder=”)[1].split(/&Folder|&RecSrc/)[0].replace(siteServerRelativeUrl, ”)));
and modify libraryNodeURL to
var libraryNodeURL = siteServerRelativeUrl;
November 25, 2018
Hi Pavel,
Thanks for your feedback, I’m planing a version 4 of this solution and I’ll include support for document sets.
Thanks,
João
September 27, 2018
Excellent work creating a much needed breadcrumb to assist with navigation in SharePoint. I also have the same issue in Document Sets, the minimal download strategy feature was enabled, I disabled it in the site, then tested again, but the issue remains. We use SharePoint 2013.
Document Library Location = /sites/ns/gs/projects/TestProjectSite/Documents
Document Set Name Inside document library = Test
Breadcrumb as seen when in Test document set =
Neighbourhood Services > Green Space Team > Green Space Projects > TestProjectSite > gs > projects > TestProjectSite > Documents > test&RecSrc= > sites > ns > gs > projects > TestProjectSite > Documents > test
November 25, 2018
Hi Jon,
Support for document sets will be added on version 4 that’s being planned.
From a feedback from other users reporting the same limitation I got this sample code that make the breadcrumb to work with the document sets.
To make it work with document set – modify breadcrumb.js:
in function getFolders:
var libraryLocation =decodeURIComponent(escape(unescape(document.location).split(“RootFolder=”)[1].split(/&Folder|&RecSrc/)[0].replace(siteServerRelativeUrl, ”)));
and modify libraryNodeURL to
var libraryNodeURL = siteServerRelativeUrl;
Tanks,
João
August 16, 2018
I am using SharePoint Online and tested in multiple browsers.
November 25, 2018
Craig,
I was not able to get the issue reproduced, I’m planning a version 4 of this breadcrumb that will include more options and I’ll refactor the code. I hope the new version works on your environment.
Thanks,
João
July 12, 2018
Thanks for this solution! Works great in my SharePoint 2016 environment. Enjoy your beer on me! The only thing I miss from the custom breadcrumb I had in the old 2010 environment is the list view drop down at the last breadcrumb. Changing list views doesn’t seem as intuitive in 2016.
July 13, 2018
Thanks for the beer Wayde. The view selection is a good idea for the next version stay tuned for future updates of the breadcrumb.
July 31, 2018
Hi Joao,
Would you mind helping me with an issue I’ve got with v3.1?
I’ve installed and activated no problem, but I’m not seeing the full breadcrumb.
From the top level, if I go into a subsite, and then into a folder in that subsite, it doesn’t show the folder path in the breadcrumbs.
This is what I have:
Top Level Site Name > Subsite > Home
I want to show:
Top Level Site Name > Subsite > Folder > Home
July 31, 2018
Hi Jamie,
The folder path was designed to document libraries only and in some scenarios it only starts displaying the folder path starting on the second folder.
Let me know if you can see the folders structure when you have more than one level of depth.
August 21, 2018
Hi Joao,
I’ve got it working thank you very much.
I’m hoping you might be able to assist with the customisation please?
Currently if I go into a subsite and drill down the folder structure, the breadcrumbs will display the following:
01 Projects > projects > Shared Documents > folder 1 > folder 2 etc
01 Projects = subsite
projects and Shared Documents all point to the subsite root.
How can I hide projects > Shared Documents so it just shows:
01 Projects > folder 1 > folder 2
Thanks very much
Jamie
November 25, 2018
Hi Jamie,
With the current version is not possible to hide nodes with the same URL from the breadcrumb.
I’m planing version 4 based on the feedback I’m receiving and I’ll add an option to hide duplicated nodes from the breadcrumb.
Thanks,
João
August 20, 2018
the Breadcrumb_V3 is not support for Chinese word.
it come out Garbled.
how I can solve it?
November 25, 2018
Thanks for letting me know, this might be related with the font that is used by the solution that is not compatible with Chinese characters.
August 28, 2018
Hi Joao,
I have a question whether this solution could be used on premise SharePoint 2013 public facing site where I have implemented Microsoft PnP responsive package and also some customization to original Seattle master page?.
August 28, 2018
Hi Lucky,
It will work without any issue, if your seattle master is different you just need to reference the element where you want the breadcrumb attached
August 31, 2018
Thanks, Joao, for the quick reply.
So I have the below reference tag display none, so my question is will it work this breadcrumb work if the remove the display none style and move the entire default Seattle master breadcrumb tag after my custom top navigation menu?.
<SharePoint:PopoutMenu
November 25, 2018
Hi Lucky,
Yes it will work, you just need to reference an HTML element to host the breadcrumb.
Thanks,
João
September 26, 2018
Hi Joao,
I have this deployed and it working well. The only issue I am seeing is that it is displaying the original library name in the breadcrumb instead of the current name. We did this to shorten the url as much as possible. For instance, we created a library called “L01” then renamed it to be “Document Library”. Unfortunately the breadcrumbs display the original name. Is it possible to get them to display the new Library name? We are using SharePoint 2016 on premise.
