Enhancing SharePoint Pages: A Guide to Using Video Backgrounds in Page Sections
As SharePoint evolves, it continues to offer new and exciting ways to create engaging digital environments. With the anticipation of a new feature that will allow users to set images as the background for page sections, I find it the perfect moment to revisit a technique I previously shared – using videos as backgrounds in SharePoint page header.

Why Use Video Backgrounds?
Video backgrounds can transform the aesthetic and dynamic of a SharePoint page, making it more interactive and visually appealing. It’s a subtle way to bring life to static pages and can be particularly effective for company announcements, event promotions, or highlighting key areas of content.
Getting Started
Before you can add a video background, you’ll need to have the modern script editor installed in your SharePoint tenant. If you haven’t installed it yet, refer to this guide which provides step-by-step instructions on how to do so.
Applying a Video Background to a SharePoint page section
Once the script editor is in place, follow these steps to apply a video as a background:
- Start by uploading the videos you would like to use to a SharePoint document library
Pro Tip
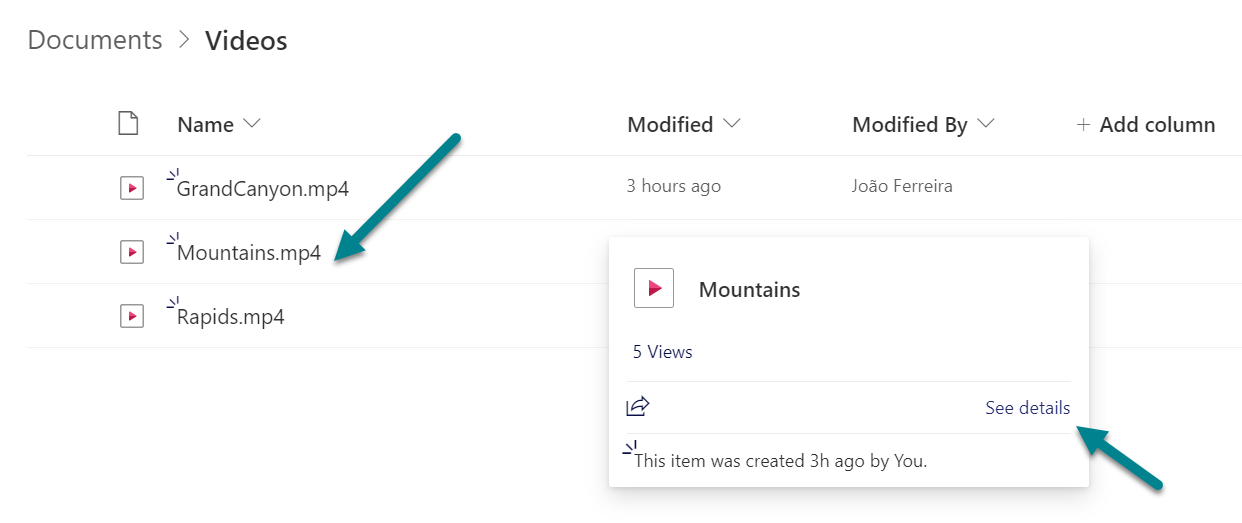
To prevent getting an impact in the page performance make sure you use light and short videos, this solution will play them in loop. I recommend videos in the mp4 format, with 10 seconds or less and less than 10 MB. - Once the videos are uploaded, mouse hover the one you want to use and click in the See details

- In the side panel click on More details
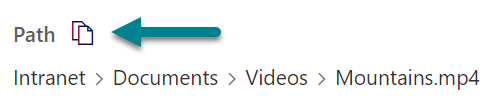
- Next to the Path click in the copy icon to get the link to the video in the clipboard