Thanks!
November 25, 2018
Hi Joe,
Thanks for your feedback, I’m planning the version 4 of this solution and I’ll add an option to show the display name instead of the original one.
Thanks,
João
October 3, 2018
Will this work with on-prem Sharepoint 2016?
October 4, 2018
Hi Ian,
Yes it works on SharePoint on-prem 2016
October 10, 2018
Hello,
Thank you for your script it is close to perfect for my case (sharepoint 2016 on prem). Things that I would like to change :
– Do not display anything before library name (breadcrumbs get weird on subsites and I don’t want the site name to be displayed …)
– Display library name when you are a the library top level (right now I have to click a folder inside the library for the breadcrumbs to show)
– Fix chrome error that prevents breadcrumbs from being displayed -> /_vti_bin/client.svc/ProcessQuery:1 Failed to load resource: the server responded with a status of 403 (Forbidden)
I’m really close to buy you some beers 😀
October 10, 2018
I forgot the fix for letters with accent displayed weirdly !
November 25, 2018
This issue is related with the font that is being used by the solution but it will be fixed on the next version.
March 21, 2019
Made a quick fix to it. Just add the problematic characters as they appear in the value.replace list. I’m not a javascript expert so there is probably a better solution 🙂
function getFolders() {
if ($(‘#DeltaPlaceHolderPageTitleInTitleArea span span’).length > 0 && (document.location.href).indexOf(‘RootFolder=’) != -1) {
//get nodes from url
var siteServerRelativeUrl = _spPageContextInfo.siteServerRelativeUrl;
if (siteServerRelativeUrl == “/”) {
siteServerRelativeUrl = “”;
}
var libraryLocation = unescape(document.location).split(“RootFolder=”)[1].split(“&Folder”)[0].replace(siteServerRelativeUrl, ”);
var libraryNodes = libraryLocation.split(‘/’);
var libraryNodeURL = _spPageContextInfo.serverRequestPath + “?RootFolder=” + siteServerRelativeUrl;
$.each(libraryNodes, function (index, value) {
if (value != “”) {
value = value.replace(/é/g, “%C3%A9”).replace(/è/g, “%C3%A8”).replace(/ô/g, “%C3%B4”).replace(/&/g, “%26”).replace(/ /g, “%20”).replace(/’/g, “%27”).replace(/Ã/g, “%C3%A0″);
value = value.replace(/\s/g,”);
libraryNodeURL = libraryNodeURL + “/” + value;
value = decodeURI(value);
$(‘#breadcrumbSite’).append(‘‘ + value + ‘‘);
}
});
}
}
March 22, 2019
Here is the final script with more accents taken care of.
function getFolders() {
if ($(‘#DeltaPlaceHolderPageTitleInTitleArea span span’).length > 0 && (document.location.href).indexOf(‘RootFolder=’) != -1) {
//get nodes from url
var siteServerRelativeUrl = _spPageContextInfo.siteServerRelativeUrl;
if (siteServerRelativeUrl == “/”) {
siteServerRelativeUrl = “”;
}
var libraryLocation = unescape(document.location).split(“RootFolder=”)[1].split(“&Folder”)[0].replace(siteServerRelativeUrl, ”);
var libraryNodes = libraryLocation.split(‘/’);
var libraryNodeURL = _spPageContextInfo.serverRequestPath + “?RootFolder=” + siteServerRelativeUrl;
$.each(libraryNodes, function (index, value) {
if (value != “”) {
value = value.replace(/é/g, “%C3%A9”).replace(/è/g, “%C3%A8”).replace(/ô/g, “%C3%B4″).replace(/ç/g,”%C3%A7″).replace(/â/g,”%C3%A2”).replace(/ê/g, “%C3%AA”).replace(/î/g, “%C3%AE”).replace(/ù/g, “%C3%B9”).replace(/ï/g, “%C3%AF”).replace(/ö/g, “%C3%B6”).replace(/ë/g, “%C3%AB”).replace(/ä/g, “%C3%A4”).replace(/&/g, “%26”).replace(/ /g, “%20”).replace(/’/g, “%27”).replace(/Ã/g, “%C3%A0″);
value = value.replace(/\s/g,”);
libraryNodeURL = libraryNodeURL + “/” + value;
value = decodeURI(value);
value = value.replace(/%26/g, “&”);
$(‘#breadcrumbSite’).append(‘‘ + value + ‘‘);
}
});
}
}
March 26, 2019
Hi Tagazok,
Thanks for the update 🙂
November 25, 2018
Hi,
Tanks for your feedback with about this solution, a version 4 is being planed and I’ll address some of the limitations you reported.
– Do not display anything before library name (breadcrumbs get weird on subsites and I don’t want the site name to be displayed …) – Will add an option to hide site name
– Display library name when you are a the library top level (right now I have to click a folder inside the library for the breadcrumbs to show) – This will be fixed
– Fix chrome error that prevents breadcrumbs from being displayed -> /_vti_bin/client.svc/ProcessQuery:1 Failed to load resource: the server responded with a status of 403 (Forbidden) – I was unable to reproduce this locally, can you share more information about it
March 21, 2019
The exact problem is only happening on chrome and here is the error message : ScriptResource.axd?d=jAh8RzHRHgHGDRim3vC2Dp8jGBfHFrfdKVRq4W_hbKB2Y9VBZFRVWCzOkNl9sx1KktmKaqHc00QWBb1zC7DjizMYz9aqIf0Afw_13Pw3fhJMa9_I4w8N8f4U8CCeVaBCpaFOyF-yU8Lna2P4dESjoMOeKVkENVDt9d0T-ukpNdnQ_BTkPtA4HoS7d8-y9wiP0&t=ffffffff999c3159:5 POST https://xxxxx/_vti_bin/client.svc/ProcessQuery 403 (Forbidden)
March 22, 2019
Nevermind my sharepoint is behind a loadbalancer. If I bypass the loadbalancer it loads fine on chrome …. Back to more investigations
October 21, 2018
Great post,
Why would are be getting: https://dayspring.hallmark.com/sites/Teams/IT/Contracts/Forms/AllItems.aspx?RootFolder=/sites/Teams/IT
it takes us to a none existing page.
November 25, 2018
Hi Brandon,
Can you provide more context about the issue you are experiencing so I can try to reproduce it locally.
Thanks,
João
October 22, 2018
Can you tell me what or why the breadcrumb is duplicating the parent link.
For instance:
1. PROJECTS
2. SharePoint 2016 Migration
3. Migrate-2-SP2016
4. Shared Documents
5. AOS Documents
For some reason, 2 and 3 are duplicating in some way… except 3 leads to a broken link. Thoughts or suggestions?
November 25, 2018
Hi Brandon,
This was reported by other readers also, but I was not able to reproduce it on my environments.
I’m planing a new version of this solution that will eliminate duplicated entries from the breadcrumb.
Thanks,
João
November 19, 2018
Is there a way to only put this on certain pages such as subsites only?
November 25, 2018
Hi David,
There is a setting to hide the breadcrumb from specific pages hideFromPages
Do you need the inverse of this setting and define only the pages where you want it visible?
Thanks,
João
November 25, 2018
Hi Adytia,
I’m not sure if I understood your requirement correctly but I don’t think it is possible to provide a breadcrumb based on the name of the pages. To create the navigation structure all the pages need to be in different levels, to get a scenario like this to work you will need to create folder inside your pages library to get a new item in the breadcrumb.
Thanks,
João
November 25, 2018
Hi Amanda,
I’m planning version 4 of this solution and one of the things that will be fixed are the duplicated items in the breadcrumb.
To help me understand better the cause of the issue on your scenario please let me know the following.
Thanks,
João
January 4, 2019
Not sure if something changed from MS for SP Online, but all of my breadcrumbs are now bullet points. I haven’t investigated any deeper to see if there was a style override by MS
January 4, 2019
Hi Tom, I’m investigating this right now and it seems it was caused by the latest update of SharePoint Online. A new version to fix it will be available tomorrow. Thanks for the advice
January 5, 2019
Hi Tom,
A new version is available with the fix applied.
You can download it from this link http://SharePoint_Breadcrumb_V3.1.zip
Once you install the new version refresh your browser using CTRL + F5 to make to clear the cache of the older file.
My best,
João Ferreira
January 8, 2019
Thanks!
January 24, 2019
Hello João –
Thank you for this is great!!!! For some reason I’m not able to open the link you provided, http://SharePoint_Breadcrumb_V3.1.zip is that the correct format?
Thx!
March 26, 2019
Hi Tracey,
The link for download is this one http://handsontek.net/Downloads/SharePoint_Breadcrumb_V3.1.zip
March 7, 2019
Hi Aishwarya,
To reduce the font size do the following:
1 – Open the site with SharePoint designer
2 – Go to All Files -> Style Library -> fabricuibreadcrumb -> css
3 – Check out the breadcrumb.css and edit in advanced mode
4 – Locate the rule below and modify the font size
li.ms-Breadcrumb-listItem * {
font-size: 16px!important;
}
5 – Save the file, check it in and if asked publish the major version
6 – Refresh your browser using CTRL + F5 to make sure you clear the cache
March 21, 2019
Great work João,
I am working on Sharepoint inline. Is there a way to show the breadcrumb on the page? if so, please let me know how.
Thank you again for your wonderful work.
March 26, 2019
Hi Ehab,
I’m not sure if I understood your question, this version works with SharePoint Online but is specific for classic sites.
If you need a version that is compatible with modern sites you can check this article.