- Edit the page where you want to add the video
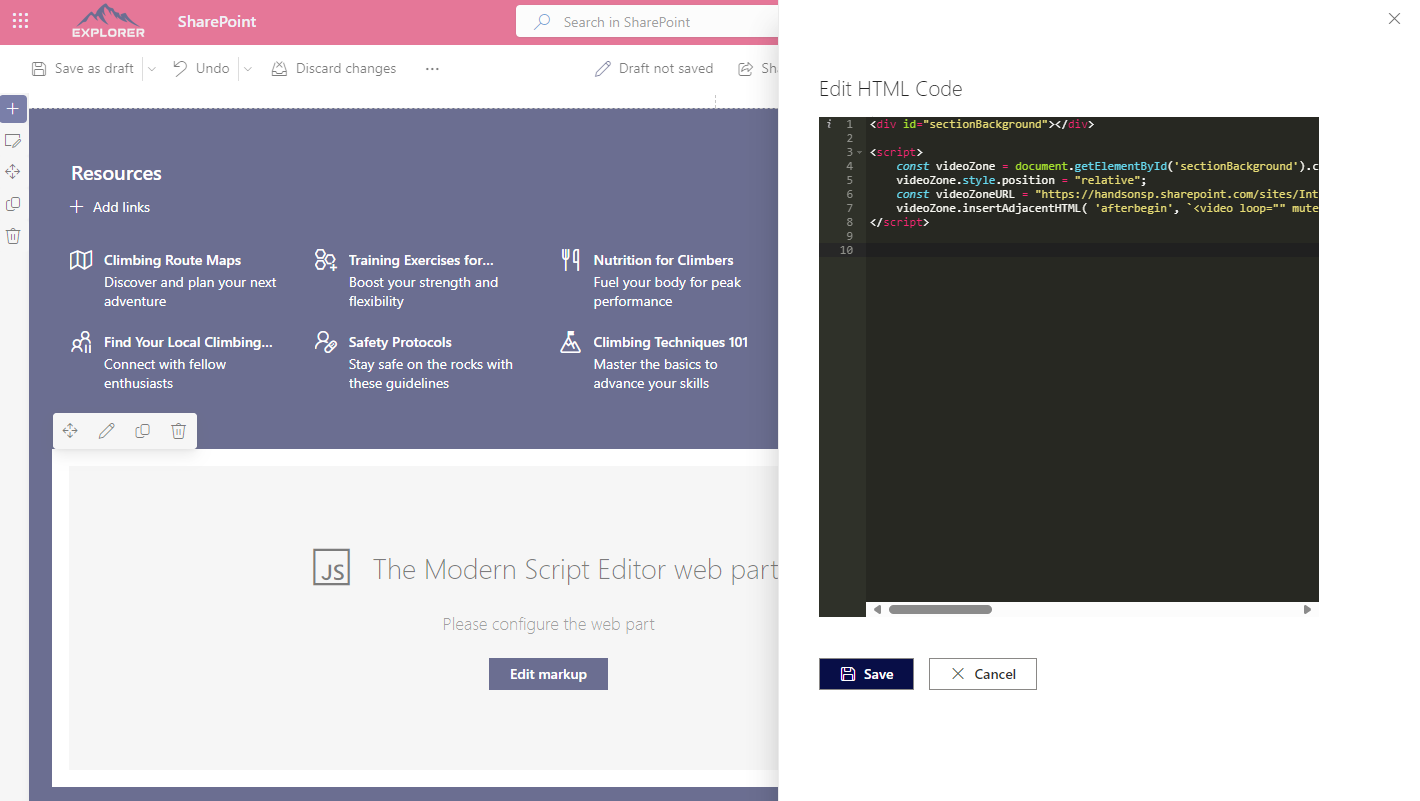
- Add the script editor web part to the page section where you want to apply the video background
- Add the following code, replacing the value in the videoZoneURL variable by the URL of the video you have in the clipboard
<div id="sectionBackground"></div> <script> const videoZone = document.getElementById('sectionBackground').closest('[data-automation-id="CanvasZone"]'); videoZone.style.position = "relative"; const videoZoneURL = "https://handsonsp.sharepoint.com/sites/Intranet/Shared%20Documents/Videos/China.mp4"; videoZone.insertAdjacentHTML( 'afterbegin', `<video loop="" muted="" autoplay="" src="${videoZoneURL}" style="height: 100%;margin: 0px;object-fit: cover;padding: 0px;position: absolute;width: calc(100% + 16px);object-position: center center;left: -16px;"></video>`); </script>
- Publish the page and refresh it to see the video playing
In the following animation you can see how the page looks like with the video playing in loop in the page section.
In the following video you can see a full demo of the process, and also get bonus content that will allow you to transform sections in different ways using other techniques.

 HANDS ON tek
HANDS ON tek
 M365 Admin
M365 Admin











No comments yet